Qu'est-ce que WordPress et que peut-on faire avec? Comment l'installer et le mettre en forme? Qu'est-ce qu'un Système de Gestion de Contenu?
Je tente de vous l'expliquer ici.

C'est ce 17 juin 2010 qu'est sortie la version 3 de "WordPress". Et au nombre de téléchargements déjà effectués, on peut conclure au succès de cette plateforme.
Pour un aperçu en temps réel, c'est ici.
WordPress est un "Système de Gestion de Contenu".
Si ce vocable ne vous dit rien, c'est peut-être parce que vous l'avez entendu en Anglais avec "Content Management System" ou "CMS". Et si WordPress ne vous dit rien, c'est peut-être parce que vous avez entendu parler de "SGC" pourtant moins populaires tels Drupal ou Joomla! par exemple.
Pour faire court, si vous composez votre site web au moyen de simples fichiers html, on parle de site "statique". Au contraire, si le site est stocké dans une base de données, on parle de site "dynamique", parce que son contenu peut changer à tout moment en fonction du contenu de la base de données. Le "Système de Gestion de Contenu" va faire une grosse partie du travail pour vous: il vous permet d'ajouter ou de supprimer aisément des données, qui sont formattées à partir de l'apparence (thème) que vous avez choisi pour votre site. Pour faire court, vous vous concentrez sur le contenu, le "SGC" s'occupe du reste...
Pour lever toute ambiguïté, il convient de signaler qu'il y a en fait deux WordPress:
- WordPress.com qui permet d'éditer un blogue et qui se trouve en ligne
- WordPress.org qui vous permet de rapatrier localement le fichier ad hoc sur votre machine locale pour mise en ligne ultérieure
C'est la seconde option, dans sa version francophone WordPress-fr.net, que je vais vous expliquer aujourd'hui.
Après une brève introduction, je vous montrerai ce qu'on peut faire avec un site WordPress; ensuite, je vous montrerai comment monter un tel site en quelques clics sur votre ordinateur.
L'histoire débute en Corse il y a une dizaine d'années: un blogueur du nom de Michel Valdrighi, utilisateur de "Blogger", pense qu'il y a mieux et plus simple, il sort rapidement une plateforme appelée "b2". Peu après, ce projet "Open Source" est repris par un jeune américain, Matt Mullenweg qui, avec le soutien d'une équipe de développeurs indépendants, poursuit le travail et le rebaptise dans sa dénomination actuelle. Moins de dix ans après les premiers pas de "b2", WordPress fait actuellement tourner plusieurs millions de sites internet dans le monde.
Pour l'heure, je vous propose d'entrer dans le vif du sujet. WordPress est installé sur mon ordinateur, éventuellement en réseau, et disons que je suis responsable d'un projet pour lequel je décide de communiquer au moyen de WordPress. Je l'appelle "Mon premier WordPress" et le visualise dans mon navigateur, disons Firefox.
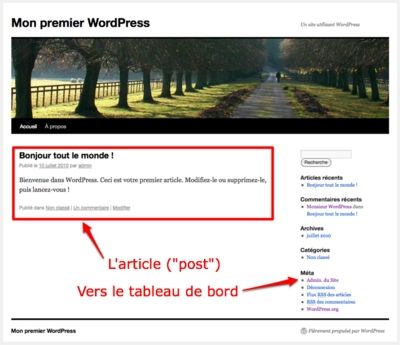
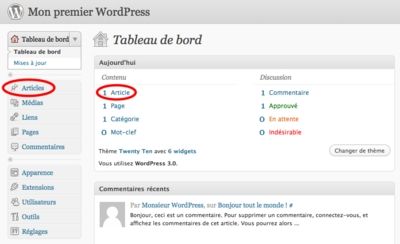
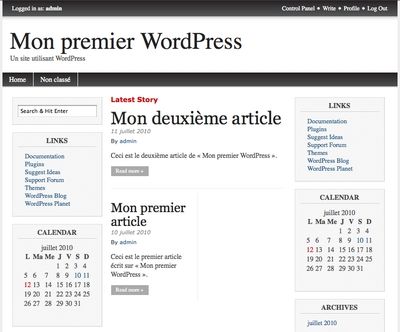
L'écran d'accueil ressemble à ceci:
Ce qui frappe l'oeil en premier lieu, c'est le "look" par défaut qui apparaît. Pour WordPress 3, il s'appelle "Twenty Ten". Nous y reviendrons plus loin.
La base du site, c'est une collection d'articles appelés "posts" en Anglais. C'est ce qui constitue l'architecture de base d'un "blog".
Voyons comment nous allons modifier le premier article entouré (généré par WordPress lui-même à titre d'exemple) et ajouter un deuxième article.
Je vais dans la tableau de bord via le lien "Admin. du Site". C'est ici véritablement le cœur de WordPress.
En allant vers "Articles" en cliquant au choix l'un des deux liens entourés, plusieurs possibilités s'offrent à moi: je peux entre autres modifier mon article ou bien l'effacer.
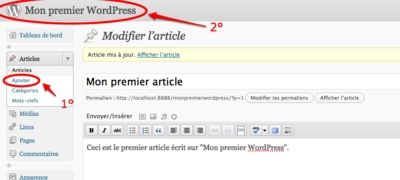
Dans mon cas, c'est modifier que je veux faire, j'arrive donc à l'écran suivant:
Ensuite rien de plus simple, je tape simplement mon nouveau texte, tant pour le titre que pour le corps de l'article. Puis je sauvegarde ce que j'ai écrit avec le bouton "Mettre à jour" qui se trouve à droite de l'écran.
Avant d'aller voir le résultat proprement dit, j'écris "Mon deuxième article" au moyen du bouton "Ajouter" (1°):
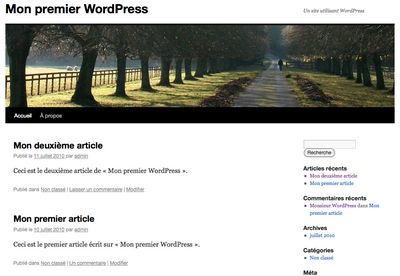
Il ne me reste plus qu'à écrire sans oublier le bouton "Publier", et c'est fait! Le résultat donne ceci quand je retourne sur le site (2°):
Vous pouvez constater que c'est l'article le plus récent qui apparaît en premier lieu. Même si je ne vous le montre pas ici, vous pouvez inclure dans chaque article des éléments multimédia (photos, sons, vidéos), ainsi que des liens vers des documents de type doc ou pdf par exemple.
Dans la partie "Administration", vous pouvez définir notamment des catégories et/ou des mots-clés, qui vous permettront par la suite de trier vos articles. Les personnes ayant accès à votre site peuvent également poster l'un ou l'autre commentaire à chaque article. Les possibilités de WordPress sont innombrables.
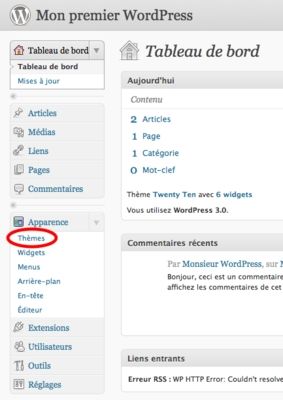
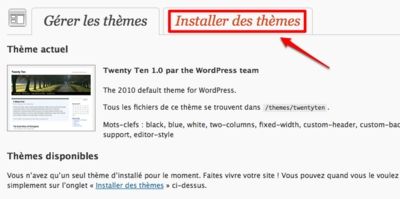
Une caractéristique particulièrement intéressante de WordPress, c'est la notion de thème. Une recherche rapide sur Google (tapez "WordPress themes") me donne près de 50 millions d'entrées! Chaque thème vous coûtera entre 0 et quelques dizaines d'euros et qui permet de changer le look de votre site. Pour changer de thème, rendez-vous dans le menu "Apparence > Thèmes":
WordPress permet de télécharger des thèmes en fonction de vos critères de recherche.
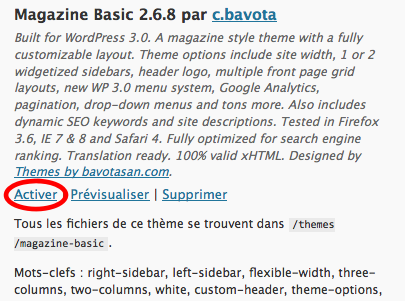
J'ai choisi de vous montrer "Magazine Basic", un thème que je trouve particulièrement bien abouti. Vous sélectionnez "Installer", éventuellement après l'avoir prévisualisé.

Après l'avoir installé, il suffit d'activer ce thème alternatif.

Votre première page ressemble alors à ceci. Son look a radicalement changé!
Les thèmes les plus évolués sont adaptables en fonction de vos besoins ("customisable" en anglais). C'est d'ailleurs le cas de "Twenty Ten" dont vous pouvez, en 2-3 clics, changer la photo de l'en-tête.
Mais WordPress vous permet bien plus que la réalisation d'un simple blog: vous pouvez en effet développer un site web complet grâce aux "Pages", une autre option de WordPress dont je vous reparlerai dans un prochain article.
Comme je vous l'avais promis, je vous explique maintenant comment installer WordPress sur votre Mac. Pour les préliminaires, je me réfère volontiers à un article récent de Fabien Conus pour l'installation de "MAMP".
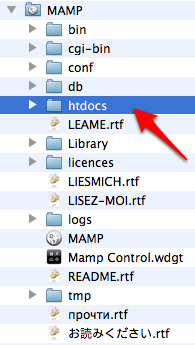
Vous téléchargez le ficher ".zip" de WordPress ici, puis après l'avoir décompressé, vous le renommez "monpremierwordpress" puis le glissez à l'endroit suivant: Applications > MAMP > htdocs

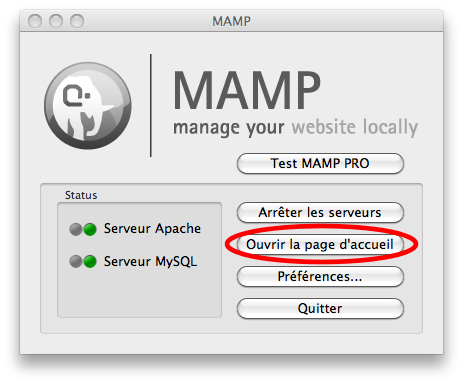
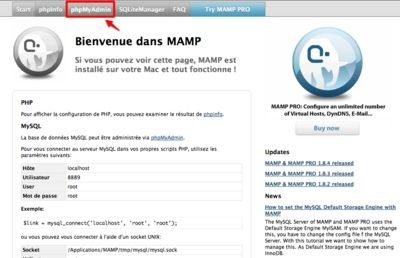
Ensuite, je crée dans mySQL la base de données du même nom: j'ouvre l'application MAMP et j'ouvre la page d'accueil, celle qui me permet d'accéder à l'interface mySQL.

L'écran suivant apparaît:
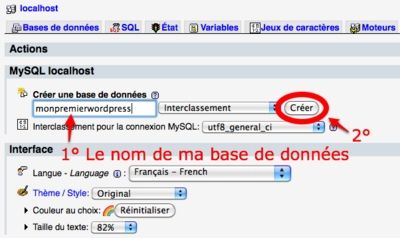
Je me rends ensuite dans "phpMyAdmin" et arrive dans le cœur de mySQL:
J'introduis le nom de ma base de données, puis j'active le bouton "Créer". Le nom de ma base de données est indiqueé à gauche sur l'écran.
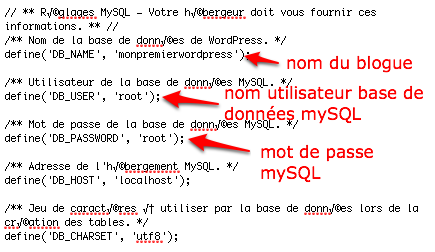
Ensuite, je me rends dans le dossier que j'avais glissé tout à l'heure (Applications > MAMP > htdocs > monpremierwordpress) et je renomme le fichier "wp-config-sample.php" en "wp-config.php". J'ouvre ce fichier avec TextEdit par exemple, et je modifie son contenu en conséquence.

Je sauvegarde et ferme le fichier.
Je m'assure que MAMP est encore bien ouvert, comme l'indiquent les deux feux verts de cette application.
Enfin, je me rends dans Firefox, à l'adresse suivante:
http://localhost:8888/monpremierwordpress/wp-admin/install.php
C'est ici que je vais connecter "monpremierwordpress" à la base de données mySQL créée plus haut.
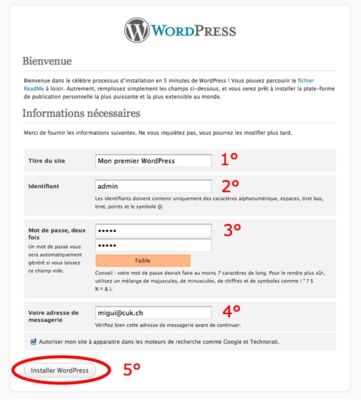
Dans l'écran qui apparaît, j'introduis le nom de mon site "Mon premier WordPress" et mon adresse e-mail, puis je clique sur "installer WordPress":
Les utilisateurs des versions précédentes de WordPress constateront avec plaisir qu'ils peuvent maintenant définir eux-mêmes le mot de passe alors qu'avant, c'était WordPress qui choisissait un mot de passe compliqué, et ce n'est qu'après qu'on pouvait le changer.
Voyez comme WordPress est gratifiant, tout est (presque) en ordre:
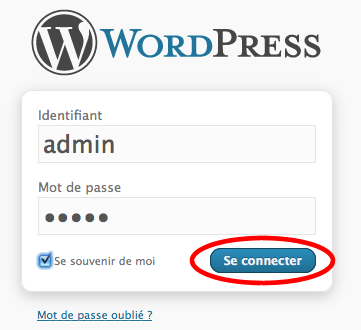
En pressant le bouton "Se connecter", j'arrive à l'écran qui me demande mon identifiant et mon mot de passe:

C'est de cette manière que j'aboutis à l'écran principal, qui contient déjà 1 article et 1 page d'exemple:
Par le lien indiqué, j'aboutis à la page principale de mon site.
En conclusion, j'espère que cette courte visite guidée vous aura permis de faire plus ample connaissance non seulement avec WordPress, mais plus généralement avec le concept de "systèmes de gestion de contenus".
Je peux aussi vous recommander les deux lectures suivantes pour aller plus loin dans le sujet:
Pour une bonne introduction générale à WordPress, c'est en Anglais: "Building a WordPress blog people want to read", Scott Mc Nulty.
Ce livre aborde tous les aspects pratiques d'un blog WordPress, très utile si vous souhaitez être l'administrateur d'un tel blog.
Pour une utilisation plus poussée, notamment pour comprendre le "moteur" de WordPress et l'architecture des thèmes: "WordPress, toutes les clés pour créer, maintenir et faire évoluer votre blog" de Francis Chouquet, Amaury Balmer et Xavier Borderie.

Les fondamentaux de WordPress y sont repris, mais les auteurs vont plus loin, notamment quand ils expliquent comment construire un thème ou un plug-in pour WordPress.
Attention, ces deux livres correspondent à l'ancienne version de WordPress; le premier sera mis à jour en décembre 2010; le second viendra plus vite puisque sa sortie est prévue pour septembre 2010. Je mettrai ici même une mise à jour dès que l'ouvrage sera disponible.
Si vous préférez les vidéos aux bouquins, rendez-vous sur WordPress.tv qui présente l'un ou l'autre aspect de la plateforme.
Dans un futur article, j'aborderai plus en détail les possibilités offertes par WordPress et nous pourrions aller plus en avant dans les thèmes.
En attendant, usez-en et abusez-en pour vos projets utiles... ou futiles!

















, le 20.08.2010 à 08:19
ça ressemble à Joomla! ? ou pas directement?
, le 20.08.2010 à 08:21
Je suis prêt à tester. Question, à la création je suis bien en local /localhost:8888/monpremierwordpress, peux-tu me dire où sera stocké les pages décrivant l’écran principal, et surtout ayant déjà un site statique, pour le upload vers mon FAI les risques d’écrasement du fichier index.html point d’entrée de mon site statique. PS: Je suis sur mon bateau tout la journée, donc je ne reprendrais la discussion que ce soir)
, le 20.08.2010 à 08:24
Marrant, c’est à la fois abouti et très rustique :
Tout est assisté pour un débutant sur la mise en page, voire carrément verrouillé (utilisation de thèmes bien définis) et il faut “mettre les mains dans le cambouis” pour la partie base de données au fin fond des dossiers.
, le 20.08.2010 à 08:24
Je connais et pratique Joomla! et WordPress. Je trouve que ce dernier est assez remarquable pour l’édition et l’administration. Pour créer un blog, il n’y a pas photos, c’est l’outil qu’il faut (mais on dit le plus grand bien de DotClear).
Par contre, Joomla! me semble plus complet si on ne souhaite pas s’en tenir à un blog. Je suis curieux de voir le prochain article sur le développement d’un site complet avec WP !
, le 20.08.2010 à 08:37
N’oublions pas de préciser que tout cela est pour ceux qui ont des besoins bien spécifiques. Si c’est juste pour tenir un blog sans contrainte particulière, WordPress.com cité au début est très bien. Voir même les plateformes modernes du style Posterous qui sont encore plus rapides à mettre et place et relativement puissantes et jolies :)
, le 20.08.2010 à 08:46
Pour un exemple de site plutôt complet, Bouger. Le site est resté figé en juin, date à laquelle j’ai quitté le journal qui l’éditait, c’est juste pour l’exemple. Mais pour revenir à WordPress, certains thèmes (parfois payants, mais je trouve qu’ils ne sont pas très chers pour ce qu’ils proposent) sont très complets et assez facilement personnalisables avec quelques (basiques) notions de CSS et un bon editeur comme CSS Edit. Sinon effectivement difficile de faire plus simple et efficace que Posterous pour un blog.
, le 20.08.2010 à 09:14
A mettre les mains dans le chteumeuleu et les CSS, autant utiliser SPIP qui permet toute liberté pour utiliser ses propres pages, adapter des finement des exemple de sites ou des thèmes prédéfinis comme dans wordpress, et en plus l’install est totalement automatisée (y compris les bases)
, le 20.08.2010 à 09:26
Je plussoie (et merci pour cet article complet), je découvre Joomla et les possibilités qu’il propose sont justes hallucinantes: ajout de module, thème, modification de CSS en live, etc.
, le 20.08.2010 à 09:52
Est ce qu’on peut vraiment mettre WordPress et DotClear dans le même panier que les Spip, Drupal et Joomla? Autant je m’en sors avec les deux premiers, autant les trois autres : j’ai du mal!
Maintenant, si on me dit qu’on peut faire les mêmes choses avec uniquement WordPress, je prends, car j’aime tout dans ce logiciel! D’ailleurs, actuellement chez OVH,je pense que je vais essayer de rapatrier mes blogs @ home. Et grâce à qui?… Merci, Migui!
, le 20.08.2010 à 09:58
Surtout ne pas omettre d’installer un plugin comme WP Super Cache pour, comme son nom l’indique, cacher les pages. Sinon tout le site est servi de façon dynamique et il suffit que quelqu’un de vaguement connu fasse un lien sur votre blog et paf, votre serveur meurt sous la charge des nouveaux visiteurs (à partir d’un par seconde, paraît-il).
John Gruber de Daring Fireball est connu pour faire subir ce sort aux sites qui parlent de Mac et ça s’appelle être Fireballed. Plus d’infos ci-dessous :
Don’t Get Fireballed
, le 20.08.2010 à 10:04
Ouh là, là ! Espoir ou pas espoir ? J’ai envie de créer une sorte de blog où mes copains de classe (de quand nous étions jeunes) pourraient participer en donnant de leurs nouvelles, en publiant cas échéant leurs photos. Le but étant, vous l’aurez compris, de faire vivre les liens existants entre nous, alors que certains sont partis aux quatre coins du monde.
Bien entendu, il faut que ce soit simple, car connaissant certains et certaines, ce n’est pas demain la veille qu’ils vont mettre la main dans le cambouis ! Je fais partie du groupe des certains, mais si ce n’est pas trop compliqué, je devrais quand même y arriver. Enfin avec la trouille de tout fiche en l’air !
De mes recherches, ce que j’ai compris (mais ai-je bien compris ?) c’est qu’un blog est en partie à sens unique. La personne qui détient les droits d’administrateur peut publier un article. Les autres ne peuvent que répondre. Ils n’ont pas la possibilité de prendre l’initiative. Or, c’est cela qui est important pour faire vivre les relations.
Alors WordPress, ça pourrait y être une solution ? Faut-il me tourner vers une autre application ? Suis-je tellement nul que l’abandon immédiat est la meilleure des solutions (rire) ? Aucune solution n’existe ?
Merci de m’aider à m’extraire de mon incommensurable naïveté en informatique.
, le 20.08.2010 à 10:19
@jeanbinus
Pas d’inquiétude, la plupart des plateformes de blog permettent le travail collaboratif ! Sous WordPress tu cliques sur Ajouter un collaborateur, tu indiques son adresse email et c’est fini !
A titre personnel, je recommanderai plutôt Posterous qui est encore plus simple à configurer. Pour créer un blog, il suffit d’envoyer un email à posterous et hops, un article est créé. Images comprises. Et Posterous permet aussi d’ajouter de multiples contributeurs. Il suffit de déclarer leurs adresses email comme faisant partie du blog. C’est je trouve LA plateforme simple et efficace du moment. WordPress est plus puissant mais dans votre cas je ne pense pas que ce soit nécessaire. Et à fortiori un wordpress hébergé par toi même comme cela est déclaré ici.
, le 20.08.2010 à 10:34
@ Modane
SPIP peut tout à fait s’utiliser comme wordpress, On choisi des squelettes sur le site spipcontrib, on les balance dans un dossier squelette et c’est fini.
Ou on met un plug de type thème, on l’active et c’est fini aussi quand aux problèmes de cache relevés par Olbaum ils sont gérés en natif et peuvent même être adaptés pour chaque type de page.
Maintenant, et sauf à vouloir un site très personnalisé, (comme une gestion des droits d’accès pour de multiples rédacteurs, administrateurs et visiteurs ou avoir le désign qui tue), un wordpress ou un doclear est tout aussi performant (et pour les feignants, il y a la crème des crèmes, j’ai nommé skyblog :-)))
pou info, la plupart des sites du gouvernement français sont encore sous spip et ont été faits par des fonctionnaires.
Évidemment, faits en internes pour un coût proche de zéro, ils n’avaient pas la classe de France.fr fait par de vrais professionnels à partir de drupal (gratuit!!!) En effet, en France, on mesure la qualité du travail en fonction du montant de la dépense.
, le 20.08.2010 à 10:38
Évidemment, faits en internes pour un coût proche de zéro, ils n’avaient pas la classe de France.fr fait par de vrais professionnels à partir de drupal (gratuit!!!) En effet, en France, on mesure la qualité du travail en fonction du montant de la dépense.
Hihi!… Que tu es mauvaise langue! Il est superbe ce site! ;)
, le 20.08.2010 à 10:42
Merci pour cette introduction.
Ayant eu besoin d’un site géré par un CMS, j’ai essayé WordPress, Joomla, Drupal et Typo3. À l’origine WordPress était vraiment un gestionnaire de blog et disait explicitement ne pas être un CMS. C’est moins le cas aujourd’hui. Le grand avantage de WordPress c’est sa simplicité et sa très belle interface, mais j’ai un peu peur qu’il devienne le Word du blog et du CMS, l’usine à gaz qui veut tout faire. On verra. J’ai choisi WordPress récemment pour une petite association. Par contre, j’ai opté pour Drupal pour deux autres sites. Les débats sont parfois intenses sur les différences, mais je continue de penser que WordPress et Drupal ne sont pas dans le même créneau. En plus, Drupal 7 doit sortir cet automne avec une interface revue. Je préfère aussi l’organisation des fichiers et le codage de Drupal pour un site aux besoins plus importants. Joomla est surtout populaire en francophonie (mais pas uniquement). Typo3 est la bête des CMS gratuits, mais il faut vraiment en avoir besoin. Bonjour la courbe d’apprentissage.
Je dirais que tout est question de préférences, mais aussi de besoins, comme toujours. Il faut évaluer les besoins, faire une comparaison (il en existe plusieurs sur l’internet) et surtout aussi penser à qui devra assurer la gestion et la maintenance du site (temps et capacités techniques).
, le 20.08.2010 à 12:18
Si je fais le bilan de vos interventions à la mi-journée, je dirais d’abord merci pour le bon accueil réservé à mon article.
J’ai également essayé Drupal et Joomla!, mais je trouve l’interface administrateur de WordPress la mieux soignée, et la courbe d’apprentissage est plus simple pour WP. Et pour le nombre d’entrées sur Google, il n’y a pas photo, c’est WordPress!
Ne travaillant pas à un niveau professionnel avec ces outils, je ne peux vous dire lequel, dans l’absolu, est le meilleur. Encore une fois, tout dépend de vos besoins.
En tout cas, depuis la version 3, c’est vraiment réducteur de dire que WP sert à faire “un blog”: il n’y a aucune difficulté à faire un site complet, avec ou sans blog.
La version 7 de Drupal doit sortir très prochainement (qui sait, pour le prochain symposium DrupalCon qui commence ce lundi 23 août?). Je ne peux pas ne pas parler un jour de ce produit “Made in Belgium”…
, le 20.08.2010 à 14:01
Comme j’ai eu l’occasion de le dire, je connais assez bien Joomla! La version 1.5 a été une évolution importante, la version 1.6 (actuellement en beta) va apporter une gestion des droits d’accès (ACL) très fine.
J’ai tenté de me mettre à Drupal, qui est un très bon CMS si l’on en juge par les résultats et les échos que j’en entends. Mais trop imprégné de la logique Joomla!, j’ai abandonné. J’ai eu la confirmation que Drupal nécessitait un investissement un peu supérieur à Joomla! Drupal communique d’ailleurs sur leur version 7 en vantant une simplification et un accès plus aisé aux néophytes. Mais dire que l’un est meilleur que l’autre n’a pas réellement de sens.
Pour ceux qui voudraient pousser plus loin les comparaisons, les avantages et limitations des uns et des autres, je vous conseille de lire les livres blancs édités par la société SMILE (c’est gratuit, il faut juste fournir une adresse email).
Mais je rejoins les avis sur WP qui est très très bien, notamment pour sa partie “back-end”.
Quelqu’un pratique-t-il DotClear ?
, le 20.08.2010 à 14:14
Excellent tous ces sites qui fleurissent autour des blogs et gestionnaires de contenu, et qui sont interfacés MySQL. Pas encore testé WordPress, je fais ça ce soir. Par contre j’ai mis Joomla il y a quelque mois. De ce que je lis du test du jour, WordPress est nettement plus orienté blog. Quitte à gérer du contenu et être orienté projets, je préfère nettement utiliser Redmine (et précédemment Trac) qui, en plus de s’interfacer avec MySQL, permet aussi d’accéder aux systèmes de gestion de versions (Subversion, Git, etc.).
En revanche, je suis preneur de tout tuyau sur un bon blog photo qui en jette (apparié avec MySQL de préférence) autre que Pixelpost ou Coppermine. Des conseils ? :-)
, le 20.08.2010 à 15:55
WordPress est en effet très bien pour créer rapidement et simplement un blog basique. Je l’utilise à nouveau pour le mien car après un changement de serveur, j’avais la flemme de repartir sur une solution sophistiquée. Il est vrai que la gestion des thèmes est d’une agréable simplicité. Cela dit, j’ai longtemps utilisé ExpressionEngine, un produit (commercial) peu connu dans nos contrées mais autrement plus puissant et finalement assez facile à mettre en oeuvre. Pour ceux qui veulent un CMS ultra polyvalent, ça vaut le coup d’y jeter un oeil. Je n’ai pas trouvé mieux à ce jour.
, le 20.08.2010 à 17:46
T’as un certain sens de l’humour, toi : “brève introduction”, moi, je vois un truc vachement moins long :-))) pour le reste, je repars comme je suis venue, j’y pige pas grand-chose !
, le 21.08.2010 à 04:31
Marrant, ça fait deux jours que je me bats avec les specs de WordPress pour y passer un blog créé sous RapidWeaver: dans cette optique, c’est compliqué! D’autant que tu ne l’as pas dit, mais le fonctionnement de WP hébergé dépend des caractéristiques techniques de ton hébergeur (notamment: s’il n’est pas sous PHP5, pas la peine de rêver d’installer WP 3.x).
Comme j’ai quelques projets de sites en vue (toujours pour des potes et à titre non pro, mais j’aimerais quand même que ce soit propre, voire élégant), je me pose des questions sur le choix de la “plateforme” de développement.
J’ai réussi à installer WordPress (chez Free, c’est pas évident du tout, plusieurs tutoriels et des heures de patience m’ont été nécessaire). Mais je me demande, créer un projet de zéro, si ça vaut le coup de me lancer dans WordPress à fond, avec kala nécessaire courbe d’apprentissage, sachant ces sites ne seront pas nécessairement organisés autour d’un blog. Autant pour les contenus dynamiques, ça me paraît évident, autant pour les pages statiques, je me demande pourquoi ne pas en rester à mes outils de prédilection: RapidWeaver dont David Klaus avait parlé sur Cuk.ch pour créer l’architecture générale, et pourquoi pas WP ou même Blogger (plus simple) pour la partie blog, qui pourra ainsi être gérée par quelqu’un d’autre que moi (j’ai acheté les deux plug-ins qui permettent d’habiller un blog WP ou Blogger avec un thème RW, et de pouvoir ensuite publier de RW ou de la plateforme de blog indifféremment).
Je dois préciser que je suis allergique au code (je ne suis PAS informaticien!) et que déjà l’installation de WP sur mon serveur, ça m’a obligé à lire pas mal de fichier php pour comprendre ce qui ne marchait pas, alors que RW, c’est toujours du wysywyg sans souci.
Bref, il me tarde de voir la 2e partie sur la gestion d’un site entier, pour voir comment on s’en débrouille avec WordPress.
Enfin, j’ai une question: même si WP intègre une gestion de pages, j’ai quand même le sentiment que sa philosophie est orientée blog: est-ce qu’il permet par exemple de créer un site qui n’a pas de blog? De créer des pages de téléchargement (comme celle-ci que j’avais faite pour mon fils qui voulait montrer ses BD en ligne à ses potes (on s’était bien marré sur deux week-ends)?
Je suis beaucoup plus intéressé par la fonctionnalité multiweb qui me serait bien utile pour mon site où j’aurais besoin de plusieurs blogs, certains auto-alimenté par des étudiants… A suivre!
, le 21.08.2010 à 08:15
Chère Madame Poppins, sachez simplement que, si un jour, vous souhaitez créer un petit site internet (avec ou sans blog), il peut être intéressant d’utiliser WordPress à cet effet.
Si vous n’avez pas compris grand-chose à la lecture de mon article, vous pouvez toujours vous rabattre sur le site WordPress.com et d’y créer un compte (gratuit). Tout y est déjà installé, même si les possibilités sont moindres par rapport à la plateforme “rapatriée” (WordPress-fr.net) dont j’ai parlé dans le présent article. Cela vous permettra une ascension plus confortable de la courbe d’apprentissage ;-))
Dans mon article, j’ai considéré l’installation de WordPress sur le serveur PHP/mySQL créé en local sur mon Mac. La prochaine étape une fois que le site est au point, c’est d’avoir en effet le serveur PHP/mySQL chez un hébergeur. Personnellement, je passe chez One.com et en cas de difficultés, ils ont un “chat live” qui permet d’être aidé rapidement. J’ai toujours été très content de leurs services. Un petit site doit coûter au total 30-35€ par an (nom de domaine inclus), ce qui n’est vraiment pas exagéré!
Et pour tes autres questions, je te livre mon humble avis, pat3:
– Quid de WP pour les pages statiques: je conçois très bien que tu préfères utiliser RapidWeaver à cet effet, et il est en effet possible de “panacher”, c’est-à-dire de combiner pages statiques (html seul) et pages dynamiques (html et php). Mais je pense que tout ce qui est possible en html peut se faire sur WP (via les pages).
– Je ne suis pas informaticien non plus, je n’ai jamais appris à programmer…
– Il est possible (et même facile) de ne pas inclure de partie blog dans un site WP, il suffit de ne travailler qu’avec des pages. Encore une fois, on peut faire soit l’un ET l’autre, soit l’un OU l’autre.
– Pour les pages de téléchargement, c’est très simple: quand tu édites ton “post” ou ta page dans WP, le menu d’édition prévoit d’ajouter un fichier “media” (photo, pdf, doc,…) que tu charges (“upload”) et que ton lecteur n’a plus qu’à télécharger (“download”).
– Pour le multiweb, c’est également une nouveauté de WP 3, on peut créer plusieurs “sous-sites” à partir du site installé.
, le 21.08.2010 à 08:30
Merci Migui, vivement la suite !
Pour ma part, j’ai commencé il y a peu un blog sous DotClear, mais un DotClear « allégé », puisque pré–installé sur le serveur de mon hébergeur, à savoir, le sympathique Gandi. C’est un service gratuit d’hébergement d’un blog avec 1 Go d’espace (quand même) si l’on a un nom de domaine chez eux. Je dois dire que l’on trouve tout de suite ses marques puisque l’interface de publication ressemble assez à celle de l’admin de cuk (en moins bien, hein ;–).
Par contre, c’est assez vite frustrant, car comme c’est du tout cuit pré–installé, on a pas beaucoup de marge de manœuvre pour personnaliser, ajouter des plug–in et compagnie, mais c’est normal et de bonne guerre, leur intérêt est de donner envie de prendre une part de serveur…
Pour ce qui est de DotClear, le support en ligne est vraiment très sympathique et complet, et le tuto est vraiment fait pour les nuls, et tout est en français, ce qui ne gâche rien. JCC D’Urbanbike avait réalisé un petit tuto il y a quelque temps de cela, ça se lit sans peine, comme toujours de sa part.
z (qui vous dévoilera son blog un jour, je répêêêêêêêêêête : peut–être…)
, le 21.08.2010 à 20:39
Merci Migui pour ta réponse.
J’ai lu un autre tutoriel très complet qui utilisait la même méthode, mais j’ai trouvé qu’il m’embrouillait un peu, à refaire deux fois les mêmes choses, puis à changer un fichier avant de téléverser sur le serveur. Mais vu que mon hébergeur active php 4.x par défaut, ça n’a pas été simple d’aller au plus vite, comme je croyais le faire.
L’idée d’avoir PHP-MYSQL en local est séduisante, ça permet vraiment de tester son site dans les conditions du réel, mais la procédure de mise à jour en ligne ne m’apparaît pas claire ni facile – à moins qu’il n’y ait qu’une seule itération de mise en ligne, après quoi on vire le site en local?
Je ne sais pas si c’est pareil partout, mais en France, ton FAI te fournit un espace d’au moins 1 go pour stocker un site web. Chez Free, c’est 10 go par adresse mail, et tu peux créer des adresses en nombre à partir de ton compte principal, chacune ayant 10 go d’espace. J’ai vraiment du mal, à part si je devais développer une activité commerciale avec un site à forte bande passante, à me dire que j’irais payer un hébergeur spécifiquement pour mon site. J’aimerais comprendre pourquoi tu passes par un hébergeur spécifique?
J’attends donc avec impatience le second épisode ;-)
De toute façon, il apparaît que WP est vraiment intéressant et abordable, il faut juste que je sorte de mes habitudes; il me faudra sans doute un projet from scratch pour me lancer sur WordPress uniquement, pour en découvrir les subtilités et les possibilités; ce qui me séduit déjà, ce sont les fonctions “CMS”: plusieurs contributeurs, avec des statuts différents – ce qui n’est pas possible sous RW, sans panachage, justement.
En parleras-tu par la suite?
, le 21.08.2010 à 23:08
Vi! Moi aussi, j’attends la suite!
, le 22.08.2010 à 10:46
Bon, OK, j’attends la mise à jour du livre de Francis Chouquet, en septembre, je lis le bouquin et j’écris la deuxième partie, en tenant compte de vos suggestions.
Merci pour vos encouragements!
, le 23.08.2010 à 09:34
Pour ma part, c’est à cause des difficultés d’installation chez Free (dont de nombreux forums se font échos) que je suis passé chez un hébergeur dédié. Avec les avantages suivants : facilité d’accès, coût modique, nom de domaine inclus, … Je suis chez 1&1 depuis longtemps et en suis très satisfait.
L’utilisation de base de données MySQL te permet d’avoir un site en Joomla! (par exemple) avec une sous-partie “blog” gérée par WordPress. Il est possible ici d’utiliser un sous-domaine, du style http://blog.mon-site.org
, le 23.08.2010 à 16:20
J’ai du mal à faire des reproches à Free, car j’ai évolué avec, des premiers contrats de connexion internet en illimités en RTC à la démocratisation de l’ADSL à 30 euros; j’ai vu toutes les possibilités augmenter au fur et à mesure que je les découvrais (1go, puis 10go de stockage, mail, mailinglist et hébergement intégrés sans limitation (pour un utilisateur non pro, jusqu’au serveur de blog récemment découvert au moment où justement je me posais la question (ceci dit, je n’ai pas approfondi, étant déjà perplexe avec les trois solutions envisagées (WordPress en local, Blogger via RapidBlog sous Rapidweaver, WordPress via WP-BLog sous Rapidweaver, ou garder l’ancienne solution RW tout seul).
Mais peut-être que j’atteindrais prochainement à la limite de l’offre, auquel cas je me tournerais vers d’autres hébergeurs; mais à chaque fois, la gestion se complexifie, il faut réapprendre de nouvelles fonctions… et ça continue de n’être pas un métier!
Pour l’instant, et parce que le temps presse, maintenant, j’ai gardé la solution la plus facile à mettre en œuvre pour mes deux sites (celui qui est en signature, qui est un assez gros site, que j’ai du “splitté” – couper en morceaux – en utilisant le plug-in de base Site Externe de Rapidweaver pour renvoyer vers la page d’accueil et de contact du site principal; et mon autre site, perso et familial, que j’avais presque abandonné du fait que je n’ai pas le temps de mettre en ligne les différents micro-événements familiaux, vu que quand j’ai du temps libre, c’est avec la famille que je le passe – paradoxe que je n’arrive pas bien à résoudre):
1) migrer les blogs sous Blogger, qui permet deux choses: de les gérer indifféremment sous Blogger ou sous RW (où je suis tout de même assez fréquemment), via RapidBlog, et qu’apparemment ne permet pas WP-Blog pour WordPress (qui a pour autre “inconvénient” de ne travailler qu’avec WP hébergé sur son FAI, et pas du tout avec WP.com);
2) pouvoir poster à distance, et de mon iPhone, presque à chaud – raison principale pour laquelle je voulais évoluer vers une plateforme de blog; pour mon site familial, par exemple, ça permet d’envoyer des billets légers, agrémentés d’une ou deux photos, sans avoir à s’installer à l’ordi, de plusieurs manières: avec MacJournal pour iPhone (mais apparemment c’est sans photo), ou via le mail, avec l’option Mail2Blogger de Blogger;
3) continuer à gérer les commentaires à partir d’une plateforme performante, Disqus, adoptée après que Haloscan/JS-Kit ait revu sa politique de gratuité en faisant évoluer son outil vers Echo. Maintenant, Disqus est intégré à RW, ce qui facilite bien la migration, mais s’interface très bien avec Blogger.
J’attends de voir ce que dit migui de WordPress en usage véritable, parce que pour le 2 il existe une appli WordPress pour iPhone, et pour le 3 Disqus semble aussi simple à interfacer avec WP qu’avec Blogger. Mais pour le 1, pour l’instant, je ne suis pas convaincu – et RW reste pour moi LA solution pour avoir un chouette site prêt en quelques heures.
Mais de toute façon, comme j’ai d’autres projets de sites pour des potes à mener dans le courant de l’année, pour lesquels en plus il est important de leur laisser la main ensuite, quant au contenu à faire évoluer, je pense que je profiterais de l’un d’eux, pas trop lourd, pour tester WordPress plus avant.
, le 23.08.2010 à 19:32
Oui, je confirme : elle marche très bien et permet de poster des billets et de répondre aux commentaires (si ceux-ci ne sont pas filtrés par un outil anti-spam).
, le 23.08.2010 à 22:41
L’appli WordPress pour iphone fonctionne, certes, mais la gestion des images est minimale, comme la gestion des plug-ins gestionnaires d’images. En résumé, on peut juste ajouter des images à la fin d’un article. Ce qui existe peut dépanner, c’est déjà pas mal.
, le 27.08.2010 à 02:24
WordPress est en effet excellent ; installation très aisée (pour peu que l’on dispose d’un serveur correctement configuré), maintenance également facile. Avec la possibilité d’aller plus loin an créant facilement ses propres thèmes. Des plugins en veux-tu en voilà.
J’ai ainsi mis en place wordpress pour une petite entreprise.
Je déplore toutefois le manque évident d’ergonomie quant à la rédaction d’articles, ce n’est pas si immédiat qu’on pourrait le penser lorsqu’il s’agit d’ajouter des photos ou des vidéos avec des textes chapitrés. Il faut souvent s’y reprendre à plusieurs fois. Là dessus y a encore du boulot à faire.