Backpack de 37signals : votre sac à dos numérique
Je vous ai parlé précédemment des nouveautés du web . J'ai insisté sur (les technologies, au grand dam de certains...) les applications web (ou "web apps"). C'est effectivement, à mon avis, un des deux grands changements du web avec le développement de l'information émanent de la masse (j'y reviendrais peut-être un jour).
Sébastien Pennec a déjà fait une intro fort réussie de Netvibes et de del.icio.us que je vous invite vivement à lire si ce n'est déjà fait. Je vais continuer l'exploration des "web apps" avec les trois applications de chez 37signals. Dans ce premier volet, je vais vous présenter mon logiciel préféré des trois : Backpack. Backpack est... un rassembleur d'idées ? un bloc-note ? un sac à dos numérique ? un éditeur de sites web ? En tout cas, c'est pratique, joli et ça offre une forme d'application vraiment nouvelle par ses petites spécificités.
Pour ceux qui sont attentifs, vous remarquerez que j'ai d'abord parlé de Ruby on Rails qui est un framework créé et soutenu par 37signals et que maintenant je vais faire le test d'application 37signals. Je tiens à le signaler, je ne travaille pas pour 37signals. Et ils ne sont pas côté en bourse, donc je n'ai pas d'actions de la boîte. Il se trouve que 37signals est en ce moment au centre de cette modifications du web. Ils font beaucoup de bruit et leur web apps sont des succés. Ils ont même écrit un livre fort intéressant sur la création d'applications web : Getting Real.
Enfin pour finir cette intro, je dois relever un détails somme toute important : ces 3 applications sont en anglais exclusivement et il semblerait que cela reste le cas pour un bon moment. Mais c'est vraiment utilisable par un francophone ayant un franglish moyen.
Votre petit site
Pour commencer sur Backpack il existe une version gratuite du logiciel. Sa durée de validité est illimité, vous êtes simplement limité dans son utilisation.
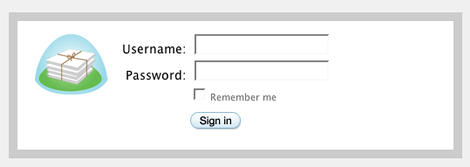
Une fois inscrit vous aurez une adresse personnalisée telle que celle-ci, qui est la mienne et qui servira d'exemple : http://nicolaspaton.backpackit.com. Sur cette page vous aurez un simple formulaire d'authentification :

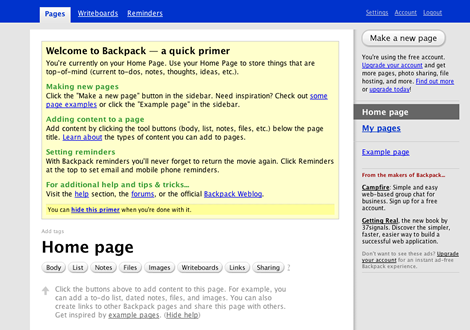
Une fois authentifié, vous accédez à votre page d'acceuil :

Cette page est assez particulière puisque c'est la page faite exprès pour les nouveaux venus. L'encadré jaune est une aide escamotable. Je l'escamote et voilà :

Pour vous donner une meilleure idée de ce qu'est backpack on va regarder les trois onglets en haut à gauche de la page :

Backpack permet donc de faire 3 choses :
- des Pages
- des Writeboards (des tableaux blancs...)
- des Reminders (des Alarmes)
Allons-y étape par étape.
Les pages
Parmi les pages on a la Home Page, celle sur laquelle on tombe lorsque l'on se connecte sur notre site.
En haut à droite nous avons un bouton :

Pas très compliqué à comprendre...
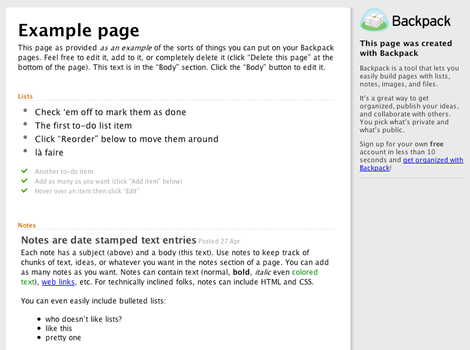
En dessous, toujours dans la barre de droite, vous trouverez la liste de vos pages dont Home Page (la page courante, elle est d'ailleurs surlignée), My Page (liste de toutes vos pages) et Exemple page (qui a été créé pour nous montrer ce qu'on peut faire avec backpack, on va bientôt aller sur cette page).

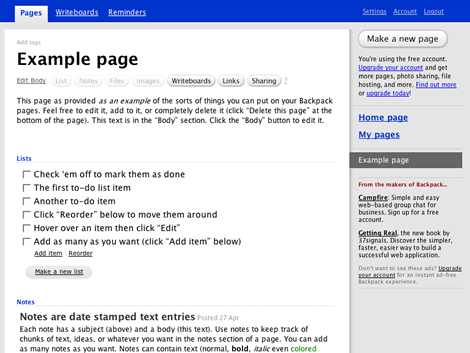
Allons immédiatement à l'a page d'exemple où nous trouverons davantage de contenu :

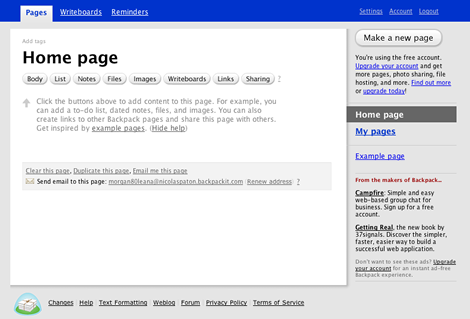
Commençons par le haut de la page :

Nous avous d'abord "Add tags" qui est un système de tags pour classer nos pages. J'y reviens.
Puis le titre de la page qu'il est possible de modifier en cliquant sur "Edit" qui apparaît au survol de celui-ci :

Ensuite nous avons une barre de boutons :

"Edit body" permet d'éditer le corps de la page :

Les boutons suivants correspondent à tous les éléments que l'on peut insérer dans ces pages. Les boutons grisés sont des éléments qui se trouvent déjà sur la page. Si l'on clique dessus on descend à cet élément. Si l'on clique sur les boutons normaux, on va créer un nouveau contenu de cet élément.
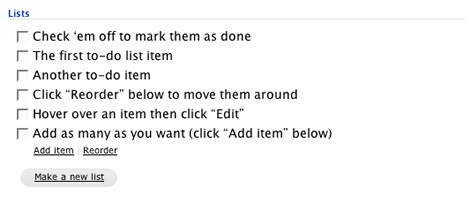
Nous avons tout d'abord les listes.

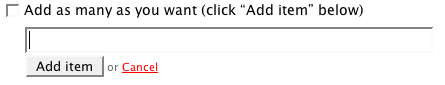
Il est possible de créer un nouvel élément dans cette liste en cliquant sur "Add item" :

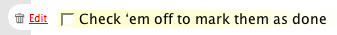
D'éditer ou de supprimer un élément de la liste en le survolant (comme le titre de la page) :

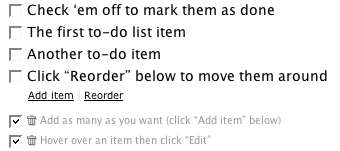
Lorsque une tâche de la liste n'est plus d'actualité il suffit de la cocher pour qu'elle soit reléguée à la fin de la liste, grisée et cochée :

Enfin on peut créer d'autres listes et réordoner la liste.
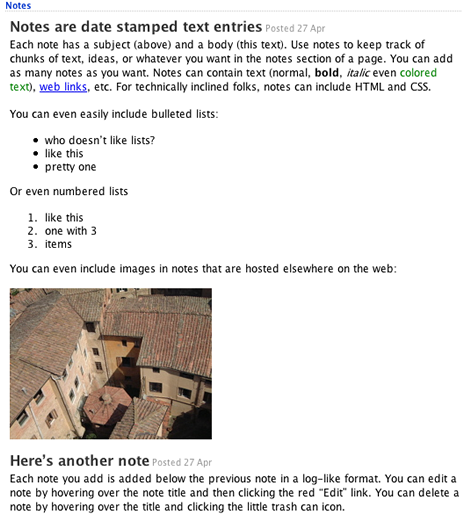
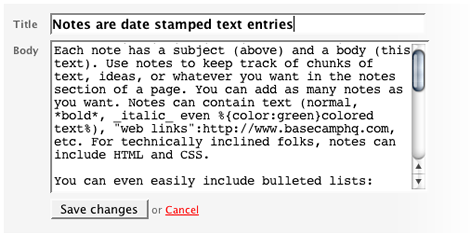
Le prochain élément de page est "Notes". Les notes sont comme le titre de la première note l'indique : des morceaux de texte datés. Comme une entrée de blog. On peut en mettre plein, y insérer des images, des liens, des tableaux et l'on peut formater le texte (gras, italique, couleurs).

On peut éditer les notes comme les listes où le titre de la page, en les survolant. On obtient ceci :

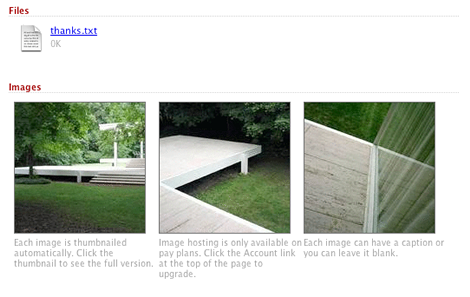
On va passer sur les 2 sections suvantes en une fois ; "files" et "images" :

Vous l'aurez compris on peut aisément rajouter des fichiers et des images à nos pages. Il est possible de modifier les titres de nos fichiers et les descriptions de images.
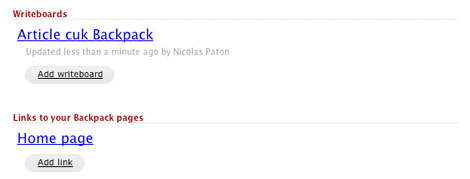
En bas de page on a enfin 2 derniers espaces de contenus : les liens vers d'autres pages de son Backpack et des liens vers des writeboards. Nous reviendrons sur les Writeboards :

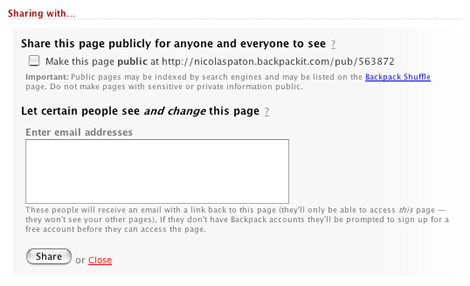
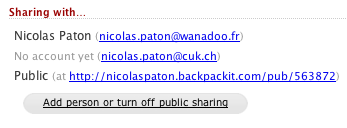
Au final on a un champ de possibilités assez important pour créer, alimenter en information et organiser nos pages. Mais là où ça devient intéressant, c'est avec le dernier bouton de la barre en haut de la page : "Sharing". Si l'on clique dessus un petit formulaire apparaît en bas de la page :

On a deux possibilités :
- Une case à cocher : pour rendre la page publique ; tout internet, dont Google, peut alors y accéder => http://nicolaspaton.backpackit.com/pub/563872
- Un champs de texte à remplir d'adresses email : pour authoriser certaines personnes seulement à accéder et à modifier la page (ces personnes devront avoir un compte Backpack - même gratuit) => http://nicolaspaton.backpackit.com/page/563872
La page publique ressemble à ceci (avec de la publicité à droite car j'ai pris un compte gratuit pour faire ce test) :
On voit ci-dessous avec qui on a partagé la page.

On a donc avec ce partage le moyen de créer une page web sans efforts mais aussi le moyen de collaborer en ligne.
On a déjà vu ce genre de fonctionnalités. Parmis les plus de Backpack, on peut noter une interface extrêment claire, organisée par type de contenu ; l'édition de la page, entièrement ajaxisée, ne nécessite pas de mise à jour à chaque modification de la page (ça paraît futile mais en fait ça change beaucoup de choses) ; et la possibilité de publier son travail et collaborer dans la création et la modification de la page.
Une des dernières fonctions des "Pages" est pour moi superbement utile. Je travaille beaucoup avec le email et j'ai tendance à m'envoyer des fichiers ou des notes par le net.
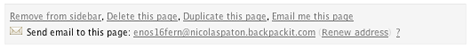
En bas de chaque page on trouve un pied de page (étonnant, non ?) :

Qui présente certaines fonctions utiles dont un "Send email to this page". Cette adresse un peu bizarre (bizarre pour qu'un malintentionné ne puisse pas la deviner) permet d'alimenter en contenu la page. On peut ainsi :
- créer une note en mettant dans le sujet de l'email "note: Titre de la note" et dans le corps du message, le corps de la note
- créer un élément de liste à cocher en mettant dans le sujet de l'email "todo: Chose à faire", le corps du message n'étant pas utile
- créer une liste complète avec en sujet de email "todo" (sans :) et en corps une succession de lignes commançant par * pour chaque nouvel élément de liste
- envoyer des images en insérant des images (en ligne et pas en fichier attaché) dans ses emails sans se soucier du sujet du email
- envoyer des fichiers vers la page en les attachant à un email.
C'est drôlement pratique et rapide à mon goût !
Vous avez peut-être pu le lire dans le pied de page, c'est aussi là que l'on peut supprimer la page courante, la supprimer de la liste des page dans la colonne de droite, que l'on peut la dupliquer et se l'envoyer par email.
Enfin, dernière fonction très pratique pour organiser ses pages : les tags. Quel site aujourd'hui ne propose pas de tagger tout et à tout va... Ca peut néanmoins s'avérer pratique pour créer des groupes de pages par exemple. Les tags se trouvent en haut de chaque page.
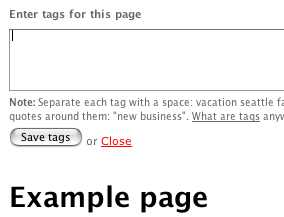
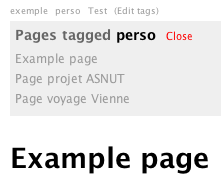
On commence ainsi :

Puis on clique sur "Add tags" :

On a ensuite une liste de tags cliquables :

Et enfin, si l'on clique sur un tag on a une liste de toutes les pages ayant le même tag :

Voilà pour les tags.
A noter qu'il est également possible de modifier ces pages par l'intermédiare de Quicksilver, un widget et, éventuellement, par autre chose car 37signals propose des API pour modifier ces pages.
Vous pouvez donc voir que derrière la simplicité de cette page se cache un attirail d'outils, d'aides et de possibilités qui rendent ces "Pages" très pratiques si vous avez par exemple à organiser un voyage, créer une liste de course, préparer un évenement, publier rapidement quelque chose sur le net... et tout cela seul ou à plusieurs.
Mais regardons maintenant les 2 autres possibilités offertes par Backpack :
Writeboards
Writeboards est un traitement de texte collaboratif versionné. C'est-à-dire qu'au fur et à mesure des sauvegardes du texte, on crée de nouvelles version de ce texte. On pourra ensuite revenir sur ces versions et les comparer entre-elles. C'est quelque chose d'assez connu et qui se pratique, si certains participent à Wikipédia par exemple, sur les wikis.
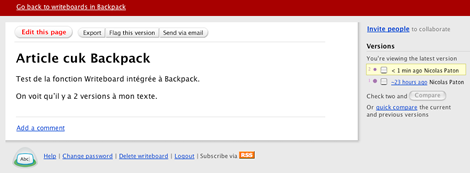
Voici une vue générale d'un texte, somme toute très très court, que j'ai modifié une fois pour que vous puissiez voir les versions sur la droite de la page :

Je fais rapidement le tour de la page. Un lien en haut à gauche de la page permet de revenir sur son espace personnel. En dessous, un bouton évident "Edit this page"? À sa droite "Export" : on peut exporter au format txt et html ; "Flag this version" : permet de faire ressortir la version courante dans la liste des versions ; et "send via email" : qui permet... d'envoyer le texte par email !
Dans la colonne de droite on a d'abord "Invite people to collaborate" car l'on peut permettre à d'autres personnes de travailler sur notre texte avec nous. En dessous on a nos versions, avec la version courante surlignée. On a ensuite deux possibilités de comparaison : un lien rapide pour comparer les 2 dernières versions et un bouton pour comparer les versions sélectionnées.
Enfin sous notre Writeboard on a un petit lien "Add a comment" car l'on peut commenter le writeboard. Les commentaires sont annotés de la version à laquelle ils ont été écrit.
Comme pour les notes de tout à l'heure, les Writeboards acceptent une mise en forme basique.
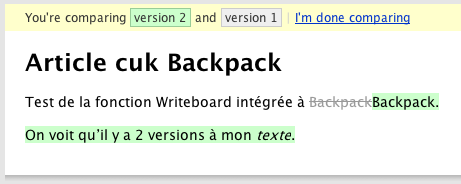
Voici enfin à quoi ressemble la comparaison de 2 versions :

Reminders
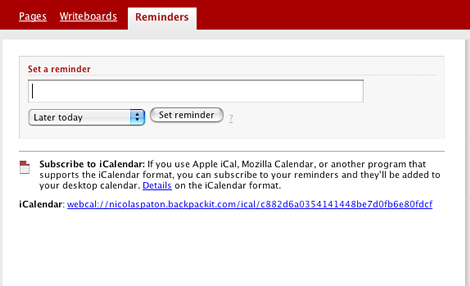
Les reminders sont des rappels d'événements horodatés. Ils peuvent vous envoyer un email ou un SMS pour vous prévenir d'un évènement dont vous souhaiteriez vous souvenir. Vous pouvez voir vos "Reminders" en ligne bien sûr mais aussi en vous abonnant à un flux ical (grâce à iCal ou Mozilla Sunbird entre autres).

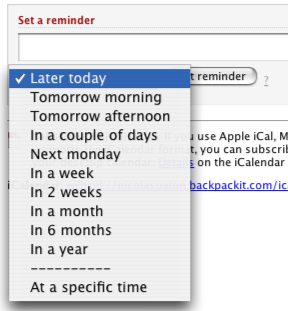
Voici la liste des options de temps pour les "reminders" :

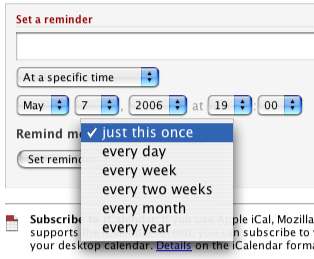
Plutôt simple. Mais si vous avez besoin de plus précis ou d'un rappel récurrent vous pouvez choisir l'option "At a specific time" :

Je n'ai pas testé la réception de SMS comme rappel puisque Bouygues ne figure pas dans la liste des opérateurs supportés. SFR ne semble pas là non plus bien qu'il y ait plein de Vodaphones d'ailleurs. En revanche Orange semble supporté, à voir.
Conclusion
La configuration de l'adresse email et du numéro de téléphone se fait dans "Settings" en haut à droite de chaque page. Sur cette page on peut aussi choisir son fuseau horaire et la couleur générale de son site. Rien de plus.
Vous l'aurez peut-être remarqué, Backpack brille non pas par un multiplication de ses fonctions mais par des fonctions simples et essentielles avec relativement peu d'options pour limiter les choix de l'utilisateur. C'est une pratique assez connue des mac users. 37signals reprend cette conception de programmation et l'applique à ce nouveau domaine des webapps. Ils appellent ça "Less software". Faisons moins, mais faisons mieux, plus essentiel. Ne plus faire 30 000 fonctions inutiles qui rendent les interfaces et les utilisations de certains logiciels difficiles.
Alors parfois on souhaiterais bien avoir telle ou telle petite fonction en plus. Mais souvent elle n'est pas franchement très utile ou suffisament viable pour être intégrée à un tel logiciel et autant s'y faire tout de suite. Souvent on peut faire autrement, parfois d'une manière moins "intégrée" mais sans frachement perdre de temps !
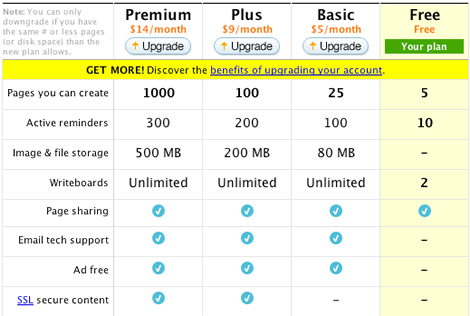
Enfin venons-en au dernier point, le prix. C'est un logiciel en ligne et le mode de facturation est l'abonnement. Évidemment, même si les prix ne sont pas énormes, ces temps-ci on est plus trop habitué à payer grand-chose avec Google qui refille tout gratuitement. Mais quand ça nous plaît, quand on en a besoin, on se fait assez bien au prix à payer. Voici le tableaux des prix :

Au cours du 07/05/2006 :
| Dollars US | Euros | Francs Suisses |
| 5 | 3,92 | 6,13 |
| 9 | 7,05 | 11,04 |
| 14 | 10,97 | 17,17 |
Personnellement, j'utilise Backpack sur mes début de projets (ou sur mes petit projets entiers), pour conserver toutes les informations quand j'organise un voyage ou un événement, quand je veux mettre un fichier en ligne immédiatement...
Une liste des utilisations possible de Backpack est longue. J'ai d'ailleurs découvert en faisant cet article une page d'exemples d'utilisations de Backpack et il y a beaucoup d'exemples. C'est un logiciel à utiliser pour comprendre à quoi il peut personnellement nous servir (ou non...) C'est un logiciel qui ne va pas créer un besoin ou répondre à des besoins très précis mais il règle des problèmes dont on n'avait pas idée comment les régler facilement auparavent. À essayer.

, le 11.05.2006 à 08:45
Backpack semble en effet être très attrayant par son ergonomie. S’il s’agit d’y déposer des données destinées au public pourquoi pas (par contre peut-on garder une copie des données chez soi ?). Mais s’il s’agit d’y déposer des données personnelles (ses idées, ses notes, etc) dans un ordinateur non contrôlé, qu’en est-il de la confidentialié, des potentialités de collecte à des fins non identifiées ? Comme un évènement récent l’a rappelé, je vois mal mes notes non accessibles parce qu’un hébergeur (qui a sous-traité à un gros hébergeur) est en panne d’énergie pour quelques jours… Et que dire de la tracabilité des logs conservés dans le cadre de la loi européenne…. Dans ce type de logiciel de travail/échange en groupe, l’ergonomie est tout aussi importante que la réflexion/analyse sur localisation des données et de leur préservation/disponibilité.
Michel
, le 11.05.2006 à 10:21
Super test, merci, je n’avais pas bien compris à quoi servait ce truc, encore.
Moi, j’ai toujours deux problèmes avec les web app.
Premièrement, c’est la localisation. Personne ne semble se préoccuper de faire des webapps localisées ailleurs qu’aux US. Donc en anglais. On trouvera 1000 exemples de web app localisée en Français, mais quand même. Cette mouvance est encore totalement américaine et bien que les logiciels soient immédiatement accessibles all over the world par le net, et bien, ils sont souvent diablement localisés en Amérique du Nord.
Deuxièmement, c’est la disponibilité du service. Vous mettez vos petites alarmes et hop ! Au moment où le truc doit vous rappeler d’acheter du sel, plus de réseau, ou le site est en panne, ou… voilà. Donc pas de sel. On me répondra : oui, mais si tu mets ton alarme sur iCal, il est fort possible que ton ordi tombe en panne. Mais dans ce cas-là, c’est moi qui suis responsable de mes données. Pas un autre, que je ne connais pas et qui, du coup, connaît tout de mes petites habitudes….
mirou
mirou.blogs.com
, le 11.05.2006 à 13:04
Bonjour.
Intéressant…
mais ce qui m’inquiète toujous avec ce genre de truc (j’ai aussi testé UVC (?) Universal Village… (???)),
c’est qu’on n’a en général aucune possibilité de sauver ses données sur SA propre machine, en cas de ‘panne’ Internet ou plus grave en cas de disparition de l' »hébergeur » – et ne me dites pas que cela n’arrive jamais !.
Filou
, le 11.05.2006 à 14:27
Bonjour,
Backpack propose une possibilité d’export des données. C’est au format XML. Après il faudrait savoir parser ce XML etc. J’imagine aussi qu’avec les api quelqu’un va nous faire un exportateur vers fichier word/rtf. En tout cas nos informations sont récupérables ce qui est honnête.
Niveau confidentialité des données, je n’ai pas grand soucis, je traite de rien de très important et je ne vois pas 37signals utiliser les infos sur mes pages…
Vous rappelez là un des enjeux majeurs des webapps : internet c’est fragile. Non seulement le serveur peut tomber en rade mais votre connexion internet aussi ! Et là vous n’avez plus accés à vos informations…
Le problème de la connexion à internet devrait être réglé d’ici quelques années puisque l’on pourra certainement se connecter n’importe où. Mais après, l’hébergeur, c’est une question de confiance. 37signals hébergent chez Tilted , hébergeur en qui j’ai confiance, il ne feront pas une panne 3 jours… Et niveau administration serveur c’est DHH (David Heinemeier Hansson dont je vous ai parlé dans mon article sur Ruby on Rails, puisqu’il en est l’auteur – d’ailleurs les applications 37signals ont été développées, je le rappelle, sous rails) qui s’en occupe et je lui fait confiance aussi.
Après, je ne chercherais aucunement à vous convaincre du bien fondé de mes arguments. J’utilise Backpack car c’est bien pratique et parce que j’ai confiance dans le soft même si je sais que des avaries matérielles peuvent survenir.
NP
, le 11.05.2006 à 19:54
> Nicolas Paton
Merci pour ce complément d’info.