Qu’est-ce que le web ou l’internet? (ou l’Internet, avec une majuscule, comme le correcteur orthographique de Word tente toujours de me corriger; je pense qu’internet est suffisamment dans les usages et les esprits pour devenir un nom commun ne nécessitant pas de majuscule, si?)
Quelle est son utilisation actuelle?
Dans cette première partie relativement longue, je vais d’abord tenter de passer en revue ce qu’est internet, ses grandes évolutions et ses maux. Pour ensuite, dans un second temps, pouvoir vous parler de ce qu’internet est en train de devenir.
Je vais certainement passer en revue des notions bien connues de certains. Je suis désolé pour ceux qui connaissent déjà l’état de la conception de sites web mais je pense qu’il serait intéressant pour ceux qui ne sont pas professionnels du domaine de connaître les technologies qui se cachent derrière le bazar du web.
Pour le côté historique, j’ai sommairement constitué trois grandes phases très approximatives. Je ne citerai pas précisément des dates-clefs qui me permettraient de justifier ces périodes. La technique de mettre en avant les dates historiques pour rendre plus concrets les dates des périodes est difficilement applicable au sujet traité.
Il n’y a pas eu sur internet l’apparition de technologies qui ont tout bouleversé d’un coup et pour longtemps. Certaines technologies (notamment technologies côté-serveur) et une vraie adoption des techniques en place (CSS, XML, HTML, AAA, DOM…) ont beaucoup fait progresser internet. La délimitation des périodes utilisée se calque sur des dates simples assez vagues, comme l’est l’évolution d’internet.
1. Le web hier (1995-2000)
Nous connaissons bien maintenant le mail, les pages web, les connexions directes d’ordinateur à ordinateur (FTP, accès à distance…), le chat textuel, vidéo ou audio et depuis quelque temps déjà le téléchargement peer-to-peer (eDonkey/eMule, Limewire…)
Ces interfaces sont maintenant maîtrisées ou en tout cas connues de nous tous. Mais de nouveaux outils apparaissent et nous permettent de faire de nouvelles choses avec la structure en place (notamment le protocole HTTP qui est, plus qu’on ne le sait, une pièce maîtresse du web et qui est, comme le langage html, souvent très mal employé).
Pour voir où on en est, il faut regarder comment on en est arrivé là. Aux débuts de l’internet “public”, que nous aurons fixé à la moitié des années 90, c’était la jungle. Beaucoup de programmeurs de logiciels et pas mal d’entrepreneurs opportunistes ont peu à peu pris possession de ce terrain vierge. Ce n’est certainement pas de leur faute, mais, sans vraie maîtrise conceptuelle ou technique de ce nouvel objet, ni vues à long terme (personne n’avait idée de ce qu’internet allait devenir), chacun a investi le milieu à sa manière.
1.1 Internet Explorer… pfff…
Internet Explorer est certainement un des plus importants instruments du massacre du web. Internet Explorer est le plus mauvais navigateur de tous les temps et le plus utilisé, évidemment. IE, comme on l’appelle affectueusement, interprète le HTML et le CSS - pendant stylistique du html - de manière catastrophique. Depuis les années 2000 surtout (depuis que le CSS est revenu en force et que l’on a commencé à arrêter d’utiliser les tables pour la mise en page j’y reviens), les développeurs web se cognent quotidiennement la tête contre les murs à cause de l’interprétation barbare qu’IE fait du CSS.
L’ensemble des erreurs de jeunesse d’internet sont peu à peu corrigées. Microsoft va même offrir à ses pauvres clients un Internet Explorer 7 dans le courant de l’année. IE6 est sorti en 2001. 5 ans pour un navigateur internet, c’est long. Très long. Sachant que des navigateurs modernes tels que Firefox ou Safari sont sérieusement remis à jour beaucoup plus souvent.
J’arrête de vous ennuyer avec Internet Explorer; vous vous en doutez certainement maintenant, je suis développeur web et ça fait quelques années que je me cogne quotidiennement la tête contre les murs à cause d’IE. Ca me tenait à cœur de dénoncer encore une fois ce programme monstrueux, désolé pour les fans de IE.
1.2 Et les autres
Il n’est pas le seul responsable. Le html entre 1995 et 2000 était encore assez jeune et n’est devenu mûr qu’à partir du tout début du troisième millénaire. Les interprétations du HTML étaient souvent approximatives et l’usabilité du web était encore à définir.
De plus les développeurs des grandes applications derrière les sites internet dictaient leur vision souvent trop mécanique et mercantile du web. Avec des langages de développement lourds tel que Java (ce n’est pas du tout une critique de Java à proprement parlé!!), les programmeurs ont souvent fait peu de cas du HTTP et de l’ordre que celui-ci était censé imposer aux transmissions de pages web.
2. Le web d’aujourd’hui
Pour continuer notre petite exploration du ouèbe, je vais vous parler des innovations qu’il a connues au XXIe siècle.
2.1 Les standards web
La constitution du web est, comme vous le savez certainement, essentiellement fait par le HTML. Mais il n’est pas le seul à entrer en jeu. Il existe d’autres langages qui permettent aux hommes et aux machines de communiquer, de se transmettre des données, de les afficher. Il y a notamment le javascript et le css qui interviennent surtout au niveau de l’affichage des pages web. Le javascript (aussi appelé ECMA script) permet de réaliser des actions sur une page web, “du côté client”. Le CSS est langage qui permet de mettre en page et de “décorer”. Il existe également, par exemple, le XML qui formate des fichiers RSS ou Atom pour la syndication (ces fichiers contiennent des informations que des ordinateurs peuvent lire et reformater ensuite selon leurs besoins); ou le SVG qui est un format d’image vectorielle en XML qui pourrait dans un probable futur faire des choses comparables à ce que fait actuelle flash.
2.2 Le W3C
![]()
Un organisme, le W3C (World Wide Web Consortium voir sur Wikipedia), publie des recommandations sur tous ces formats. Ce ne sont pas des lois mais des recommandations qui ont pour objectif d’harmoniser la communication sur le web. Voici le credo du W3C:
To lead the World Wide Web to its full potential by developing protocols and guidelines that ensure long-term growth for the Web.
(en français: Mener le World Wide Web à son plein potentiel en développant des protocoles et des directives qui assurent au web une croissance (ndt: sereine) sur le long terme).
Le W3C a été fondé en 1994 par Tim Berners-Lee. Tim Berners-Lee n’est autre que l’inventeur du World Wide Web. On peut se dire qu’il est probable qu’il a une assez bonne idée de comment gérer tout ça. Il le dirige depuis 1994. La gestion de cet organisme est assurée par les prestigieux MIT, ERCIM (Europe) et Université de Keio (Japon).
Les recommandations du W3C par leur utilisation universelle deviennent de fait des standards. Mais au départ du web, on l’aura compris, c’est la jungle. Et certaines entreprises qui ont eu un peu de pouvoir sur le web, non toutes, ont apporté leur grain de sel au problème (problèmes de différences sur les sites selon que vous utilisiez Netscape ou Internet Explorer, ça vous rappelle des choses: il s’agissait de problèmes d’interprétations différentes des standards et d’ajout de fonctions propriétaires). Alors vers le début du siècle, certains se sont dit qu’il serait peut-être plus intelligent de tous parler le même langage que de se disputer des parts de marché, ce qui ne faisait pas toujours avancer les choses dans le bon sens.
On s’est donc mis à écrire des sites en XHTML qui est plus strict que le HTML, qui permet moins de fantaisies et qui introduit dans les pages web un maximum de sémantique au niveau du balisage de la page. On a séparé des fichiers HTML et XHTML la mise en page et l’habillage que l’on fait grâce à des fichiers de style CSS (Cascading Style Sheets). On a tenté de rendre les sites plus accessibles (WAI: Web Accessibility Iniative) ; la structuration (la sémantisation) du contenu a rendu cela possible.
Ces standards ont été avancés par le W3C mais leur utilisation n’a été possible qu’avec l’effort de certains développeurs web consciencieux. Aux États-Unis, il y a notamment A List Apart , un collectif; en Europe OpenWeb, un organisme; en France encore Alsacréations , un développeur seul ou Pompage, un collectif.
2.3 Services web et rss: accès à l’information pure
Les services web (les “web services”) permettent à des ordinateurs de communiquer entre eux et de s'’échanger des informations. Le RSS permet à des ordinateurs d’accéder à des informations fixes.
Un service web offre des outils (les APIs, utilisables par des programmeurs, qui permettent de récupérer des information du site hébergeant ce service. Par exemple Google permet d'exécuter des recherches sur ses bases de données et retourner un résultat de recherche. L’ordinateur qui fait une telle demande à Google reçoit des données qu’il peut formater et utiliser selon ses besoins.
Un flux RSS (ou Atom) est en fait un fichier accessible à l’instar d’un fichier HTML. Il peut être mis à jour fréquemment et gagne par là son intérêt. Tout ordinateur relié au net pourra accéder à ce fichier et en tirer ses informations et le formater comme un service web. Il pourra vérifier ce fichier de manière récurrente, pour voir s’il a changé. Nous utilisons le RSS pour voir si un site (souvent un blog) a été mis à jour sans à avoir à aller le visiter ou pour obtenir la dernière émission de son podcast préféré.
Il y a donc pour le RSS et le service web des usages différents et deux possibilités différentes pour accéder à des informations. Le RSS transmet des informations qu’un site veut partager et le Service web donne accès à un ensemble plus conséquent d’informations dont on pourra tirer l’information souhaitée. Avec le RSS on aura également une notion de temporalité et pas avec un service web. Les outils sont différents mais permettent tous deux à des ordinateurs de se transmettre, entre eux, dynamiquement des informations.
2.4 Flash
Flash, voilà un sujet polémique! Je dois l’annoncer tout de suite, je ne suis pas un fervent partisan de flash. Mais cela ne veut pas dire que je n’y vois pas d’intérêt. Dans certains domaines, Flash a son utilité. Vraiment. Mais l’utilisation qui en est faite est souvent désagréable ou dangereuse.
Par exemple, une “intro flash” sur un site, c’est rarement l’idéal. Surtout quand elle est longue, pas géniale et qu’il n’y a pas de lien “Sauter l’intro”. La possibilité d’avoir sur un site une présentation (souvent interactive) d’un produit ou de l’entreprise est très utile et agréable mais peut-être pas toujours en “intro”. Certains sites artistiques, personnels… peuvent aussi très bien être en flash.
Mais pour beaucoup de sites, flash comporte des désavantages rebutants:
- Accessibilité zéro ou proche de zéro: Macromédia a inséré dans Flash pas mal d’accessibilité mais son implémentation est rare (et souvent peu ergonomique); elle est faite sur les bons sites en flash qui veulent être accessibles
- Développement lourd: Une programmation peu souple notamment pour l’affichage et l'accès à des bases de données. Changer quelque chose prend du temps. Mise à jour plus rares.
- Accès difficile de certains éléments: La lecture d’un long texte sur flash est souvent affreuse car on ne peut souvent pas faire défiler de manière aisée le texte (clavier inopérant et curseurs de défilement aux formes variés)
- Google ne peut pas atteindre les données à l’intérieur d’un flash: c’est un problème disqualifiant pour pas mal de sites…
Flash a son utilité mais ne constitue pas pour le moment un outil suffisant pour révolutionner l’internet dans les années à venir. Je tends à croire que si Macromédia (qui appartient à Adobe maintenant!) se décide à rendre son produit génial maintenant en se calquant sur les méthodes développement modernes, flash pourrait prendre de l’importance. Mais bon. Macromedia. Adobe. Je ne suis pas sûr qu’il y ait encore une révolution intra-entreprise.
3 Le web demain
3.1 Web 0.2
Certains ont peut-être entendu parler d’un certain “Web 2.0”. Ce terme est apparu récemment et tourne pas mal dans le milieu du développement web. On trouve nombre d’articles “sérieux” et même de conférences portant ce doux nom. Ce terme est une aberration sémiologique amenée par quelques entrepreneurs zélés et maintes fois réutilisé dans des articles de journalistes moyennement informés qui pensent pouvoir mettre là-dessous toutes les innovations d’internet du moment. Une des “technologies” couramment mises sous cette appellation est Ajax, sur lequel nous reviendront plus tard. Utiliser maintenant le mot Ajax n’est plus très grave mais s’en servir n’importe comment rend ce qu’il représente désuet avant de vraiment exister. On peut aussi utiliser “Web 2.0” mais, comment dire… difficilement.
Pour cette période nous allons amener 2 nouveaux termes. On parlera de
- côté client: pour ce qui est exécuté sur l’ordinateur de l’internaute, à même son navigateur. L'exécution d’un code (du javascript généralement) modifie les pages une fois chargées, selon ce que fait l’utilisateur.
- côté serveur: pour ce qui est exécuté sur les serveurs qui envoient les pages web en particulier. Ce sont les scripts et les programmes qui permettent de créer dynamiquement des pages web à partir de données diverses.
Nous allons donc regarder ce qui se fait de nouveau des deux côtés du réseau.
3.2 Côté-client: Ajax

Dans le domaine de l’interactivé côté client, je vous ai parlé de flash qui est le roi des animations. Pour “animer”, donner un peu de vies aux pages, on a vu quelque chose apparaître fin 20e, le dHTML, pour dynamic-HTML. Il s’agissait d’un HTML agrémenté de javascript, de “layers” à la mode Dreamweaver et de iFrames. Là encore ce qui primait c’était l’incompatibilité. Le début d’internet était une bataille à qui ferait le site le plus incompatible possible. La plupart du temps c’était développé pour un IE et c’était incompatible avec les autres navigateurs et même parfois avec les autres IEs.
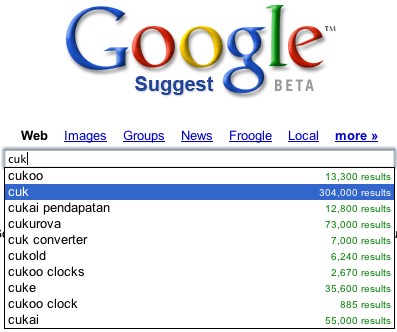
Depuis 1 an il y a une nouvelle solution qui doucement apparaît comme étant viable: le moyennement nommé “Ajax”. Ajax tient pour “Asynchronous/JAvascript/Xml” et a été amené par un article de Jesse James Garrett de la célèbre entreprise de consultants internet Adaptive Path. Mais qu’est-ce donc que l’Ajax? On pense rapidement à de la lessive… mais non. Il s’agit d’une technique permettant aux pages web de se mettre à jour sans avoir à se recharger complètement. Si on charge moins de donnée, on charge plus vite. Cette technique permet aussi de faire des réponses quasi instantanées à des requêtes de recherche notamment (voir Google Suggest ou testez la recherche sur ce site

Propositions de Google Suggest pour “cuk”
L’utilisation de cette technique ne s’applique pas à tous les contenus web mais est vraiment utile pour les “applications web” tel le Webmail de Google, qui a mis cette technologie au goût du jour. En effet l’Ajax a ses limites. Attention il a aussi son utilité! Mais remarquons qu’avec l’Ajax:
- on ne peut pas retranscrire dans la barre d’adresse la position de l’internaute sur le site
- Google ne peut pas explorer les données amenées par de l’Ajax
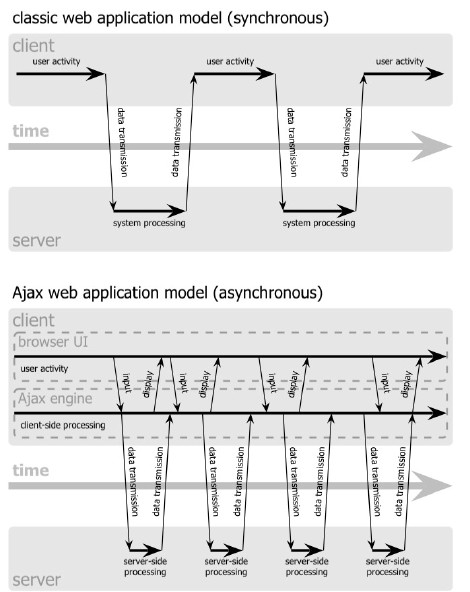
Rapidement je vous explique en quoi consiste la technique: lors d’une action déclenchée par l’internaute ou de manière automatique (par exemple un minuteur qui va déclencher une action toutes les x secondes) le javascript va faire une requête HTTP (comme si on demandait un nouvelle page) au serveur qui va lui retourner des données formatée en XML. Tout bête. En réalité on n’est pas obligé de faire retourner du XML par le serveur et à la place on peut transférer n’importe quelle donnée, par exemple un morceau de HTML. Le terme d’asynchronous vient du fait qu’on fait une requête et que la réponse vient après par une autre connexion HTTP. On pourrait faire du “synchronous” mais alors la connexion resterait ouverte jusqu’à la réponse du serveur et bloquerait la page: l’internaute ne pourrait plus rien faire pendant ce temps. La requête classique de pages entières est par exemple synchrone. C’est un sujet un peu compliqué, passons.

Schéma des requêtes synchrone et asynchrone
Enfin, sous le terme d’Ajax on a aussi mis les animations javascript. Si vous entendez parler d’Ajax vous avez parfois affaire avec un site qui ne fait pas de requêtes HTTP asynchrones mais qui fait de jolies animations grâce à du javascript. Ca marche plutôt bien et ça peut être vraiment utile. En revanche ça ne marche que sur les navigateurs récents (Safari/navigateurs Gecko: Firefox, Mozilla, Camino/IE5 et 6/...) et l’interprétation différente du javascript selon le navigateur rend son utilisation parfois très fastidieuse. Vous pouvez voir un peu de ce que l’on peut faire en visitant le site d’une des plus importantes bibliothèques Ajax actuellement: l’excellent Script.aculo.us.
3.3 Côté serveur: adoption du libre (PHP, MySQL, Apache, linux) et nouveaux langages
Du côté serveur les choses évoluent aussi. Le PHP a pris beaucoup d’importance. C’est un langage interprété (qui ne se compile pas) relativement facile à apprendre et que l’on peut facilement héberger. Avec sa dernière version, PHP 5, il s’est étoffé d’une capacité de programmation objet. Le PHP fait partie d’un petit groupe que l’on a doucement rapproché: LAMP, pour Linux, Apache, MySQL et donc PHP (ou parfois Perl et Python). Ce petit groupe règne actuellement sur le développement web de petite et moyenne envergure. Une communauté libre importante qui améliore tout ça constamment.

Mais ce qui est vraiment intéressant aujourd’hui c’est les nouveaux langages du web. Rien de tout à fait nouveau: Python date de 1990 et Ruby de 1995. Mais leur utilisation sur le web est relativement récente (enfin beaucoup plus récente pour Ruby que pour Python et de manière importante pour Python depuis moins longtemps que le PHP).


Ces deux langages ont pour avantage premier d’être interprétés et, surtout, modernes. Non que les autres langages soient trop vieux et bons à la casse mais que ceux-ci s’adaptent bien à la logique de programmation web. Ils sont très “objet”, au risque de déplaire aux “anti-programmation-objet”, et ça marche bien sur le web (même si ce n’est pas l’idéal ailleurs).
Puisque la suite de cet article traite de Ruby on Rails, vous vous en doutez, je parlerais certainement davantage de Ruby, qui est devenue depuis quelque temps mon plaisir quotidien. Je ne suis pas un as de la programmation en général et pas encore très bon en Ruby. Mais c’est le premier langage avec lequel je me sente vraiment à l’aise. Je veux juste préciser ce point avant de continuer: j’ai surtout travaillé du côté graphisme, html et mise en page jusqu’ici.
Pour finir cette longue partie je vais juste vous présenter les deux frameworks respectifs aux deux langages présentés et qui sont actuellement considérés comme les stars du développement web. Un framework, pour ceux qui ne savent pas, est un ensemble de “fonctions” pré-programmées construites pour épargner aux développeurs finaux certains travaux fastidieux (excusez ma définition sommaire, j’essaie de faire simple).
3.4 Django: Python
![]()
Le projet DjangoDjango]] a été commencé il y a 2 ans par deux camarades américains de la petite ville de Lawrence qui ont voulu faire un site culturel pour leur ville. Il se trouve qu’ils ont voulu mettre beaucoup de choses sur leur site, une quantité impressionnante d’information. Le site n’a jamais arrêté d’évoluer et cela de manière très rapide, au grès des besoins et des envies. Programmeurs de PHP et de Java, ils se sont rendus compte que ces langages très puissants étaient également très lourds. Et s’étant mis à Python et ayant trouvé goût à ce langage, ils ont décidé de construire un framework dessus.
Django a donc été créé par passion et sur le tas, face à un problème concret: un site culturel avec beaucoup de contenu et beaucoup de liens entre les contenus (tel bar, qui a telle boisson spéciale, tel soir, programme tel groupe, qui contient tel bassiste, qui lui est bassiste dans tel autre groupe, qui joue souvent dans tel autre bar, qui a telle boisson spéciale… un vrai cercle infernal). Django a donc rapidement été orienté vers le site web de contenu important. Et le point fort de Django est d’ailleurs son interface d’administration: il suffit de décrire les bases de données du site sous Django en python pour que le framework construise toute l’interface d’administration avec gestion d’accès et de complétition correcte des formulaires.
Django en est à la v0.91 et la v1.0 ne devrait pas tarder. La communauté autour de Django commence à devenir vraiment importante.
3.5 Ruby on Rails: Ruby

Ruby on Rails a pour sa part été développé essentiellement par un danois, David Heinemeier Hansson. Ce petit danois, pendant la première année de développement a été seul à inventer et créer le premier framework complet en Ruby. Pari assez audacieux car s’il avait déjà existé des semblants de développement web en Ruby, aucun framework complet n’avait été fait. Et quel framework! Pour son travail, David (on raccourcira…) a reçu en 2005 le titre de meilleur Hacker de l’année par O’Reilly et Google (je rappelle qu’un hacker, c’est un gars bien, c’est un passionné d’informatique qui fait des exploits informatiques, ce n’est pas un Cracker qui ennuie les pauvres windowsiens).
Ruby on Rails a été écrit, comme Django, grâce à un problème concret. En effet, David et 2 graphistes ont développé pour 37 signals, une prestigieuse (petite) entreprise de web design américaine, Basecamp en Ruby. En 3 mois. Sur le côté. Le développeur au Danemark et les graphistes à Chicago. Base Camp est une “application web” d’organisation de projet très différente de ce qui est en place.
![]()
![]()
Je ne développerai davantage ni sur Basecamp ni sur Rails puisque je compte le faire dans ma seconde partie. Il y a beaucoup à dire…
Conclusion
Vous avez peut-être pu trouver que je n’ai pas été très clair dans ce que sera le web de demain mais c’est normal: je ne sais pas ce que sera le web demain. J’ai bien des idées, mais il s’agit de beaucoup de suppositions. Je voulais d’abord vous présenter ce qu’a été le web jusqu’ici, dans ses moyens et ses techniques, ce qui reste du web de la première heure et les nouveaux outils qui vont nous permettre de bâtir le web de demain.
Le web de demain, c’est peut-être, vous l’aurez compris, des applications web, des applications pour lesquelles nous avions l’habitude d’avoir un programme sur notre ordinateur. En tout cas, internet, avec ces nouvelles possibilités gagne en modularité et en indépendance (plus besoin de respecter la dictature des grosses entreprises du web); les deux framework que je vous ai présenté permettent une chose essentielle: un développement plus engageant, plus rapide et plus réactif.
Si nous envisageons de vrais programmes sur le net, les web designer ont encore bien du travail car ce sont les questions sur le GUI et l’ergonomie, posées dans les années 70 et 80, qu’il faut se poser à nouveau aujourd’hui.
Beaucoup de choses à venir, et beaucoup de choses passionnantes. Je tenterais de vous présenter de temps à autre les nouveautés dans le domaine des applications web; peut-être même faire des tests comparables aux tests d’applications lourdes faites sur Cuk!
Enfin, pour ceux qui se sentent le cœur d’explorer les coulisses du sujet, retrouvez-moi en deuxième partie, dans quelques jours, pour une présentation de Ruby on Rails qui va certainement être un acteur important du nouveau web qui se prépare.

, le 24.03.2006 à 00:20
Cool, je suis le premier ;)
mais j’ai quand même quelque chose d’intelligent à dire: l’article est très intéressant, et me parait fort complet.
AJAX (la version complète) me paraît effectivement une technologie prometteuse. Cependant, l’utilisation abusive de ce terme en ce moment est assez énervante. Et puis la technologie souffre encore de quelques défauts de jeunesse, en particulier concernant son accessibilité depuis des réseaux derrières des GROS firewall (je teste Joomla 1.1 en ce moment, ce qui m’a permis de constater quelques dysfonctionnements liés à cette techno).
Et j’attend avec impatience la seconde partie.
, le 24.03.2006 à 03:26
Comme l’a souligne en son temps Paul Graham, un des gros avantages du web pour un developpeur, c’est que l’outil utilise pour creer/gerer un site est completement sans importance pour l’utilisateur, du moment que le site utilise bien des technologies standard..
Ce qui a permis d’ailleurs a Paul G. de devenir riche en vendant son site de creation de magasins en ligne a Yahoo: en effet, bien qu’etant une petite boite, leur solution restait constamment a l’avant garde, toujours plus performante que leurs concurrents. Leur secret: leur site etait programme en lisp , un langage ‘obscure’, ‘universitaire’, que bien evidemment personne de serieux n’utiliserait, allons !
Sauf que lisp est en realite d’une puissance et d’une souplesse rare, grace a son cote dynamique (utile autant pour le developpement que durant l’execution — bon je simplifie hein ;-) (en fait il suffit juste de ne pas etre allergique aux parentheses (et alors la c’est top!))). ;-)
L’architecture decentralisee et ouverte du web permet ainsi de choisir des technologies ‘obscures’ ou ‘avec peu de parts de marche’ qui, pour un developpement n’auraient pas forcement ete choisies il y a quelques annees, malgres leur qualite.. (probleme de performances, de compatibilite, etc). D’ailleurs ca joue dans les deux sens: pour une webapp, plus besoin d’attendre le portage sur mac…
Bref, les gens commencent a realiser que J2EE n’est pas forcement toujours la meilleur solution (quelle usine a gaz!), les technologies plus legeres et souples comme Zope ou ruby on rails gagnent du terrain…
Dommage d’ailleurs qu’Apple ait plus ou moins laisse tomber WebObjects, qui etait tellement en avance..
Enfin de mon cote je suis fan de l’eeexcellentissime Seaside , un peu inspire de webobjects (pour le modele de composant) mais carrement plus puissant (edition des composants en ligne — code et css !, continuations, gestion du ’bouton retour en arriere’, etc), et tirant un enorme avantage du fait d’etre realise en Smalltalk . Franchement, a voir. perso je trouve ca beaucoup mieux que rail :-D
Les devs principaux de Seaside (Avi Bryant et Andrew Catton) bossent sur un projet qui a l’air tres interessant d’ailleurs ( DabbleDB ) — comme quoi, avec des outils vraiment puissant, on laisse court a la creativite… et surtout, on peut implementer des idees facilement ;-) (oui bon certes je suis tres fan de Smalltalk…)
Bref tout ca laisse presager des changements assez interessant pour le futur web…(sans parler d’efforts comme le web semantique)
, le 24.03.2006 à 04:44
N’étant pas un geek, je n’arrive pas à comprendre toutes ces subtilité.
Mais pour les navigateurs je peux dire que pour consulter mes comptes bancaires sur Safari C’est impossible. Je dois employer Firefox (dont je déteste l’interface)
Comment se fait-il que Safari marche moins bien que Firefox? Un navigateur doit pouvoir accéder à tous las sites. Apple ne fait pas grand chose pour rendre Safari comatible avec tous les sites
, le 24.03.2006 à 06:27
Personnellement ce qui m’inquiète pour le futur sera le TOUT payant numérique. Les banques l’ont bien compris car pour beaucoup d’entre elles l’utilisation d’internet est facturée alors que cela allège la charge clientèle en agence et automatise les règlements notamment de beaucoup d’entreprises.
On pourrait arriver à une activation logicielle par carte bleu sur des durées limités, les mises à jour étant « obigatoire » pour continuer à utiliser le soft. Ou une « location » du logiciel avec bail d’un an. On y vient avec l’acivation de la clé par Internet. La CS 6 à 100 euros en rayon non active et 1500 à l’activation complète… Ça c’est de la chasse au piratage et déjà dans le domaine du possible.
Internet deviendra comme le Minitel sur le plan financier. Dans les années 90 j’ai connu des gens qui gagnaient près de 30 000 francs français par jour !!! grâce aux services en ligne.
, le 24.03.2006 à 09:02
Superbe article, fort bien intéressant et bravo :-)
juste un remarque : .NET n’a pas été abordé dans cet article, qui est pourtant une technologie en plein essor. Il y a son pendant opensource qui s’appelle Mono (www.go-mono.com).
j’ai réalisé un site .Net qui tourne avec Mono sous Linux, avec Smultron comme éditeur… Cela marche pas trop mal, mais je regrette que Mono n’évolue pas suffisamment : je suis coincé dans la version 1.1.8.3 car la version actuelle casse complètement beaucoup de pages ASP.Net …
, le 24.03.2006 à 09:41
Ah, le web 2.0 ! Tellement abstrait ! Pour une idée, il y a une liste des services dits « web 2.0 »
cette adresse
Mirou
mirou.blogs.com
, le 24.03.2006 à 11:21
J’en profite pour mettre un exemple de ce que l’on peut faire avec AJAX: un traitement de texte .
, le 24.03.2006 à 11:37
C’est ce genre d’article, élémentaire mais que je suis incapable de comprendre vraiment, qui doit me pousser à creuser les tenants et aboutissants d’Internet, ça devient urgent pour moi… Jusqu’à présent, je n’ai eu que le point de vue de l’utilisateur de base…
, le 24.03.2006 à 12:19
ho ho, on dirait qu’il y a plein de développeurs web ici !
Alors je vais tenter une question :
Comment décode-t-on du XML en javaScript ?
J’ai essayé de voir ce que je pouvais faire avec ce fameux AJAX, je suis tombé instantanémant sur des incompatibilités entre navigateurs, et j’ai carrément laissé tomber l’idée de récupérer du XML : je n’ai pas trouvé de parseurs standard.
Donc, je ne récupère que du html pré-formaté, ce qui est vachement plus limitatif …
Quelqu’un aurait-il une solution ?
, le 24.03.2006 à 12:35
Bonjour à tous,
D’abord merci pour vos remarques !
rIO je te suis tout à fait sur le fait que ce sont souvent les langues les plus expérimentale et les plus poussées théoriquement qui ont trouvé le mieux leur place sur le web (lips, smalltalk, perl…) et Seaside est vraiment un projet intéressant ; à vrai dire je serais peut-être à faire du Seaside si je ne faisais pas du Rails. Il y a certains aspets à Seaside qui ne me permettent pas de l’utiliser mais ça reste un framework excellent.
Désolé, si j’ai pris Django comme exemple, et non un Seaside, c’est parce qu’il draine beaucoup de programmeurs en ce moment, plus que Seaside a priori.
pilote.ka, je comprend ta frustration ! c’est le genre de problèmes qui ne devrait plus exister pour un banque, c’est à mon goût inadmissible de la part de la banque. Ce n’est pas franchement de la faute de Apple si le site de ta banque ne marche pas. Souvent, pour ce genre de site, si ça bloque c’est que le webmaster du site a décidé de bloquer les navigateurs qu’il ne connaît pas (c’est donc un problème qui nous tombe fatalement dessus avec safari, sous mac). Ca ne veut pas dire que Safari est trop mauvais pour afficher la page. C’est souvent que le programmeur, fainéant, n’a pas testé son site pour Safari alors qu’il marche peut-être directement ou avec 4 lignes de changées… C’est souvent du javascript qui peuvent causer des problèmes. Et aucun programmeur n’a envie de corriger des bugs d’incompatibilité javascript.
APIC, même inquiétude pour ma part ! Je suis prêt à payer pour des web applications qui me servent comme pour un programme. Mais rendre internet un monde complètement payant par abonnement, m’effraie. Je n’ai pas la même crainte vis-à-vis de photoshop qui, si Adobe veut continuer à dominer le marché, devra toujours laisser échapper un moyen de craquer son logiciel. Sinon, tous ceux qui ne peuvent se l’offrir (en l’achetant ou pas) se tourneront vers du libre et la communauté autour de tels logiciels grandira plus vite qu’actuellement. (ce que je préfèrerais en fait…)
Gilles, je suis désolé, je ne connais pas bien .NET :). Je sais que ça existe mais je pense que naturellement mon esprit s’est détourné d’un truc ayant pour origine Redmond. Ce qui ne veut pas dire que ce n’est pas bien !! Je sais bien qu’il existe aussi Cold Fusion dans ces grands langages propriétaires (parfois heureusement relayés par du libre) mais j’ai essayé et je n’ai pas été satisfait. ColdFusion c’est pas mal, mais je trouve ça lourd et froid (plus difficile de faire réagir la grosse bête – macromedia – face à un problème). En tout cas, au niveau mise à jours de Rails, qui va je pense te plaire si tu ne connais pas, la v1 est sortie en décembre et la v1.1 sort sous peu avec une quantité impressionnante de nouveautés.
Pour l’éditeur de texte, vive Smultron ! Perso, je me suis mis davantage (entièrement) à TextMate qui est assez génial et beaucoup plus avancé que Smultron, mais ce dernier reste le plus sympathique des éditeurs de texte (on arrête pas de me demander ce qu’est cette petite fraise marrante sur mon bureau).
Enfin Raphaël, effectivement ajax est jeune !! Ca va s’améliorer. Tu as vu la bibliothèque Prototype ? Joomla 1.1 va intègrer des « aides Ajax » ?
Quel est plus précisément ton problème de firewall ? Tu essaies d’atteindre des infos sur un autre site que le site d’origine ? Car si tu accèdes à ton propre site, il n’y a, en principe, pas de différence entre une requête pour une page et une requête ajax.
Nicolas
, le 24.03.2006 à 13:01
Désolé Franck ! J’ai un peu hésité à être plus simple encore mais j’ai finalement préféré faire plein de liens (wikipedia) pour que les lecteurs peu averits puissent vraiment en apprendre pas mal si ils le souhaitaient. N’hésite pas à poser des questions !
Popey, je suis personnellement plutôt contre le fait de trop s’amuser à parser du xml côté client. Ca fait un paquet de travail en plus pour la machine client, des problèmes d’incontabilité javascript supplémentaires, une baisse des données transférées faible et une sorte d’imbrication d’objets DOM assez obscure où on recontruit du html et du css à partir de xml avec du javascript… pourquoi ne pas juste faire venir du HTML/CSS par du javascript. Ca fait beaucoup plus propre à mon goût.
Mais pour une utilisation d’Ajax à haut niveau (très haut nivaeu) il y aura peut-être une petite amélioration de performance à faire tout côté client. Voir : http://codinginparadise.org/weblog/2006/01/ajaxdhtml-tutorial-should-i-render-my.html (en anglais!)
Mais rien ni personne ne t’empêche de parser du xml sur les machines des internautes, surtout pas moi ! Voici quelques début de pistes, je n’ai rien de plus, je reste le plus loin possible de toute forme de javascript :
– http://sourceforge.net/projects/iwf/ => xml parsing
– http://sourceforge.net/projects/sarissa/%20and%20http://sarissa.sourceforge.net/doc/ => xml manipulation
– http://edevil.wordpress.com/2005/11/14/javascript-libraries-roundup/ => un tour des les bibliothèques Ajax
Nicolas
, le 24.03.2006 à 14:16
Bonjour,
Voici un exemple assez simple de décodage de XML en javascript, sur le site d’apple :
http://developer.apple.com/internet/webcontent/xmlhttpreq.html
Il est basé sur l’instruction principale qui est au coeur de la plupart des applications AJAX : XMLHttpRequest.
L’avantage est que cette instruction est commune à tous les navigateurs récents, (Mozilla à partir de 1.0, IE 5 , Safari…), ce qui évite les problèmes d’incompatibilités.
, le 24.03.2006 à 14:20
Merci, super article, maintenant, il va me falloir quelques mois pour digerer tous ces liens ;-)
Vivement demain (c’est pas demain, la suite du ouaibe de demain?)
z
, le 24.03.2006 à 14:35
Hallu15, je ne suis pas une super star de l’XMLHttpRequest mais il me semble que justement XMLHttpRequest ne marche que sur les navigateurs intelligents et donc pas sur IE… Microsoft a inventé XMLHttpRequest qui était un objet ActiveX (la techno la plus affreuse du net à tous niveaux). Aujourd’hui encore IE a sa propre implémentation du XMLHttpRequest qui s’appelle Microsoft.XMLHTTP et qui est bien sûr incompatible avec la norme XMLHttpRequest (« normalisée » par le W3C : http://www.w3.org/TR/DOM-Level-3-LS/).
Donc pour apprendre l’XMLHttpRequest la page d’Apple a l’air très bien mais je crains que ce ne soit que la moitié du boulot. C’est pourquoi je conseille, quand c’est possible, quand il n’y a pas de besoin de choses extrêmement particulières, d’utiliser des librairies, plus ou moins grosses, qui se chargent de tout ce qui est ennuyeux et qui on été maintes fois testées et améliorées déjà. On peut, si on aime ça ou si on a en a besoin, rajouter une bonne couche de son propre javascript par dessus. Ou bien sûr tout faire à la main.
Sinon, désolé Zitouna, mais la suite de l’article n’est pas prévue pour demain, il va falloir attendre un peu. Mais je promets que ce sera mieux que cet article. Rails (et Ruby sur lequel je serais obligé de passer un peu de temps mais c’est passionnant dons c’est pas grave) c’est un gros morceaux qui amène pas mal de nouvelles notions vraiment intéressantes.
, le 24.03.2006 à 15:02
ça faisait longtemps qu’on avait pas dit du mal de flash ! même sur ce site !!
La mise en œuvre n’est peut-être pas évidente mais le résultat autrement plus intéressant et créatif qu’avec les autres usines à gaz ! Il est vrai que beaucoup de sites sont réalisés sans l’ombre d’un designer… Triste époque !
, le 24.03.2006 à 16:16
Nicolas > merci pour m’avoir fait découvrir Rails. je suis en train de faire « joujou » là-dessus ! Peut-être qu’il va remplacer mon projet Mono ?!
EDIT : je suis impressionné par la puissance de Rails !
, le 24.03.2006 à 17:46
Alec6, je crois que tu as du mal lire là, y dit pas de mal de flashounet, que je trouve moi aussi très intéressant, y dit que c’est pas suffisant. C’est vrai que la navigation n’y est pas toujours très agréable (pas d’historique, le bouton « page précédente » du navigateur inactif, enfin, tout ça quoi!)
z
, le 25.03.2006 à 06:32
Tu parles d’or, alec6.
C’est d’autant plus étrange et anormal dans ce monde qui accorde tant aux apparences.
—
Au nom de l’Europe, j’ai voté NON !
… et la gauche libérale aurait tort de l’oublier.
, le 27.03.2006 à 15:01
J’ai decouvert Ruby on Rails (RoR), il y’a quelques mois maintenant. Ayant connus, WebObjects, ASP.NET, PHP, les JSP et d’autre framework encore, RoR c’est vraiment la top classe. Vraiment! Je vous conseille chaudement les livres: « Agile Web Development with Rails: A Pragmatic Guide » et « Rails Recipes » (pas encore paru en format papier). Je vous conseil egalement les autres livres de l’editeur « Pragmatic Programmers » (http://www.pragmaticprogrammer.com/)
Le seul regret que j’ai actuellement, c’est qu’il manque encore des ISPs (pardonnez-moi mes anglissismes) qui fournissent RoR ou au mieux Ruby sur leurs machines. Mais devant le succes grandissant de ce framework, ca ne devrait pas tarder.
, le 28.03.2006 à 09:11
Joli parcours depuis le ouèbe de Tim Berner Lee!
En parlant de lui, j’aurais mentionné dans cet historique toute la partie du Web Sémantique qui est pour ma part l’avenir d’Internet. C’est aussi une invention de Mr Lee.
L’objectif est de permettre aux ordinateurs de traiter l’information présente sur Internet comme si on en avait une carte, ou un index. Donc de cataloguer les contenus selon des méta-données standardisées compréhensibles par des agents informatiques. Ce qui fait qu’on pourrait demander à son Pocket Mac (scusez mon fantasme) de nous trouver quelle est le bistrot le plus proche de Bel-Air avec le café le mois cher et le meilleur. Et l’âge du capitaine.
Je ne vais pas faire une thèse, je vous conseille plutôt la lecture de cet article: http://developpeur.journaldunet.com/tutoriel/xml/021115xml_websemantique1a.shtml
ou la page du W3C, un peu plus obscure http://www.w3.org/2001/sw/
, le 28.03.2006 à 17:05
Le web 0.2… ne serait-ce pas une coquille? ;)
A.
, le 28.03.2006 à 17:22
Si Adrienhb, c’est une coquille mais ell est plutôt marante !
Content que tu aies pu découvrir ça Gilles ! Tu vas voir, c’est bien, c’est fait avec cœur et soin et la communauté est vriament sympa.
Niveau ISP, JM, je trouve qu’il y a bien ce qu’il faut quand même… si tu fait ça pour le boulot, investir dans un bon server (virtuel éventuellement) vaut toujours le coup. sinon il commence même à y avoir des petits plans pas cher pour des petits sites ; voir http://wiki.rubyonrails.com/rails/pages/RailsWebHosts, j’y ai même trouvé au moins 5 hébergeurs gratuits! Sinon, il y a en France le très bon typhon.net et aux US l’excellent TextDrive et le pas cher et plein de trucs Dreamhost.
Le nombre d’ISP n’est pas très important à mon goût, pourvu qu’il y en ai 1 ou que je puisse avoir mon serveur…
Merci pour le lien Nicedexter. Je te conseille aussi cet article : http://www.xml.com/pub/a/2006/03/15/next-web-xhtml2-ajax.html L’auteur y parles notamment du fait qu’on est encore loin d’un vria web sémantique.