Depuis que j’écris sur Cuk, j’ai décidé — tout à fait arbitrairement — qu’une partie de son lectorat était intéressé d’une manière ou d’une autre (amateur ou professionnel) dans le développement web. Je serais ravi de savoir si c’est le cas ou si j’ai un don pour ennuyer tout le monde.
Après des articles sur le web en général, sur Ruby on Rails, sur Coda ou encore sur des applications web intéressantes je souhaitais vous parler de notre navigateur préféré : Safari.
Certes je me suis un peu avancé sur votre utilisation de Safari puisque une bonne part d’entre vous doit utiliser Firefox, Camino ou autre… Firefox et Camino — qui ont le même moteur de rendu, Gecko — sont d’excellents navigateurs mais ma préférences va pour Safari. Il y a de nombreuses raisons qui me font préférer Safari mais j’y reviendrai peut-être dans un autre article sur le design. Aujourd’hui ce qui m’intéresse c’est le moteur de rendu de Safari, Webkit.
La Nightly Build

Fabien Conus a fait une excellente présentation du framework Webkit par la programmation de votre propre navigateur sans écrire une ligne de code. La Webkit Nightly Build est, pour sa part, un logiciel dont une nouvelle version est publiée quasiment quotidiennement. Mais elle n’est pas un logiciel à part entière puisque la seule chose qui est mise à jour est le moteur de rendu, Webkit. C’est la dernière version publique de Safari avec le dernier état du développement du moteur de rendu de celui-ci.

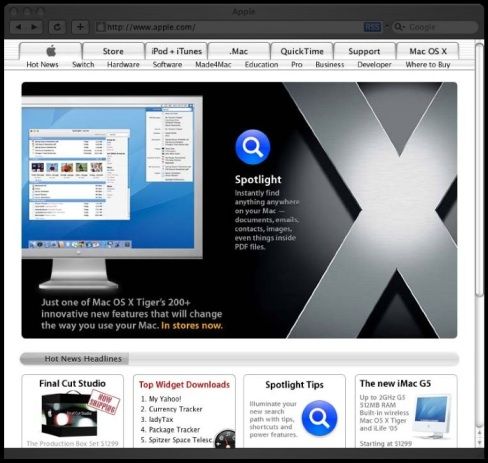
Webkit s’arrête quand le metal brossé commence. (crédits : webkit.org)
Outre aider les équipes Apple au débuguage de leur moteur de rendu, cette version du navigateur nous permet en tant que développeurs de tester les dernières fonctionnalités de cet environnement web. Par example, jusqu’à Safari 3, nous n’avions pas de rendu SVG (qui est un langage définition de graphiques vectoriels) alors que cela fait des mois que c’est intégré à Webkit. Dans ce cas cela s’est avéré utile pour des applications qui sont déployés en intranet et où l’on peut connaître ou controler les navigateurs utilisés et donc profiter du SVG. (Firefox supporte également le SVG et j’ai pu en faire avec lui jusque là mais comme je le disais précédemment je préfère Safari, ça ne se discute pas — et cela dit en passant les performance du SVG sur Safari sont incomparables…)
Mais pour les développeurs web que vous êtes (et encore plus pour les non-dévelloppeurs web) rien d’exceptionnel pour le moment, me direz vous. Mais si, il y a plus intéressant ! Depuis quelques temps un Web Inspector trouve sa place parmi les outils modestes qui viennent avec Webkit. Si ce “Web Inspector” était jusqu’ici une belle initiative, c’est devenu depuis peu de temps un outils important pour le développeur web (que vous êtes ou n’êtes pas).
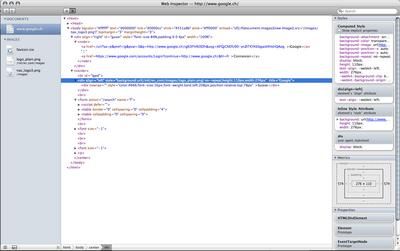
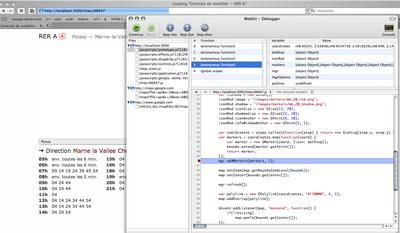
Vue générale du Web Inspector

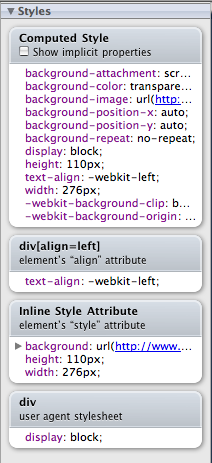
Styles CSS de l’élément sélectionné avec héritage explicite. (et la possibilité d’afficher les propriétés de style implicites !)

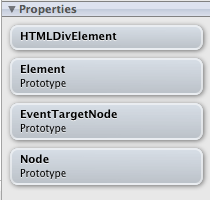
Les propriétés DOM de l’élément selectionné.
Le Web Inspector permet de connaître les propriétés graphiques de tous les éléments sur une page web. C’est essentiellement un inspecteur de css et de structure html. Mais la dernière version, en de nombreuses choses plus complète, intègre entre autres une console javascript. Le nouveau Web Inspector, qui a totalement changé d’allure et d’orientation est beaucoup plus puissant bien qu’il témoigne de quelques faiblesses de jeunesse. A noter : Webkit fonctionne sur Windows aussi !
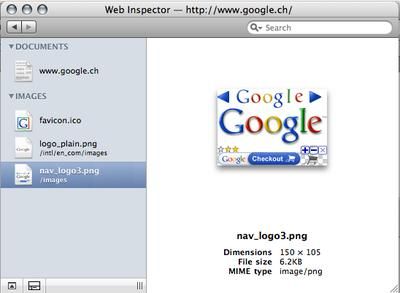
Un explorateur des objets présents sur la page
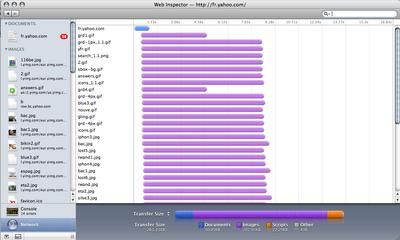
Une graphique représentant soit les temps de chargement soit les poids respectifs de chaque fichier téléchargé. En cliquant sur un fichier on a droit au détail de la requête (header, réussite, adresse…)
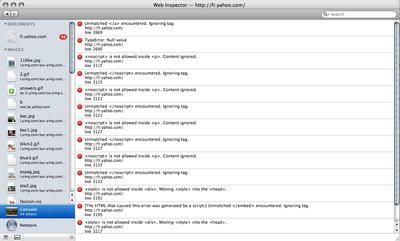
La console javascript (pleine d’erreurs…)
C’est amusant de remarquer combien Apple met d’attention dans le développement de toutes ses d’applications, quelle qu’elles soient. Le design du Web Inspector (graphique et ergonomique) est remarquable pour un outils de développement web. Je suis encore ennuyé par l’absence d’outils auxquels je m’étais habitué avec Firebug (dont je parle un peu plus loin), mais c’est un bon départ et cela signe la volonté d’Apple de s’impliquer davantage dans le développement web.
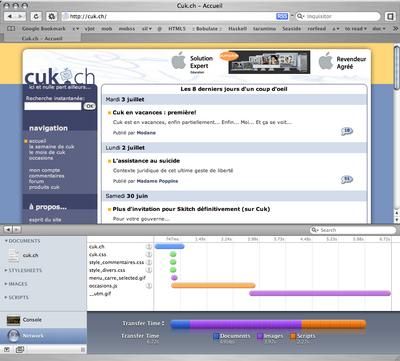
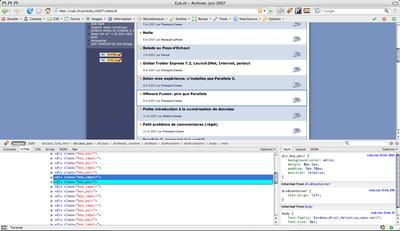
Le Web Inspector attaché au bas d’une page.
Effectivement Apple en très peu de temps a fait beaucoup de pas vers le web : Safari 3, Safari pour Windows, les applications web sur l’iPhone, une prochaine refonte de l’offre .Mac pour quelque chose de génialissime (non, là je fabule)… Ce mouvement n’a pour le moment l’air de rien mais tout ceci n’est pas gratuit : Apple semble se rendre compte de son retard sur le web. Reste à savoir s’ils vont parvenir à faire de petits miracles comme il le font sur le Mac ou s’ils vont encore louper le coche. J’ai une préférence pour la première alternative et l’arrivée de l’iPhone prouve que partant de peu ils peuvent avoir un impact important sur l’utilisation d’internet. J’espère pouvoir revenir sur l’iPhone et la stratégie internet d’Apple dans un prochain article.
Drosera

Drosera vient aussi avec le Webkit Nightly Build. Il s’agit d’un debuggeur javascript, le truc vraiment pas drôle… En fait si, pour ceux qui comme moi aiment se torturer, c’est vraiment un debugger javascript puissant. Je n’insisterai pas longtemps sur Drosera, je n’aurai pas grand chose à en dire, grosso modo : ça aide pour débugger du javascript. Mais vraiment je me dois d’insister, le logo de drosera est excellent. Même le logo d’une application de développement est chouette chez Apple. Ca me rappelle le Dr Watson sur Windows qui pendant des années a été un logiciel quasiment inutile et qui avait toujours gardé cette icône affreuse (bien qu’un peu kitch-mignone) très longtemps. Une question de priorités j’imagine : ceux qui pensent que demander à un graphiste de faire un logo c’est une perte de temps et ceux qui pensent que donner une identité esthétique à tout logiciel et notamment ceux faits pour des développeurs est une bonne chose à faire. Je m’égare encore.
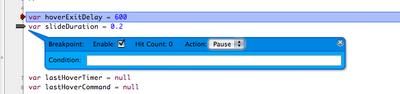
Une vue générale de Drosera en action.
Joie du breakpoint dans Drosera.
Pour résumer : Drosera est un très bon debugger javascript que vous pouvez télécharger et installer en deux clics utiliser avec Safari ou la Nightly Build.
Firebug et Web Developper Toolbar pour Firefox

J’ai été très séduit par les deux précédents outils que j’ai (re)découvert récemment. Mais Firebug reste un excellent compagnon du développement web (et a aussi un super logo). Si vous faites un peu de javascript sur votre site, il est indispensable. S’il n’est fonctionnellement pas beaucoup plus riche que le Web Inspector de Webkit et si ses bugs sont tous aussi nombreux, sa maturité le rend plus un peu plus souple à l’utilisation (fenêtre attachée plus pratique, inspecteur avec selection visuelle…) Je dois dire, je compte sur les gars de Webkit pour pulvériser Firebug — qui est loin d’être parfait — sous peu (s’il vous plaît les gars !).
“Inspection” de HTML dans Firebug.
Poids et temps de téléchargement des fichiers de la page. (comme pour WebKit précédemment)
Enfin le Web Developer toolbar est une machine à tout faire (avec sa page web). Avec, on peut désactiver ou activer des tonnes de choses (javascript, cookies, css…), voir le css pour un élément d’une page, mettre en évidence certains types d’éléments html, etc.. Là encore c’est indispensable si l’on rencontre des problèmes existentiels.
Le Web Developer toolbar dans toute sa spendeur
Voilà un petit tour d’horizons des outils que j’utilise au quotidien dans mon travail et qui me rendent la vie plus facile. Il y a place pour le progrès et Apple semble bien décidé à le combler, ou en tout cas, je l’espère. Si ces outils ne sont pas utiles pour votre pratique du développement html, ils constituent néanmoins des possibilités pour vous pour sortir de embarras.










, le 04.07.2007 à 04:08
Bonne nuit ! :)
D’accord avec Guillôme (voir si dessous) même si la construction web et moi ça fait 2 :)
, le 04.07.2007 à 07:58
Non, tu n’ennuies pas tout le monde et je pense qu’il y a un vrai intérêt pour les articles sur le développement qu’il soit web ou non. Preuve en est les retours que j’ai eu ou que je continue à avoir suite à mon article sur XCode!
Merci de nous faire découvrir ces outils.
, le 04.07.2007 à 08:52
Merci surtout de m’avoir un peu éclairé sur les Webkit Nightly Build.
Pas évident tout ça!
, le 04.07.2007 à 09:04
Je confirme. Pour ma part, les pages web que j’ai à créer ne m’obligent pas à utiliser des outils aussi pointus, mais il est toujours utile de parfaire ses connaissances… J’apprécie beaucoup vos articles, d’autant qu’ils sont bien écrits, bien structurés, bien illustrés, bref c’est un plaisir.
Merci et… euh, continuez !
;-)
, le 04.07.2007 à 09:10
Pour ma part, la dernière fois que j’ai codé “sérieusement” quelque chose à part les 2 ou 3 bricoles que je fais dans la mise en ligne des histoires que j’écris, c’était en 1999/2000…
Mais ça ne veut pas dire que ça ne m’intéresse plus! Au contraire, j’adore lire des trucs sur le sujet et voir les progrès qui sont faits dans le domaine. Et force est de constater que depuis 1999, les progrès réalisés sont énormes et délirants dans bien des domaines…
D’un point de vue plus personnel, je me pose tout de même quelques questions sur la “débauche d’énergie et de puissance” qui sont à notre disposition avec des machines cadencées en GHz et des mémoires qui travaillent en GB.
Je ne nie pas les progrès de ces dernières années mais je me demande ce qui se passerait si toute l’industrie hardware/software se remettait en question et développait une nouvelle machine (hardware+OS). Je suis convaincu qu’on obtiendrait des machines d’une rapidité déconcertante et beaucoup moins gourmande…
Principalement pour des raisons de compatibilité, les codes prennent des allures de wagon de train de 2km de long pour en fin de compte transporter “quelques passagers”. (Je ne sais pas si tu vois où je veux en venir avec cette analogie à 2 balles.)
Bref, tout ça pour dire que tes “interventions” sont très intéressantes!
T
, le 04.07.2007 à 09:38
chacun son truc, j’a lu avec plaisir ce billet, mais je n’y comprend rien, je dois être trop vieux. Je préfère les cochons et les culs de bourrins.
, le 04.07.2007 à 09:41
Tout comme TTE, mon bagage en terme de code date un peu …
Procedure EffaceEcran (color: byte); begin
mov ax,0A000h
mov es,ax { ES = A000h }
mov di,0 { ES:DI pointe sur l’adresse A000:0000 }
mov al,[color] { charge la couleur passée en paramètre }
mov cx,64000 { 64 000 octets à remplir}
rep stosb { Ecrit CX fois l’octet AL à l’adresse ES:DI }
end;
Heureusement, certains articles me permettent de maintenir l’illusion, merci de continuer !
, le 04.07.2007 à 09:49
Merci Nicolas de m’avoir fait découvrir “WebInspector” et pour ton article très intéressant. Continue comme ça !
, le 04.07.2007 à 09:50
Merci bien pour ces informations. Je crois que ça va me pousser à regarder de plus près tout ceci! Et tant mieux si Apple rejoint enfin pleinement le train en marche.
Disons que d’un côté, ça permet tout de même aux développeurs de consacrer plus de temps à certaines fonctionnalités d’un logiciel sans passer des heures à trouver comment économiser un byte ici ou là. Ce qui finalement est une bonne chose pour l’utilisateur final. Cela dit, il ne faut pas que la puissance de nos ordinateurs actuels devienne une excuse pour faire du “CodeSmell” et ne plus prendre la peine d’optimiser un programme, quel qu’il soit.
, le 04.07.2007 à 10:07
Tout le problème est bien là: le fait qu’il n’y a qu’à acheter plus de RAM et/ou de nouvelles machines plus puissantes.
Les architectes de softs sont devant un dilemme simple: combien ça couterait en développement et surtout en temps d’optimiser un truc quand on sait que 18 mois plus tard, une puce plus dense (loi de Moore) traitera tout 2x (ou presque) plus vite? Pourquoi nettoyer une partie du code? Pourquoi l’optimiser?
C’est déjà un travail de faire fonctionner le tout avec des nouvelles versions de système… alors optimiser!
Bref, je ne fais pas une critique de ce secteur et des gens qui y travaillent mais un simple constat.
T
, le 04.07.2007 à 10:36
TTE : je suis 110% d’accord. La débauche de puissance et de mémoire pousse à faire du code toujours plus sale. Un exemple : il y a eu un test qui à circulé sur internet, comparant le lancement de word sur une machine OS X récente et word sur un mac classic sauf erreur. He ben c’était plus rapide sur le mac classic.
Un autre exemple, plus technique : la version d’objective-C livrée avec leopard intègre un garbage collector. En gros, le garbage collector, ça vas consommer de la ressource pour permettre aux développeurs de ne plus s’occuper de la gestion mémoire. Ou comment consommer des ressources pour tirer les compétences vers le bas …
Pour en revenir au sujet : très intéressant ! Je n’ai pas essayé les nightly builds du webkit, parce que je n’ai qu’une machine, qui me sert quotidiennement, et qu’il est hors de question pour moi de la mettre en carafe, mais je n’en suis pas moins très intéressé par le webInspector ! Il faut que je me dégotte une machine de test …
, le 04.07.2007 à 11:35
TTE: C’est clair, c’est un problème… L’idéal serait déjà d’être formé dans l’optique de faire les choses le mieux possible et le plus “clair” possible, mais ce n’est déjà pas forcément le cas! Quand on sait ensuite les pressions qu’il peut y avoir sur le marché, cela devient carrément difficile…
Cela dit, agir de la sorte pour avoir rapidement quelque chose sans regarder trop loin risque d’avoir de fâcheuses conséquences pour certains! Prendre le temps de mettre en place un “environnement” clair et évolutif permet par la suite de gagner du temps (et de l’argent).
, le 04.07.2007 à 13:35
Aucun doute que les programmeurs sont bien “formés”. Le problème se pose assez simplement quand le marketing vient te voir et te dis: “Bon, on doit sortir la nouvelle version dans 12 jours…” et l’autre de répondre “Mais la beta ne marche même pas sur le nouveau système!”
Pas le temps de s’occuper des optimistations et autres développements.
Bref, c’était juste une remarque, je ne veux pas détourner le billet du jour…
T
, le 04.07.2007 à 13:46
À Guillôme: merci aussi pour les tients ! À quark : merci, j’ai toujours un doute quand à la qualité de la rédaction de mes articles À Diego : c’est du propre…
À tous merci pour tous vos encouragements !! J’ai eu peur d’assommer tout le monde.
À TTE et les autres : toutes vos questions sur la puissance des machines me donne envie de continuer sur mes articles sur la programmation comme il y a beaucoup à dire sur le sujet.
Pour résumer rapidement la situation : plus on veut (et devons) construire des applications complexes (à cause de : données en quantités plus importantes, fonctionnalités de plus en plus pointues, délais plus courts et oui…) plus il faut faire une abstraction forte vis-à-vis du langage machine. L’objectif est très clairement de ne plus devoir se plier en quatre pour la machine. Nos connaissances accumulées sur la programmation et les améliorations techniques nous permette essentiellement de d’écrire à un plus haut niveau sans perdre de puissance, en théorie. Nous n’en avons pas fini avec l’optimisation de code en temps réel. Nous n’en sommes également qu’au début en termes d’abstraction de programmation.
Tout cela pour dire que des langages plus haut niveau ne signifient pas du code plus sale, au contraire. Je travaille en Ruby essentiellement, un langage très haut niveau, et il n’y a pas communauté de programmeurs qui teste autant leur code (c’est bon pour faire de la polémique ce genre d’affirmation…) et prennent beaucoup de temps pour “refactorer” leur code pour qu’il soit le plus propre possible. À savoir : un bon code n’est pas le plus optimisé, sans quoi nous écririons tous joyeusement en assembleur, mais le plus lisible, le plus “maintenable”. L’optimisation revient à la machine, l’optimisation c’est souvent salir le code pour qu’il passe plus vite dans les toyaux de la machine et nombres de techniques d’optimisations sont connues et peuvent être gérées automatiquement par les machines.
En somme, c’est une bonne chose de savoir gérer la mémoire, cela servira toujours, mais ce n’est pas une bonne chose que de se rattacher à cette pratique à tout prix et surtout au prix d’une mauvaise lisibilité du code.
Est-ce que cela intéresse quelqu’un que je parle des nouvelles pratiques et orientation du développement dans mon prochain article ? Je comptais déjà le faire indirectement avec un article que j’ai commencé sur les pratiques design et programmation de Apple mais je peux devenir moins spécifique Apple.
, le 04.07.2007 à 14:02
Merci pour cet artivcle !
J’adore !!!
, le 04.07.2007 à 14:06
Nicolas : un bon code n’est pas le plus optimisé, […] mais le plus lisible, le plus “maintenable”.
C’est une des qualité nécessaire, c’est indéniable.
L’optimisation revient à la machine, l’optimisation c’est souvent salir le code pour qu’il passe plus vite dans les toyaux de la machine et nombres de techniques d’optimisations sont connues et peuvent être gérées automatiquement par les machines.
Malheureusement, l’optimisation par le compilo à des limites, et quand on programme à haut niveau, elles sont très, très vite atteintes. Par exemple, le fait de ne re-dessiner que ce qui est nécessaire à l’écran, et non pas tout (ce qui est plus simple à développer bien souvent), le compilo ne pourra jamais s’en charger. De même, la gestion de la mémoire (qui à mon goût fait partie des bases indispensables) ne peut être dévolu au compilateur. Alors on rajoute des trucs à l’exécution pour gérer ça à la place du développeur, qui peut, du coup, faire des softs moins bien conçus, plus vite faits, mais nettement moins efficaces.
Bref, je suis d’accord pour dire que l’optimisation par le compilo est importante, mais ça ne remplace en rien une bonne conception, et ça ne réduit pas la rigueur nécessaire à l’écriture de code.
, le 04.07.2007 à 14:53
À Popey : C’est une longue histoire et je travaille dans un domaine particulier à ce propos, le web. Je ne travaille pas avec des langages complexes. Actuellement dans mes bureaux ils y a des gars qui développent en Java et ce n’est pas plus rapide que mon Ruby ; parallèlement je développe au moins 2 fois plus de fonctionnalités qu’eux, tout mon code est testé et je fais un travail de design qui est sans commune mesure avec eux. Ce que l’on voit sur le web deviendra réalité sur le poste de travail tôt ou tard.
Un autre example flagrant c’est les framework CoreGraphic et CoreAnimation de cocoa : si l’on essai de le faire manuellement, à moins d’y passer des mois (et faire de l’openGL directement), nous n’arrivons pas à ce niveau de performance. Et évidemment, si sur un rendu graphique particulier on a besoin d’une puissance folle, ou si l’on fait du dev de jeu vidéo, apprendre à programmer pour l’openGL est plus que conseillé.
Nous sommes d’accord l’optimisation de la mémoire (système ou graphique) est une chose qu’il faut maîtriser mais, comme toujours, “premature optimization is the root of all evil”.
Quand je dis que l’on doit s’abstraire de la machine, je le maintiens, mais je ne dis pas que nous en avons encore vraiment les moyens. Les questions d’implémentation ne sont que des questions d’actualité. La compilation, la gestion de la mémoire actuelle… ne sont que des questions d’implémentation. Cela changera. Il ne faut pas croire que le progrès en informatique passe par l’optimisation bas-niveau. Un code haut niveau peut être excellent, bien structuré, très propre, testé, lisible et respectueux de la mémoire sans s’en préoccuper outre mesure. Mais évidemment ce type de programmation là n’est pas encore adapté à toutes les applications desktop.
Tout est un question de mesure. Il n’y a pas que de mauvais développeurs chez ceux qui ne s’intéressent pas(/plus) constamment à la mémoire, il ne font a pas que des mauvaises applications, mal foutues et mal programmées. En revanche, il y a quelque chose d’indéniable en programmation, un programmeur peu consciencieux, quoi il fasse, fera du mauvais code.
Il faut que je m’arrête… Je reviendrais à tout ça dans un autre article si je reçois encore des encouragements volontaires !
, le 04.07.2007 à 14:56
Popey, tu n’as rien à craindre à installer WebKit, moi aussi je n’ai qu’UNE bécane de prod et sa stabilité est mon gagne-pain. Contrairement à la béta de Safari 3 qui modifie le webkit système, le “WebKit” dont on parle ici est totalement indépendant et ne touche pas à ta config.
Le webInspector est un bon produit qui mélange pas mal d’outils que l’on trouve ici ou là. Personnellement pour ce qui est de l’analyse et le “debugin” des CSS je lui préfère (pour l’instant) XyleScope (http://culturedcode.com/xyle/) car non seulement on peut sélectionner les éléments dont on veut connaitre la cascade de styles mais on peut aussi modifier à la volée les valeurs des propriétés et voir leur impact sur la mise en page.
, le 04.07.2007 à 15:09
Nicolas: je vois très bien où tu veux en venir et c’est clair qu’il y a, comme dans tous les métiers, une volonté de “lisser” (structurer) le code afin que n’importe qui puisse le reprendre… y compris des Indiens de l’autre côté de la planète. Le but étant de ne pas se retrouver avec UN gars qui connaît le soft et que s’il part, la boîte peut fermer. Je ne parle même pas des mecs qui programment un truc tellement bancal que dès que tu ajoutes une “intégrer”, tout part en couille…
Bref, je ne peux que te soutenir si tu veux écrire des trucs sur la programmation (bas ou haut niveau) et je te fais même une suggestion sous la forme d’une réflexion:
Je ne me souviens plus la dernière fois que j’ai acheté un magazine pour Mac, mais ça doit bien faire 10 ans si ce n’est pas plus. Si je ne me souviens pas de la date, je me souviens très bien pourquoi! En gros, c’est toujours les mêmes titres et on fait toujours mumuse avec la souris (c’était en tout cas comme ça à l’époque).
Ce que je veux dire, c’est qu’aucun magazine ne parlait vraiment des entrailles du Mac à part quand ils décrivaient les nouveautés systèmes (et encore).
Quand Rhapsody DR1 était sortie, j’avais installé les kits de développement et j’avais été scotché par la facilité et la clarté des outils qui permettaient de faire des trucs “délirants” très rapidement. Mais pas un magazine n’en parlait sauf pour dire ”…et c’est livré avec un super-bestial-extraordinaire kit de développement!”
Pas un mot sur comment développer, à quoi les outils servaient, les différences avec les autres systèmes, etc.
Bref, nul de chez nul car qu’est-ce qui a fait le succès des PC au-delà de tout? C’est bien les programmeurs qui ont décidé de créé de fantastiques applications! Tu peux avoir la meilleure plateforme au monde mais si personne ne programme pour toi (Be OS?), point de salut. D’après moi, c’est aussi sur ce point qu’Apple et ses “adeptes” ont merdé à l’époque… pas grand chose n’était fait pour attirer les programmeurs car on focalisait sur la facilité d’utilisation de nos machines en occultant le fait qu’il fallait programmer quoi que ce soi. Mais ces applications “faciles” ne se sont pas crées spontanément, il a bien fallu les programmer!
On aurait presque dit qu’on pouvait créer une superbe application avec Photoshop et 15 cliques de souris.
Bref, je ne peux que t’encourager à faire ce que tous ces magazines n’ont jamais fait et parler un peu plus de la “programmation sur Mac”. Je suis convaincu qu’il y a plein de gens qui voient encore aujourd’hui le Mac comme un truc fermé et qui ne bénéficie que d’un ou deux soft de programmation ésotériques alors que la réalité est bien différente!
Alors si tu veux continuer dans cette voie, je ne peux que t’y encourager!
T
, le 04.07.2007 à 15:25
@popey, dans les exemples que tu donnes, le compilateur n’intervient absolument pas, et ne peut en aucun cas intervenir vu que ce que tu cites ne peut se passer qu’au runtime et non à la compilation. L’optimisation par le compilateur consiste à rechercher des “schémas” dans le code pour les transformer en des schémas plus performants, mais moins lisibles ou moins “maintenables”: par exemple s’il remarque dans ton code des expressions du genre (a+b)-(a+b)/4, il va au niveau du langage machine faire en sorte que (a+b) ne soit évalué qu’une seule fois, ou bien si on additionne des constantes dans le code, il va le faire à la compil de sorte qu’à l’exécution le calcul ne soit pas bêtement refait à chaque passage,… (on va rester dans des exemples simples).
Maintenant pour la question de la gestion de la mémoire, c’est un autre problème. Un mauvais programmeur pensera que que gestion automatique de la mémoire veut dire “le programme tire son plan”, ne se documentera pas et donc fera n’importe quoi. Mais de toute façon, un mauvais programmeur fera n’importe quoi que la mémoire soit automatique ou non. Pour avoir “découvert” récemment la gestion auto de la mémoire, je trouve que ça demande autant de rigueur que la gestion manuelle, donc je trouve vraiment simpliste de reporter la faute sur une technologie alors que dans bien des cas, l’erreur est humaine ;)
Marrant, je le voyais plutôt dans l’autre sens, vu que je suis plus du côté des programmeurs que des actionnaires: le but étant à mon sens de simplifier au maximum le code pour avoir besoin d’un minimum de programmeurs, vu qu’en dehors de l’aspect financier, plus de programmeurs signifie aussi une moins bonne “efficacité” de ceux-ci, vu le temps qu’ils doivent passer à se coordoner et réparer les fautes des autres qui foutent en l’air leur travail.
, le 04.07.2007 à 15:37
Bon, visiblement, on est pas légion, mais moi qui suit développeur web, je trouve tes articles génialissimes. Je connaissais déjà Coda, mais je ne savais pas du tout que les nightly builds contenaient tous ces outils. Je m’en vais de ce pas tester tout ça !
, le 04.07.2007 à 15:53
Ce n’est pas vrai… tu vis à la campagne et tu n’aimes pas les engrais!
T (qui rigole hein…)
, le 04.07.2007 à 15:56
Et bien tu es en fait plutôt du côté des actionnaires puisque moins de programmeurs = moins de personnel à devoir payer.
T (qui rigole toujours…)
, le 04.07.2007 à 17:28
dede125a : Suite a ton message, j’ai téléchargé la nightly en vigueur du webkit.
Effectivement, aucun risque : c’est un simple package .app ! Ca m’apprendra à avoir des préjugés.
Après quelques rapides testes, la représentation graphique du poids des différents éléments de la page est super ! Je faisait la même chose avec la developer toolbar de firefox, mais nettement moins confortablement !
Merci à toi !
, le 05.07.2007 à 11:12
tte: je pense que ce qui à fait le succès du pc est de profiter d’une plate-forme unifié, avant windows il y avait une multitude de plate-forme incompatible entre elles, le développeur devais récrire un tas de code entre chaque machines. Sun avec java est partie dans une idée similaire mais d’une autre façon avec son système virtuel. Cela rejoins ce que disait nicolas avec un code propre qu’on pourrait compléter par portable donc forcément non optimisé pour telle ou telle platforme. Dans ce cas non optimisé n’est pas un mal, c’est le compilateur qui doit l’être. L’autre avantage d’un soft portable est dans les cas de mise à jour du système, pensez au passage à intel chez Apple et avant à osx. Pour résumé, je dirais que le concept d’optimisation logiciel à totalement changé ces dernières années et n’est plus à voir comme tu le dis tte.
, le 05.07.2007 à 15:48
oui c’est intéressant !
d’ailleurs j’en profite pour demander si quelqu’un connaît un bon bouquin pour revoir les bases du html : je me suis lancé dans site WordPress et donc j’ai appris les bases du css pour faire mon thème, maintenant je m’aperçois que mes copié-collés d’html sont assez vaseux, notamment parceque je ne connais pas bien la syntaxe. Y aurait il quelque chose qui fait référence ? Quelque chose qui reprendrait les bases et plus mais sans me prendre pour un débile qui sait a peine allumer son ordi comme c’est trop souvent le cas !
, le 05.07.2007 à 16:20
Nlex, je ne sais pas si c’est trop “facile – basique” pour toi mais regarde les liens qui m’avaient été donnés fort gentiment dans ce post (faut juste dérouler un peu et tu devrais trouver au moins trois ou quatre sites).
Peut-être une piste ?
Et si tel n’est pas le cas, mets tout cela sur le compte de mon état de blonde…
, le 05.07.2007 à 21:45
J’y crois pas : je poste un commentaire “technique” et ça se passe dans l’indifférence générale….. soupir… c’est dur de se débarrasser d’une réputation de daube technique !!!! ;-)))))
, le 06.07.2007 à 11:23
:)
merci pour les liens il va me falloir du temps pour lire tout ça ! (en fait je pensais à des livres mais des liens c’est bien aussi)
, le 06.07.2007 à 16:00
nlex, en fait, c’était juste pour “étaler ma pseudo-science”, je me doute bien que des liens ne peuvent pas remplacer des livres… tiens, pose la question sur le forum, on parie que tu auras des réponses et des idées.
, le 30.01.2008 à 16:33
Peut on changer les valeurs CSS directement dans l’inspecteur webkit comme dans Xyle Scope ?