En anglais, on aime bien parler de "back to basics", soit un "retour aux bases". Il s'agit du principe consistant à revenir aux fondamentaux d'un sujet afin de s'assurer de pouvoir construire le savoir sur de bonnes bases. C'est évidemment quelque chose que je suis souvent amené à faire en tant qu'enseignant.
Aujourd'hui, c'est justement un de ces retours aux fondamentaux que je vous propose. Alors évidemment, le début de cet article sera probablement d'une simplicité crasse pour la plupart d'entre vous, mais je pense que ça peut toutefois intéresser du monde. Ensuite, j'entrerai dans des détails plus techniques.
Le sujet que j'ai choisi ce sont les images numériques. Taille, résolution, etc.
Je vais rester un peu plus "pratique" et moins théorique que ne l'avait fait l'excellentissime BLUES dans ses articles d'avril 2004.
Dans ce texte, j'utilise le logiciel Gimp qui vous a été présenté ici-même par le nom moins excellent Guillôme, car il a l'avantage d'être gratuit.
Les images numériques
L’ordinateur est un outil puissant pour travailler sur des images et des photos. Il est par contre nécessaire de bien comprendre certains concepts.
La taille des images
Une image numérique est composée d’une multitude de petits points, ce sont les fameux pixels.
La taille d’une image est ainsi exprimée par le nombre de pixels de son côté horizontal et le nombre de pixels de son côté vertical.
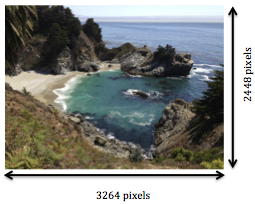
Par exemple, une photo prise avec un iPhone 5 aura une taille de 3264 pixels sur 2448 pixels.
On écrira alors qu’il s’agit d’une image de 3264 x 2448 pixels.
La caractéristique technique d’un appareil photo est souvent donnée en « mégapixels ». Il s’agit tout simplement du produit du nombre de pixels horizontaux par le nombre de pixels verticaux.
Ainsi, l’image ci-dessus nous permet de dire que l’appareil photo de l’iPhone 5 a une résolution de 3264 ∙ 2448 = 7 990 272 ≅ 8 000 000, soit environ 8 mégapixels.
Les logiciels de traitement d’images comme Photoshop ou Gimp permettent de réduire la taille des images. Plus elles sont petites, moins elles contiennent de pixels, moins elles occupent de place sur un périphérique de stockage comme un disque dur ou une clé USB, par exemple.
Cela est utile également quand on veut publier des images sur un site internet. En effet, plus l’image contient de pixels (plus elle est lourde), plus elle mettra du temps à se charger. Il faut donc que les images soient les plus légères possible, afin de ne pas augmenter inutilement le délai de chargement et de visualisation des images.
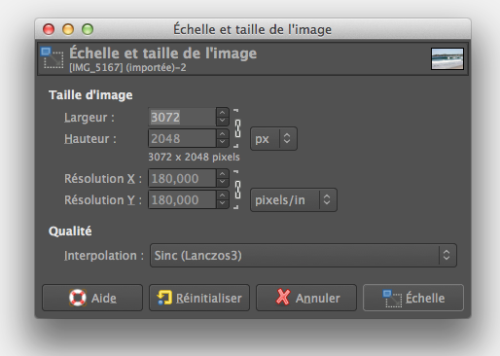
Pour modifier la taille d’une image (on parle de « redimensionner » une image) avec Gimp, il faut utiliser l'outil Échelle et taille de l’image dans le menu Image.
On peut alors modifier la taille de l’image en pixels (px) mais aussi en centimètres, en pourcents, etc.
La seconde partie de cette fenêtre parle de la résolution, qui fait l’objet du chapitre suivant.
La résolution d’une image
Qu’est-ce que la résolution ?
Par définition, une image est faite pour être regardée. On pourra la regarder sur un écran, l’imprimer sur du papier ou la projeter, par exemple.
Une image ainsi affichée ou imprimée occupe une certaine surface que l’on peut mesurer en centimètre à l’aide d’une règle par exemple. Chaque centimètre ainsi mesuré pourra contenir un certain nombre de pixels. C’est ce qu’on appelle la résolution d’une image.
Par exemple, l’image ci-dessus a une taille (en pixels) de 1200x800. Si on prend une règle et que l’on mesure cette image, on verra qu’elle occupe une surface de 10 cm sur 6,7 cm.
Ainsi, 1200 pixels correspondent à une longueur de 10 cm. Cette image a donc une résolution de 120 pixels par centimètres, abrégé ppc.
Étant donné que les Américains ont été les pionniers du traitement d’image, on n’utilise pas les centimètres comme unité de longueur, mais plutôt les pouces qui est l’unité de mesure utilisée aux Etats-Unis.
La résolution sera donc donnée en « pixels par pouce » ou ppp que l’on appelle en anglais dpi (pour Dots Per Inch).
Pour calculer la résolution en dpi à partir de la résolution en ppc, il suffit de multiplier par 2,54.
Pourquoi est-ce important ?
De nos jours, un écran standard d’ordinateur est capable d’afficher environ 100 dpi. Une bonne imprimante laser sera capable d’imprimer environ 600 dpi alors qu’une bonne imprimante à jet d’encre sera capable, grâce à un principe appelé « interpolation », de monter jusqu’à près de 9000 dpi.
Mais de telles résolutions sont très souvent inutiles, car imperceptibles pour l’œil humain.
La résolution qu’un être humain peut percevoir dépend de la distance à laquelle il se trouve de l’image. La table suivante donne la résolution nécessaire en fonction de la distance à laquelle on se trouve :
|
Distance [cm] |
Résolution [ppp] |
|
20 |
437 |
|
40 |
218 |
|
60 |
146 |
|
80 |
109 |
|
100 |
87 |
|
200 |
44 |
|
400 |
22 |
|
500 |
17 |
|
800 |
11 |
|
1000 |
9 |
La formule utilisée ici découle d'un principe énoncé par le physicien Rayleigh, principe portant le nom de critère de Rayleigh. La formule complète s'exprime sous la forme:
Ainsi, lorsqu’on lit par exemple un texte imprimé sur une feuille A4, on tient la feuille à environ 40 cm de ses yeux, une résolution d’environ 220 dpi sera donc suffisante.
Par contre, un écran géant pour un concert de musique est vu à une distance d’environ 80 à 100 m. Ainsi une résolution d’environ 10 dpi est suffisante.
Si vous avez déjà vu de près un tel écran, vous aurez vu qu'il y a une "ampoule" par point. C'est très grossier, mais vu de loin, on y voit que du feu.

Cette image a une résolution de 220 ppp, elle paraît nette à une distance d’environ 40 cm

Cette image a une résolution de 90 ppp, elle paraît nette à une distance d’environ 1 m
Pour changer la résolution d’une image avec Gimp, il faut à nouveau se rendre dans le menu Image -> Échelle et taille de l’image.
Pour un affichage à l’écran, la situation est un peu différente. On regarde habituellement un écran d’ordinateur à une distance d’environ 80 cm. Il faudrait donc une résolution d’environ 100 dpi (ce que l’on obtient avec des écrans modernes). Toutefois, les vieux écrans n’étaient pas capable d’afficher une telle résolution et se contentaient d’afficher une résolution d'environ 72 dpi au maximum. De plus, cette valeur a un autre énorme avantage : à cette résolution, un point typographique équivaut à un pixel. Ainsi, on utilise traditionnellement une résolution de 72 dpi pour un affichage à l’écran (ce qui, aujourd'hui n'a plus beaucoup de sens).
Les différents formats d’image
Il y a différentes manières de stocker une image numérique sur un ordinateur. Ces différentes manières se divisent en deux catégories : les techniques sans perte de qualité et les techniques avec perte de qualité.
L’avantage des techniques avec perte de qualité est que le fichier occupera moins de place sur un périphérique de stockage et se chargera plus rapidement sur internet. Par contre, cela se fait au détriment de la qualité de l’image.
À l’inverse, les techniques sans perte garantissent la qualité de l’image, mais au détriment de la place occupée par le fichier et de la vitesse de chargement de l’image sur internet.
J'avais déjà parlé de ces différents formats, il y a plus de dix ans :
Accélérez le web ! Optimisez vos fichiers (1ère partie) (août 2003)
Pour résumer, les principaux formats sont les suivants :
| Nom du format | Extension de fichier | Type de technique | Usage |
| JPEG | .jpg ou .jpeg | Avec perte | Photos |
| GIF | .gif | Sans perte, mais nombre de couleurs limité à 256 | Dessins, schémas, logos |
| PNG | .png | Sans perte | Peut remplacer le GIF ou pour stocker des photos sans perte de qualité |
| TIFF | .tiff | Sans perte | Photos de haute qualité avec calques |
| XCF | .xcf | Sans perte | Format de Gimp. Pour photos et montages |
Le format JPEG est le plus courant sur internet pour afficher des photos. Il a le grand avantage de prendre peu de place. Par contre, il est nécessaire de bien faire attention à bien régler le niveau de compression pour que l’image garde une qualité suffisante.

Cette image est au format JPEG avec une faible compression (le fichier prendra un peu plus de place)

Cette image est au format JPEG avec une forte compression (le fichier prendra peu de place). La qualité est fortement dégradée.
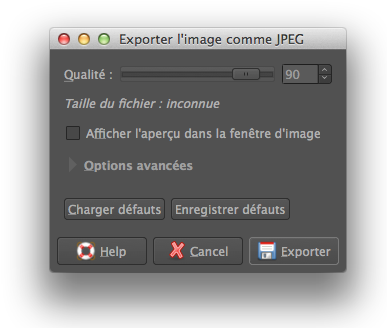
Pour choisir le format de l’image dans Gimp, il faut aller dans le menu Fichier -> Exporter. On a alors accès à un très grand nombre de formats pour stocker l’image, dont « Image JPEG », « Image GIF » ou « Image PNG ».
Si on sélectionne « Image JPEG », on a alors accès au réglage de la qualité :
La qualité d'une image JPEG est généralement exprimée en pourcent, soit une échelle de 1 à 100. Parfois c'est de 1 à 10. Et Photoshop, lui, utilise une échelle de 1 à 12 ! Allez savoir pourquoi.
Dans la plupart des cas, pour un usage sur internet et pour une image n'ayant pas un excès de détails, la qualité ne devrait pas dépasser les 75%.
Je m'arrêterai là pour ce rapide tour d'horizon. J'espère qu'il aura été utile à certains.





, le 13.02.2014 à 07:31
Super Fabien, ton article pédagogique contient les bonnes bases que (si possible) chaque personne traitant des images se devrait d’acquérir. Et merci de m’avoir cité.
Dans la réalité, il y aussi une chose pour moi qui est importante, c’est le COMPROMIS du poids sur disque par rapport à la sur-qualité. Dans la table exemple : distance 20 à [cm] = une résolution à 437 [ppp]. En général on dit qu’au de dessus de 300 ppp le surplus de « réz » n’est pas « utile ». Par contre il est évident que la résolution supplémentaire peut servir en cas où l’on veut recadrer l’image.
, le 13.02.2014 à 07:38
Merci, ce très bon rappel des bases est simple. Je pense que je vais envoyer le lien à toute une masse de personnes qui me questionne à ce sujet, et je n’arrive pas toujours à être aussi clair et simple à comprendre.
, le 13.02.2014 à 07:50
Génial! D’une part ton article m’assure d’avoir bien compris et d’autre part je vais pourvoir le garder sous le coude pour des « graphistes » qui me demandent systématiquement des photos de 2.5m de large en 300dpi….
, le 13.02.2014 à 08:26
Merci pour cet article très clair !
Il va être très utile au photographe (très très) amateur que je suis.
Bonne journée.
, le 13.02.2014 à 09:46
Un billet comme celui-là ? « Ça peut pas gâcher !! »
Très bien.
, le 13.02.2014 à 10:16
1) Il serait bon de préciser que la compression des données permet également de réduire « la taille » de stockage, en sacrifiant parfois la qualité. Le point essentiel et mentionné, étant d’avoir une image de qualité avec une résolution appropriée à son utilisation. Toutefois, il vaut mieux conserver une trace de l’originale (parfois dans le lourd format RAW de certains appareils).
2) Il existe de petits utilitaires pour effectuer ces travaux d’optimisation :
Image Tool
ImageOptim
, le 13.02.2014 à 12:10
@Ellipse: mais j’en parle de ça ! Dans la dernière partie de l’article ainsi que dans mon plus vieil article que j’ai mis en lien.
Cela dit, les deux outils que tu mentionnes mériteraient un test, tu t’y colle ?
, le 13.02.2014 à 12:20
Clair, précis et pertinent! Merci m’sieur!
, le 13.02.2014 à 13:06
@Mirou,
Chez nous pour des tirages « grand format » genre F4 ou A0 (env. 90 x 120 cm), tous les tests réalisés confirment qu’en regardant de près (1 m) ou de loin (2 à 3 m) une résolution de 110 à 120 PPP (voir en page 9) – pour une taille de dépôt à 100% – est suffisante. Les résolutions inférieures (25 à 50 PPP) sont destinées à de l’impression JUMBO (géantes) à être visibles de très loin (plus de 4 m de recul / par ex. sur des façades de bâtiments).
, le 13.02.2014 à 13:08
@Fabien: il serait également utile de parler du choix du format d’image en fonction de sa nature. Par exemple JPG pour les photos et PNG pour des images avec aplat de couleur. Faute de quoi des artefacts risquent d’apparaître. Combien de fois je n’ai pas vu sur le web des images encodées en JPG comme le drapeau genevois dans ton article au lien de PNG. Résultat: des artefacts de compression très vilains apparaissent notamment vers les bordures où de forts contrastes sont utilisés.
, le 13.02.2014 à 13:57
Je me répète un peu mais je suis toujours aussi surpris par le fait que le format jpg tienne le coup alors qu’il est sorti il y a 20 ans… d’un point de vue numérique, à l’exception du format txt, y a pas grand chose de l’époque qu’on utilise encore aujourd’hui.
Je ne parle même pas de l’évolution du hardware qui a gagné des GHz, millions de bits par seconde et des milliards de transistors en plus…
Ne serait il pas temps d’inventer un truc un peu plus adapté au 21ème siècle?
T
, le 13.02.2014 à 14:09
@ Blues
Effectivement. En fait un de mes partenaires régulier fait souvent des affiches dont j’oublie toujours le format, mais grosso-modo deux F4 l’une à côté de l’autre, en me demandant des formats de fichiers gigantesques.
L’une des photographes avec qui je travaille s’est gentiment moquée en scannant l’un de ses films grand format pour eux en leur précisant qu’elle pouvait bien scanner en très haute résolution, mais qu’à l’heure actuelle, aucun appareil photo ne pouvait prendre de photo dans une telle résolution…
, le 13.02.2014 à 14:58
@TheTheEnd
Bonjour,
Je crois que c’est principalement dû au fait que le format est encore utile de nos jours, que (dans un certain contexte d’utilisation) on n’a pas vraiment fait mieux depuis et qu’on n’en a pas vraiment besoin. En effet, on ne change pas un format ou un codec parce qu’il est vieux, mais parce qu’il ne répond plus aux circonstances modernes.
Dans le même genre, le mp3 existe depuis 1992 et est toujours très utilisé car il offre toujours un service de compression audio de qualité très acceptable par la plupart de ses utilisateurs.
Le mp3, tout comme le jpg, a également évolué au cours du temps: suite à la montée en puissance et capacité du matériel, il est maintenant possible d’exploiter des algorithmes plus gourmands. Dans le cas du mp3, le standard est ainsi à un bitrate variable (VBR) à 320 kbps, alors qu’il y a quelques années on se limitait à un débit constant et 128-196 Kbps.
, le 13.02.2014 à 15:44
Aussi le format PDF, créé en 1990.
, le 13.02.2014 à 16:56
@Fabien Conus
Désolé de t’avoir un peu froissé, c’est vrai que tu en parles.
Pourquoi pas, mais je manque de temps (la bonne excuse me diras-tu). Quoi qu’il en soit nous les avons installé sur l’ensemble de notre parc, ils sont stables, ne plantent pas et rendent service.
, le 13.02.2014 à 17:14
@Ellipse
Pas de soucis, je ne me suis pas froissé du tout, t’inquiète pas !
Quant à la remarque de TTE concernant le JPEG, je suis d’accord. Le fait est qu’il y a eu des tentatives (JPEG2000 par exemple), mais que le format est si populaire (et donc compatible avec des logiciels anciens) qu’il reste indispensable.
, le 13.02.2014 à 19:37
Si je suis d’accord sur le fond mais je ne partage pas cette conclusion. Aujourd’hui, avec des DPI délirants et l’avénement de la photo numérique « pro » mais surtout « populaire » grâce aux smartphones qui affichent au moins 8Mpx, il serait temps de revoir cette affaire.
FP: pour le PDF, je suis aussi d’accord mais le format originale de 1993 a passablement évolué et aujourd’hui, on en est à la version 1.7… à l’inverse, le JPG n’a pratiquement pas bougé depuis sa sortie.
Typiquement, les artefacts sur des couchés de soleil ou sur des aplats de couleur sont là dans le JPG et franchement, ça m’ennuie car ayant un petit photoblog, je suis souvent frustré par le rendu du JPG et qui ne donne pas justice à ce que je vois…
Bref, je fais un peu mon commentateur du journal Le Monde et dans le fond, je trouve que les interconnexions et les puissances de calcul de tous les appareils permettraient de passer au prochain format… un truc moins « dégradant » pour nos belles images…
T
, le 13.02.2014 à 19:40
Ne cherche pas; le Raw fait l’affaire
, le 13.02.2014 à 19:48
Ah… voilà un vrai commentaire qui pourrait venir directement du Monde…
Bien sûr! Et tous les browsers lisent les RAW sans problème ET de tous les constructeurs? Et puis il existe aussi un soft pour passer les RAW de 18Mpx à 5Mpx à la volée? Parce que bon, 18Mpx ou 25Mpx ça me semble tout de même encore un peu exagéré en 2014!
Merci pour la contribution qui a clairement fait avancer cette discussion…
T
, le 13.02.2014 à 23:11
Ben ce serait pareil pour un nouveau format, il pourrait être super sans être inclu dans nombre de logiciels. ).
).
D’ailleurs c’est vrai pour pleins de formats, ce n’est pas toujours le meilleur qui a gagné, mais le plus répandu. (celui qui a été diffusé par le plus capitaliste pour répondre à tes allusions aux lecteurs du Monde
, le 14.02.2014 à 09:40
Joli exposé Fabien.
(Je suis tombé sur un autre de tes exposés en archivant des vidéos dernièrement… sans prendre quelque chose avant, c’est dificile à suivre tout de même :-) )
Justement, ce jpeg2000, quelqu’un ici l’à déjà utilisé?
J’ai déjà hésité en voyant l’option possible dans aperçu.
Si quicktime le gère, ça ne devrait pas poser de problèmes de comptabilité mais est-ce que ça vaut la peine? Si quelqu’un à déjà fait des tests ou des recherches, ça peut-être le moment de s’y mettre.
, le 15.02.2014 à 11:10
Ah! Le frisson de la dernière nouvelle nouveauté à la mode… Formidable idée qui ne peut que générer de la croissance à l’infini, graal du petit capitaliste boursicoteur.
L’obsolescence autoprogrammée de tous les standards, en voilà une chouette idée qui aurait à n’en pas douter enthousiasmé Ayn Rand.
Je suggère d’ailleurs, un upgrade deux fois par an, à l’occasion des soldes, on pourrait ainsi décliner les formats à l’infini:
Jpeg, Jpe-h, Jpe-i, Jpe-k, Jpe-l ou Psd, Ps-e, Ps-f, Ps-g…
Elle est pas bonne mon idée? Ok, OK! Je sors…
, le 15.02.2014 à 11:55
Le point Gogolwin est atteint. C’est dingue de tout mélanger à ce point là.
Je n’ai jamais dit: « Il faut abandonner le jpg! »
J’ai juste partagé avec la communauté le souhait d’avoir quelque chose de moins destructif que le jpg car aujourd’hui, d’un point de vue puissance et bande passante, on n’a plus du tout les mêmes contraintes qu’il y a 20 ans…
Extra, c’est par ici… zone « commentaires ».
T
, le 15.02.2014 à 14:39
@TTE : je me suis posé la même question que toi. Et en fait, ça vient gentiment grâce au PNG. Ce format permet du 24-bit sans perte et du « couleurs indexées » comme le GIF.
Mais même après de nombreuses années, on continue encore à trouver du GIF sur les sites web, le PNG aura mis du temps à s’imposer.
Pour ma part, je pense que c’est une alternative plus que viable au JPG, d’autant plus qu’il gère la transparence.
Qu’en penses-tu ?
, le 15.02.2014 à 15:39
A l’époque, j’avais réalisé un billet avec des photos en PNG… mais en mettant en ligne, je m’étais fait « engueuler » par vRic car les photos étaient trop grosses (me souviens pas de la taille) et il les avait réduites.
C’était un essai mais vu que le PNG avait été créé pour remplacé le GIF, je ne sais pas s’il a toutes les caractéristiques requises pour devenir LA référence de demain en photo.
Ceci dit, je pense que le PNG pourrait être une bonne option car j’ai fait un test rapide. Je suis parti d’une RAW dans LR5 et je l’ai transférée dans PS5 pour obtenir une image TIFF de 2048×1365 et un dpi de 240… au final, elle pèse 8.5MB sur mon disque. Après, j’ai sauvegardé cette image à 100% de qualité en JPG et l’autre en PNG. Bah résultat des courses: c’est sincèrement difficile de voir la différence de qualité entre les deux. et celle en JPG reste 2x plus petite que celle en PNG avec respectivement 1.4MB et 2.8MB.
Ajoute à ça que LR n’exporte pas en PNG nativement et que je ne sais pas si le coeur des différents navigateurs a été « optimisé » pour ce format ou pas. A taille d’image égale, est-ce que les navigateurs affichent aussi vite et bien 20 images PNG vs des JPG?
Perso, depuis un an moi et toute l’équipe d’un magazine exclusivement en ligne, on a opté pour des images JPG à 2048×1536 et 264dpi depuis LR avec une qualité à 80%. La plupart des images pèsent entre 1MB et 1.5MB ce qui est tout de même pas mal pour des pages qui affichent en préchargement 20 à 30 images dans une mosaïque. C’était un peu « lent » mais après une migration sur un provider avec de meilleures performances, ça nous permet d’offrir des images avec une excellente qualité… de plus, comme chaque nouvelle génération de machine ou de réseau apporte son lot de performances accrues, le temps « travaille » pour nous.
Bref, il y a sûrement des experts plus calés que moi dans ce domaine et ça aurait été intéressant d’avoir leur avis.
T
, le 15.02.2014 à 15:41
pis le jpeg2000 alors, il est supporté partout non?
, le 15.02.2014 à 15:48
Merci Fabien.
, le 15.02.2014 à 16:07
@ ToTheEnd
Quand tu dis: « on a opté pour des images JPG à 2048×1536 et 264dpi », quelle l’utilité de choisir 264 dpi? Que le réglage soit en 264dpi ou en entre chose 2048×1536 restent 2048×1536. Non? ;-)
Peut-être que quelque chose m’échappe. :-)
, le 15.02.2014 à 17:15
@ToTheEnd
Je vous remercie pour le bon point, j’m’en vais le coller dans mon carnet journalier…
264,5246587975126 dpi… Well… LOL… MDR in french! Je me permet de vous signaler que le standard industriel sur un moniteur Mac est de 72 dpi…
, le 15.02.2014 à 17:28
Le format Raw, si je me remémore ce que j’ai lu sur Cuk il me semble, garde toujours l’image originale dans le fichier. Et si on applique des filtres, rajoute des pixels, recadre etc., le fichier mémorise les opérations effectuées sur l’image originale. Un peu comme un logiciel mémorise les Command-Z pour annuler. Mais je ne suis absolument pas sûr de ce que raconte, c’est ce que j’ai cru comprendre en lisant des trucs sur le forum.
Si c’est ça, ce n’est absolument pas adapté pour du partage où on veut afficher la photo modifiée mais pas l’originale.
Concernant le JPG, je n’en sais rien non plus mais mes observations d’une image compressé me font supposer que l’algo sélectionne tous les pixels avoisinants qui ont à peu près la même couleur, et ne mémorise plus qu’une « tâche ». Le taux de compression fait varier la tolérance de couleur.
Et de toute façon, quel autre procédé peut réduire le poids d’une image ?
, le 15.02.2014 à 18:22
Cette info devrait encore arriver ce siècle dans les journaux que tu lis: il s’est vendu plus d’appareils Apple avec un résolution supérieure à 200dpi le trimestre dernier que l’ensemble de tous les PC réunis. En d’autres mots, les 72dpi c’est « has been » pour singer ton vocabulaire mais comme tu es Es AntiObsolescence, je parie que tu bosses encore avec un écran CGA…
Tu as tout a fait raison mais quand tu travailles pour des sites web dit « Responsive », les dpi ont leur importances pour redimensionner des photos à la volée et ainsi, profiter ou non de l’écran sur lequel l’image s’affiche.
jibu: oui, à ma connaissance c’est supporter partout. Seul problème, LR par exemple, ne supporte pas cette exportation en standard… donc je pense que ce n’est pas tellement un problème de lecteur mais plutôt de générateur d’image. Ceci dit, je ne connais absolument pas les avantages/inconvénients de ce format vs le JPG standard.
Pour info, excellent article sur ces affaires de DPI:
The Myth of DPI
T
, le 15.02.2014 à 18:46
Zéro pointé!
Très très cher ToTheEnd! On se la joue pion, on distribue les bons et les mauvais points et on a juste rien pigé aux problèmes de linéature et aux pixels.
Une image de 2000 X 3000 pixels fait… 2000 X 3000 PIXELS!
POINT BARRE! QUELLE QUE SOIT LA LINÉATURE! 1, 2, 50, 72, 300 ou 600 dpi tout pareil!
La linéature N’A DE SENS que si cette image a pour vocation d’être IMPRIMÉE!!!
Pour faire (très) simple, la linéature n’a de sens que SI LA TAILLE DE L’IMAGE EST EXPRIMÉE EN CENTIMÈTRES OU EN INCHES!
Ainsi une image de 2362 x 3543 pixels EST NÉCESSAIRE ET SUFFISANTE pour imprimer un document A4 (20x30cm) en qualité photographique à 300 dpi.:
2362 pixels / 300 dpi * 2.54 = 19.99 cm
3543 pixels / 300 dpi * 2.54 = 29.99 cm
Si une résolution de 150 dpi est acceptable il est possible d’imaginer l’imprimer au double
de la taille, soit au quadruple de la surface, en A3 (40x60cm)
2362 pixels / 300 dpi * 2.54 = 39.99 cm
, le 15.02.2014 à 19:09
La balise html img permet de donner height et width mais pas le dpi. C’est vrai que je me suis jamais posé la question de comment c’était géré sur iPad par rapport à mon Mac (le 1er ayant une définition supérieure). Mais les images ont grosso modo la même taille quand je visualise un site sur l’un ou l’autre.
Edit : J’ai les signes supp et inf à img sinon c’était pris en balise.
, le 15.02.2014 à 19:43
Il ne fait pas tout confondre: je distribue des points aux blaireaux qui débarquent avec la casquette du juste et qui font des remarques absurdes sur l’obsolescence alors que ça n’a rien a voir avec la discussion…
Je rappelle aussi que cette discussion n’était pas liée aux résolutions et densité des images, mais au meilleur format d’aujourd’hui et de demain. Mais je prends note de tes remarques et les passent au développeur qui nous avait prescrit ces spécifications… On verra bien ce qu’il raconte…
Bien sur, avant je vais enlever le gras et les lettres capitales car il n’est ni sourd ni aveugle…
Sur ce, la victuaille et le vin m’attende… A la santé des blaireaux!
T
, le 15.02.2014 à 20:56
Et voilà qu’on s’engueule sur des problèmes de résolution.
Sinon, magnifique article, merci Fabien!
, le 16.02.2014 à 12:04
Quoi? Guillôme est gratuit ??????
, le 16.02.2014 à 13:22
Dit en minuscules ;) là aussi on devrait être plus précis. Puisque lorsque qu’on parle de linéature (LPI) lié à la trame d’impression, il faut parler de COMPROMIS ou de LIMITATION (lié au papier et à l’écrasement du point), puisque le choix de la finesse du point se fait en fonction du choix du type-qualité de papier sur lequel on va imprimer, et que la résolution (pixels) de l’image est liée au point.
Explications : souvent on cite le chiffre de 300 ppp/Dpi comme si c’était « la taille officielle pour le print », cette résolution est intimement liée à un point de trame de 200 ou 250 LPI (égale à 80. ou 100. « appellation de chez nous »), ce choix de trame se fait uniquement si l’on imprime sur un papier de grande qualité à pores fermées (type couché : magazine de luxe, livres d’art, etc…). Pour du papier rêche-offset (pour les impressions courantes) une résolution à 220-240 ppp est suffisante car on imprime avec une trame 150 à 175 LPI. Pour du papier de mauvaise qualité genre journal ou recyclé fluchonnant la réz. image ne dépassera pas 150 à 180 ppp ceci lié à une trame d’impression de 85 à 100 LPi.
En résumé et dit simplement, plus la qualité du papier est inférieure plus la résolution nécessaire sera basse (PPP-DPI) et plus le point de trame (LPI) sera grossier.
, le 18.02.2014 à 15:41
Viens d’avoir la confirmation du développeur qu’à part pour l’impression, il ne sert à rien de définir les DPI lors de l’export des images… toutefois, il me dit aussi qu’il n’y pas de quoi criser car les DPI sont enregistrés comme une information attachée à la photo et que ça n’a aucune influence sur la taille ou la qualité de la photo.
En d’autres mots, exporter à 2048×1536 avec 72 ou 263dpi donne exactement la même photo en terme de volume et bien entendu, de pixels. Pas de quoi chialer quoi.
T
, le 18.02.2014 à 22:57
TTE, oui, c’est ce que je pensais. Je me suis d’ailleurs toujours demandé pourquoi il était impossible de changer uniquement les DPI d’une photo. Aucun logiciel ne fait ça, j’avais cherché à une époque car je voulais changer les DPI de certaines photos. J’avais abandonné car la seule solution était de les ouvrir avec un logiciel, de changer les DPI, et de les ré-enregistrer, et donc de perdre un peu de qualité.
Scribe, j’ai ouvert ton lien :-) .
, le 19.02.2014 à 07:58
@ scribe, excellente remarque / intéressant … ça ne m’avait d’ailleurs jamais effleuré … Effectivement en recherchant il semble que ce mot (fluchon) est inconnu. Pourtant dans mon entourage (on vient d’en parler avec mes collègues, tous romand) les gens le connaissent et l’emploient: pour nous c’est « floconneux, gonflant » il semblerait que ses racines (voir nom de famille Fluchon) viennent du latin fluxio = fluxion (gonflement, inflammation). Dans le cas de mon commentaire = « fluchonnant » : je voulais parler de papier recyclé floconneux-gonflant (de là pompant l’encre = trame grossière).
Désolé, mieux je ne peux pas > à part changer le mot dans mon commentaire 38 :D
, le 19.02.2014 à 16:53
@grain de sable
Il semble y avoir confusion en matière de formats ISO 216 au commentaire 33); en effet la surface du format A3 est le double de celle du format A4 et non le quadruple..pour mémoire :
A4 210×297 mm
A3 297×420 mm
, le 20.02.2014 à 16:03
Je pense que « grain de sable » s’est trompé, il voulait sûrement écrire A2
Précision sur les facteurs d’agrandissement des fichiers par rapport aux tailles de papier (portait > vers portrait ou paysage > vers paysage :
– de A4 vers A3 ce n’est pas du double (200) mais bien de 141,41 % (42 : 29.7) qu’il s’agit… ce facteur de 141,41 à appliquer chaque fois qu’on agrandi au format supérieur (A5>A4, A4>A3, A3>A2, etc..)
Le double (donc 200 %) c’est quand on zoome / agrandi de 2 formats : par ex de A4 vers A2 (59.4 : 29.7), A5>A3 etc…
, le 16.12.2014 à 00:44
De la nouveauté sur le front de la photo et des formats d’image… Visiblement un français serait à la base d’un nouveau format: Better Portable Graphics (BPG).
Comparé au JPG, ce format offre 14 bits par canal contre 8, un canal alpha et un format loseless. Sur ce site, les comparaisons entre les deux formats sont impressionnantes car il y a une grosse difference de qualité pour un poids assez similaire:
Comparaison JPG/BPG
T
, le 21.01.2015 à 20:49
Bonjour Monsieur Conus, je suis tombé sur cette article en me préparant à mon examen d’informatique super explication.On aurait pu rajouter comment calculer la taille des images en fonction du nombre de couleurs ou du nombre de bits, comme ceci la taille d’une image bitmap c’est à dire de 1 bits dont le nombre de possibilité en binaire est de 2 car 2^1 = 2,on obtient une taille en fesant l’equation suivante taille =(resolution)/8 exemple taille = (10*10)/8 = 12.5 bien sur les resultat obtenu à l’équation est exprimer en octet en suite pour les images de 16 couleur c’est à dire de 4 bits on modifie juste un peu l’équation précédente Taille = (résolution)/2 exemple Taille = (10*10)/2 = 50 pour les images de 256 couleurs c’est à dire 1 octets donc 2^8 nombre de possibilités est de 0 à 255 pour connaitre la taille d’une image codée sur 8 bits on doit faire Taille = resolution tout simplement exemple Taille = 10*10 = 100 octets et pour finir pour les images codées sur 24 bits on va faire Taille = résolution*3 exemple Taille = (10*10)*3= 300 octets.