Je suis développeur/designer pour le web. Avant j’étais simplement féru d’informatique. Cela remonte au collège. Depuis le collège, de manière régulière, entre 1 et 3 fois par semaine, un proche, un ami ou encore quelqu’un que je viens de rencontrer me demande de l’aider avec un soucis informatique.
C’est une fatalité, j’ai voulu déjouer le sortilège en vain. Je ne répondais plus; j’ai parfois même été un peu désagréable ; surtout lorsqu’un ami me parle des virus de son nouveau PC que je lui avais aimablement conseillé de ne pas acheter — en faveur d’un mac bien sûr ; j’en tenté l’indifférence, la lassitude et la figure d’incompréhension. Rien n’y fait ceux qu’on a pas encore découragé viennent constamment à l’assaut ; et ceux qui n’auraient plus dû revenir perdent parfois toute forme de retenue. Lors de leur migration vers la “Nouvelle expérience interactive” (cf. Windows Vista!), la disparition de tous leur documents leur donne immédiatement l’idée que je saurai les sauver. Ce qui s’avère être de moins en moins le cas (je n’ai pas utilisé une machine Windows plus de 2 heures de suite depuis 3 ans, j’ai perdu mes bases… snif !)
Je me plains, je plaisante ; je suis ravi de pouvoir me la raconter, étaler ma science, faire ce que tout le monde aime faire, ennuyer tout le monde en parlant de son boulot.
Actuellement, parmi mes amis et relations, l’activité informatique principale devient rapidement YouTube, YouTube et YouTube. Et parfois encore Email, Web et Photo. Mais certains, braves, se lancent dans des activités autrement plus sérieuses, je nomme le développement de leur site web perso, mode 1995, avec hébergement gratuit chez Free. Je suis bien loin de me moquer de ceux-là, je les admire. Ils font des efforts énormes (et y prennent pas mal plaisir il me semble) pour apprendre comment créer, héberger, entretenir leur site web. Ils sont souvent mus par une passion, tout à fait autre, qu’ils souhaitent partager avec le monde.
Cela est formidable en définitive, je suis ravi d’encourager mes amis à communiquer “globally”. Je les conseille volontier sur la méthode à suivre, comment résoudre tel ou tel petit problème ; je les dirige vers la bonne documentation, le bon hébergement, les bonnes solutions techniques. En général tout le monde s’en sort plutôt bien.
Il y juste un problème (ok, il y en a plusieurs mais celui-ci est particulièrement épineux) : les CSS ! Personne n’aime le CSS, même pas moi qui le parle couramment et qui s’en ait fait une religion (une religion SM, oui). Le HTML ça va, le javascript ce n’est pas obligatoire et un CMS tout intégré fait souvent l’affaire pour la partie serveur, le gros problème c’est le style. Surtout quand ils s’entêtent à faire marcher ça sous Internet Explorer (6 et 7) et Firefox (et Safari), ce qui plus que louable (certains se fichent lamentablement de la compatibilité, c’est mal mais déjà plus facile).
Alors pour commencer je les envoie sur la documentation minimale : OpenWeb, Alsa Creations, A List Apart. (Cet article sert autant à présenter un petit logiciel qu’à faire mon speech sur les CSS, les documents mentionnés sont ceux que je préconise pour l’apprentissage du CSS). Comme référence du language en ligne je conseille quelque chose de basique comme W3 Schools. S’ils sont chauds, s’ils ne vivent plus que pour tout savoir sur les CSS, je leur conseille la bonne littérature : Designing With Web Standards (en anglais, seconde édition) de Jeffrey Zeldman, le guru du web sémantique et CSS : La référence de Eric-A Meyer, le guru du CSS (traduit par Hervé Soulard).
Mais malgré cet océan de documentation, certains courageux reviennent quand même me voir, sans cheveux, les ayant tous arrachés sur des bugs CSS délirants. Alors j’ai essayé récemment quelques outils de création de CSS. Aucun de ces outils ne rend la production de feuille de style évidente mais tous aident plus ou moins à trouver d’où viennent les problèmes. Dernièrement j’ai fait l’apologie de Coda qui a une relativement bonne gestion des CSS. En éditeur de CSS simple il y a notamment Style Master de Westciv et un peu mieux CSSEdit de MacRabbit.
Ces logiciels ne sont pas mauvais mais je suis tombé récemment sur une nouvelle alternative : Xyle de CulturedCode. Ce logiciel n’a rien de miraculeux, il n’est certainement pas pour de l’édition WYSIWYG (aucune production correcte de CSS n’est faite avec un outils de génération de code comme Dreamweaver ou iWeb). Il est comme ses confrère un assistant de programmation CSS.
Vue générale de Xyle
Xyle a une interface simple avec peu de boutons. Appréciable. Mais là où Xyle brille c’est dans l’analyse et l’affichage de l’héritage CSS. Il y a deux modes à Xyle : mode “link” et mode “sélection”.
![]()
Les deux modes de Xyle
Dans le mode “link”, Xyle réagi comme un navigateur normal et l’on peut suivre les liens des pages que l’on traite. En mode “sélection” le click sélectionne l’élément sous la souris et affiche dans les panneaux de droite les propriété de cet élément.
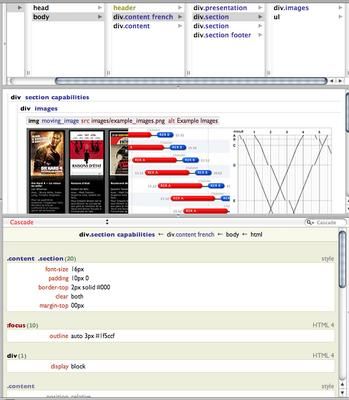
Le mode sélection
Les panneaux de droite comprennent une hiérarchie des éléments de la page pour naviguer sémantiquement dans la page ; une vue HTML ; et une vue hiérarchique des CSS applicables à l’élément courant. Ces deux derniers panneaux sont cutomisables par CSS.
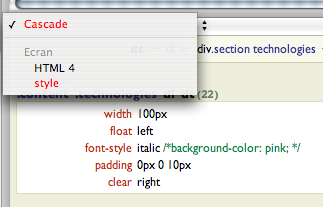
Les panneaux d’inspection avec hiérarchie des éléments HTML, propriétés du HTML sélectionné et propriétés CSS de l’élément sélectionné.
Dans la cascade CSS, Xyle comprend les propriétés de la feuille de style du navigateur (WebKit) ce qui peut parfois éclaircir un bug invraisemblable.

Xyle inclut dans les propriétés CSS la feuille de style du navigateur
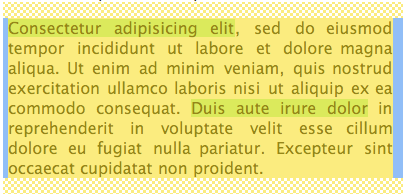
Aussi, la sélection d’un élément met très clairement en évidence ses margins et paddings.

Le mode sélection met clairement en évidence les margins et paddings de l’élément sélectionné
Voilà, on a déjà plus ou moins fait le tour de Xyle. Il comprend encore une fonctionnalité de favoris, chargée de références pour les CSS, qui n’est malheureusement pas synchronisée avec les favoris de Safari ou Firefox. Il y a encore quelques petites préférences notamment pour le formatage du code généré. À ce propos le formatage du code est relativement bien fait et plus ou moins paramétrable. Enfin Xyle comprend une fonctionnalité que je ne suis pas arrivé à faire marcher correctement, je n’ai pas du comprendre comment elle marchait mais l’idée paraît simple (si j’ai bien compris, hum) : vous pouvez définir une url qui lorsqu’elle sera consulté utilisera un dossier local pour sauvegarder les modifications que l’on apporterait au style. Ainsi on peu se faire une nouvelle CSS pour la fnac.fr en naviguant simplement sur le site.
Voilà un petit outils que j’essaie encore de diffuser auprès des débutants CSS. Pour ma part je préfère éditer le code manuellement mais je me sers parfois de Xyle pour analyser un document (et notamment un site en ligne sans avoir besoin de l’enregistrer localement et faire des manipulations manuelles fastidieuses).
Si vous êtes dans la phase d’apprentissage du développement web et qu’un tel outil vous intéresse, faites-moi part de vos remarques sur cette application !
Vous trouverez Xyle en français pour 30 jours d’essais ou 19,90$ sur le site de Cultered Code.




, le 04.09.2007 à 08:54
Désolé pour le retard à la parution, mais je n’avais pas repéré que Nicolas avait retenu l’article pour que je le valide moi-même…
, le 04.09.2007 à 08:59
CSS j’ai fait les miens à la main avec le livre de Goetter. Et j’ai fait que les CSS minimums suffisant pour mon site, pas de truc farfelu pour frimer, ce qui permet de rester simple.
J’ai testé des logiciels comme CSSEdit, ma conclusion est que je passerai plus de temps à apprendre le logiciel, que le temps que je passerai à lire deux pages du bouquin, et faire à la main, car je touche très peu à mes CSS. Pour moi ces logiciels sont faits pour ceux qui en font tous les jours, pas pour ceux qui modifient leur CSS tous les six mois.
Xyle me parait très bien pour étudier une page existante, si ont peu comprendre quelque chose du fatras fait par les pro bordéliques. Merci Nicolas pour l’information.
PS : Et comme d’habitude quand j’apprends quelques choses j’ai documenté mon apprentissage. http://www.legallou.com/HTMLCSS/intro.html
PS2 : Pour ceux qui pleurnichent des conseils pour leur PC, ma réponse est : “Je suis informaticien de métier, je ne touche pas à un PC”. Même ma meilleure amie d’enfance est allé voir ailleurs.
A ce soir, il fait grand beau, je pars sur mon bateau.
, le 04.09.2007 à 10:24
François, c’est moi !! Je n’avais même pas réalisé le retard de publication, je me suis couché tôt hier soir, juste après ma dernière relecture :-(
@Legallou : Je comprends le fait que tu édites tes CSS à la main, ce n’est pas plus mal, c’est ce que je fais. Comme j’ai dit sans une once de clarté, Xyle est bien pour analyser un CSS.
, le 04.09.2007 à 11:52
Nicolas, non non, c’est moi!:-)
, le 04.09.2007 à 15:06
Salut à tous…
J’ai essayé Golive 6. Il y avait dans le coin en bas une languette intitulée CSS : jamais rien compris à ce machin. Ouais, c’est pour faire ta mise en page, qu’on m’a dit.
Je n’ai jamais eu Dreamwaver donc je ne connais pas, mais ça doit être le même genre. On m’a dit que c’était bien le wysiwyg pour faire un site web : quelle chienlit en vérité ! Je n’ai jamais réussi à mettre en place quoique ce soit qui s’affichât correctement. Après avoir bourlingué dans ce monde de la création de sites web sans jamais rien produire de correct, j’ai failli abandonner…
L’un de mes amis que l’on peut qualifier de geek et qui adore le mac depuis qu’il a compris ce qu’est une interface graphique m’a conseillé de coder à la main : je ne m’en croyais pas capable. Il faut dire qu’il ne connaissait que le “terminal” comme logiciel d’interface : “c’est quand même vachement bien les lignes de commande”, disait-il… Depuis il a au moins trois mac, dont un serveur sous Mac OSX Server qu’il gère avec le Terminal, mais je m’égare.
Bref, il m’a fait comprendre qu’un éditeur de texte suffisait pour faire un site web. Et j’ai appris le XHTML et le CSS, et j’ai codé !
Donc je sais ce que je fais quand je code. Quelles différences entre un code que je maîtrise et le code fabriqué par Golive… pfiouuu… Et j’ai bien compris grâce à cet apprentissage, finalement pas très compliqué, combien il était essentiel de séparer le contenu du contenant…
Merci le CSS !
Alors donc, j’ai cherché des petits softs d’aide à la création de CSS. Bien sûr je suis tombé un jour sur CSSEdit. Sa dernière version est superbe puisqu’elle permet de sélectionner un élément de mise en page et de constater quels sont les styles liés. Quand on en a, ne serait-ce que quelques dizaines, c’est un gain de temps appréciable pour les retrouver…
Et je me suis toujours dit qu’il manquait la démarche contraire : sélectionner un style et constater à quoi il correspond dans la mise en page…
Et voilà Xyle ! Génial. Exactement ce que je cherchais sans l’avoir trouvé encore. Merci beaucoup Nicolas.
A bien y réfléchir, depuis que je sais coder en texte brut, je ne suis pas mécontent de découvrir quelques softs qui me montrent ce que ça donne : retour au wysiwyg ? oui mais sans brûler les étapes nécessaires à la confection d’un site : apprendre le code !
Si ça vous dit de voir ce que j’ai codé avec mes petits doigts potelés, vous pouvez visiter cette page , (j’en profite pour vous montrer quelques panoramas histoire de commenter un article précédent)
Amitiés
, le 04.09.2007 à 15:32
Salut Origenius,
Félicitations, tu fais apparemment partie des courageux qui persévèrent et réussissent à créer un site web digne de ce nom !
Ton site c’est vraiment du beau boulot, félicitations ! Ca te fait du Photoshop, du XHTML, du CSS, du SPIP, même un peu de javascript (attention il ne marche pas très bien avec Safari 3 à ce propos :-) et avant-tout de très belles photos !! Bravo. Il faut être prêt à mouiller sa chemise pour diffuser sa passion sur internet (n’est-ce pas François !).
, le 04.09.2007 à 16:58
Le codage « à la mimine » donne toujours quelque chose de bien propre. Félicitations pour ton site et pour le « dominusvobis.com », ça m’a bien fait marrer.
, le 04.09.2007 à 17:49
Merci à Nicolas pour cet article clair, progressif, qui donne envie et, au vu des sources citées, donne les moyens de ces envies. Merci aussi à legallou dont le commentaire permet aussi d’apprendre, et de comprendre pourquoi on se lancerait dans l’apprentissage d’un langage nouveau plutôt que de se laisser guider quasi visuellement par un logiciel.
Je trouve dommage en revanche, qu’Origenius tape autant sur les logiciels wysywyg: on pourrait revenir à la ligne de code, mais dans ce cas peu d’entre nous aurait un ordinateur, il n’y aurait pas la pléthore de sites web (cuk compris), les listes de diffusion en seraient restées au prémisses du usenet, et pour écrire un texte non manuscrit on en serait encore à taper à la machine à écrire. C’est un pente “culturelle” tout à fait normale: un mode de diffusion ou d’échange se popularise, les outils d’accès se simplifient, ce qui augmente exponentiellement la popularité. On a quand même peu l’occasion d’avoir un média accessible, non? Tant mieux si les outils qui y donne accès se simplifient au point que n’importe qui puisse les utiliser!
De plus, on peut dire que les logiciels wysywyg ont gagné en puissance et en facilité, voire en possibilités de personnalisation. Sans même parler d’iWeb, que j’apprécie très moyennement, il y arapidweaver : si tu veux éditer les CSS des thèmes fournis, vas-y, c’est possible, mais si tu n’y connais rien en CSS, il y a des thèmes (pléthore) fournis: c’est bien non? Et en plus, vous qui savez éditer des CSS, vous pourriez nous faire profiter de vos capacités et éditer des thèmes gratuits pour les logiciels wysywyg :-)
, le 04.09.2007 à 20:16
Perso je viens de la mise en page papier et de l’image, l’informatique pure et dure, bof, bof… Contrairement à Origenius je déteste le code, cela fait depuis GoLive 5 que je “bricole” sans aucune prétention, par contre j’ai créé plein de sites avec du code très “sale” ok, mais qui apparemment fonctionnent pas si mal. Car finalement le but d’un site c’est d’en faire un outil pratique et si possible compréhensible (navigation) par n’importe quel pékin lambda (qui lui s’en fout comment c’est construit) si en plus il est pas trop moche, c’est tant mieux.
J’utilise un peu tout ce qui est fourni dans les softs Adobe (découpe, tranches, CSS, etc…) mais maintenant si je veux aller un peu loin, je sens que je vais devoir me mettre au “tout CSS2” pour dépasser le stade des tables. C’est pas que ça me passionne, mais il faut vivre avec son temps et évoluer.
Merci pour les conseils et liens donnés dans ce article.
, le 04.09.2007 à 21:07
Pour apprendre les bases du css, je conseille également comme bouquins – “Stylin’ with css” de Charles Wyke-Smith: excellent pour débuter – “The css anthology” qui permet d’apprendre pas mal de “trucs” en rapport avec les css Pour l’édition css, j’utilise avec plaisir “StyleMaster” de westciv. Bon amusement!
, le 05.09.2007 à 01:03
Merci pour cet article, mais dites-moi justement comme Blues, si on vient d’Xpress et Indesign, par quel bout commencer au CSS, quels sont les bases? Car j’aimerais franchement être capable d’éditer les thèmes de Rapidweaver?
Franchement, je crois qu’il y a un cap pour rentrer dans le code, et c’est pas très évident quand on est un graphiste print.
Ce serait super d’avoir des pistes pour le premier petit pas… J’ai essayé le livre Zen garden CSS et j’ai rien compris…
vphan
, le 05.09.2007 à 04:22
Bonjour
Permettez-moi de préciser ma pensée.
Lorsque j’évoque le fait que le code fabriqué par Golive n’est pas celui que j’écris à la main, pour, au final, avoir un affichage sensiblement identique, je ne prétends pas pour autant que le code de Golive est “sale”.
Par contre je dirais volontiers que la logique employée par Golive pour déduire un code à partir d’une mise en page graphique n’est pas nécessairement celle qui prévaut dans ma conception manuelle.
Ces deux logiques sont différentes, et j’avoue que je suis dérouté par celle de Golive.
D’autre part, laisser faire Golive et lui faire toute confiance comporte un côté fort séduisant et pratique. C’est sans doute suffisant pour mettre en ligne quelques pages d’un aspect correct. Cependant, le code de Golive étant parfois erratique, comme le mien d’ailleurs, comment fait-on pour le réparer, l’affiner, l’enrichir si l’on n’a aucune connaissance du code ? Voilà pourquoi il me paraît illusoire de prétendre construire un site sans en connaître le langage, la première séduction étant passée bien sûr.
C’est comme de savoir parler français : c’est partagé par tous les francophones, n’est-ce pas ? Cela ne signifie pas qu’on sache l’écrire sans connaître un minimum de grammaire française, afin d’être compris par le plus grand nombre. On peut prétendre écrire “phonétiquement” (je crois que c’est le langage SMS, mais je suis trop loin ici pour me rendre compte), mais on a tous fait l’expérience de la pauvreté des messages délivrés et de leur difficile compréhension.
Quant au wysiwyg, je n’ai rien contre, bien au contraire ! Tout dépend de son utilisation. Il me semble que c’est une illusion dangereuse que de commencer avec cette facilité dans Golive et consor. En effet, rien ne dispense de la réflexion a priori. Je ne sais combien d’heures j’ai passées avec mon ami photoshop pour créer non pas une mais cinq ou six interfaces graphiques qui soient pratiques, agréables à voir et comportant des aspects qui devront être ergonomiques. Uniquement des pages de 950 par 500 pixels, donc légères, avec des calques à profusion pour les variantes. Je les ai par la suite découpées en fonction des codes XHTML et des CSS que je prévoyais de leur associer. Et voilà ma page de base montée ! J’ai obtenu ce que je vois (wygiwys) non pas dans Golive, mais en amont dans Photoshop.
Et je me suis bien amusé !
Et merci pour vos encouragements…
Amitiés
, le 05.09.2007 à 07:59
Merci Nicolas de continuer à défricher pour nous la jungle du code.
z (en train de découvrir BBEdit, je répêêête: {(for &1…)} ;o)
, le 05.09.2007 à 09:29
Hello :)
Je comprends l’avis de Blues pour l’avoir partagé pendant des années. Depuis j’ai été “forcée” par un ami plus royaliste que le roi de revoir mon opinion. Et avec un peu de recul j’admets que cet ami avait raison…
Il est tellement plus simple de retravailler un site, de corriger les bugs visibles uniquement sous un ou 2 navigateurs (qui a hurlé IE dans le fond de la salle que je l’embrasse ?) ou d’y ajouter du php quand le code est valide ! De plus, à l’époque où j’avais testé quelques logiciels du type DreamWeaver, j’avais été contrainte de constater que le code pondu était plus lourd qu’un code valide crée en éditeur de texte (ce qui, avec des pages assez conséquentes, pouvait considérablement ralentir le chargement avant l’arrivée de l’adsl; du reste n’oublions pas que tout le monde n’en bénéficie pas encore à l’heure actuelle… oki oki c’est rare).
Au moment de l’apprentissage du CSS, j’ai donc gardé la bonne vieille habitude retrograde de coder en éditeur de texte (merci BBedit). Mais je vais quand même tester ce qui est conseillé dans la news, merci des infos :)
Comme livre, je peux aussi conseiller “CSS en action” de O’Reilly. Il pourra sembler un peu obscure pour des débutants, mais avec un peu de persévérance, il permet de bien comprendre le fonctionnement et présente de nombreux exemples pratiques.
Cordialement
Véro