Programmer sur Mac? Et pourquoi pas?
Mac et Programmation semblent antinomiques! Pourtant, depuis l'avènement de Mac OS X, jamais les Macs n'auront été aussi capables dans ce domaine qu'est le langage informatique. Mac OS X étant dérivé de Unix, nous disposons désormais d'une quantité de compilateurs, interpréteurs et environnements de développement à faire pâlir un développeur sous Windows! Sans parler de la ligne de commande disponible aussi sur Mac, sigles incantatoires saisis par une élite dans une obscure fenêtre noire (admirer le pléonasme) pour le plus grand malheur des partisans du tout graphique.

Jean-André Deledda, pour Cuk.ch
Mais surtout, nous disposons d'un environnement de développement intégré à OS X et gratuit (le duo XCode et Interface Builder) qui grâce à la puissance du framework Cocoa (ensemble de bibliothèques permettant le développement rapide d'applications) va permettre à tous ceux qui se sont déjà lancés dans la réalisation de pages web, d'Applescript ou de VBA pour Excel de franchir un pas supplémentaire en développant leur propre application native Mac!
Où l'on perd quelques milliers de lecteurs avant de commencer
Bon, il faut être honnête. Si vous n'avez pas l'esprit mathématique, que vous n'avez jamais programmé (scripts, macros, Automator...), que le C est pour vous une lettre de l'alphabet, eh bien, comment dire... ce n'est pas gagné!
Des bases minimum sont hélas nécessaires et l'on ne s'improvise pas programmeur. Il vous faudra d'abord lire des livres et apprendre les principes informatiques généraux avant d'envisager de vous lancer dans le vide intersidéral du code source.
Par contre, si vous enragez parce que XCode est en Anglais et que vous n'avez jamais rien compris à sa logique de fonctionnement, que les notices de 13 564 pages en Anglais d'Apple en PDF à imprimer soi-même ne servent qu'à caler votre commode, que les sites web dédiés à la programmation Cocoa sont ciblés pour un public expert et que vous n'avez trouvé aucun livre dans le commerce sur XCode/Interface Builder avec Tiger, alors j'espère que mon article vous redonnera espoir et vous permettra de mettre le pied sur la première marche conduisant à grossir les rangs, hélas bien peu nombreux, de la communauté Mac des développeurs.
N'oubliez pas de vérifier que vous avez XCode d'installé. Vous pouvez le télécharger dans la section Downloads/Developer Tools du site Apple Developer Connection en vous y inscrivant gratuitement.
Vous aurez alors XCode et Interface Builder installés sur votre mac à l'emplacement /Developer/Applications/ et trouverez dans votre dossier /Developer/Applications/Utilities/ plein de petits utilitaires sympas pour faciliter votre vie de programmeur, dont Icon Composer pour créer une icône comme dans ce test.
Je vous conseille aussi de télécharger AppKido, un petit utilitaire gratuit et assez fantastique pour consulter la documentation programmeur, à mon sens indigeste par tout autre moyen!
Vous disposerez alors du trio de choc suivant dans votre dock :



Allez, on se lance sans filet!
XCode et Interface Builder sont des produits tellement complexes et tellement paramétrables que tenter d'en faire le tour ou de vous les présenter serait vain! Aussi, je vous propose d'utiliser le prétexte (je dis bien prétexte) du développement d'un petit utilitaire pour prendre connaissance de la puissance de ces applications et du framework associé (on peut bien entendu utiliser XCode pour programmer dans tout type de langage, alors n'hésitez pas ;) ). Le but de cet article n'est donc pas d'apprendre à programmer ou d'apprendre Cocoa-ObjC (pour cela, vous trouverez des liens en fin d'article) mais plutôt de vous faire découvrir la richesse, la puissance et la simplicité des outils gratuits de développement d'Apple et, pourquoi pas, vous inciter à vous intéresser au développement natif Mac.
XCode est l'environnement de développement intégré qui vous permet principalement de saisir votre programme, de le compiler et de le débugger. Le seul cas où vous sortez de cet environnement, c'est quand vous composez l'interface graphique, qui se réalise pour sa part dans Interface Builder.
Quand vous lancez XCode, c'est un petit peu austère car, à part le menu, il n'y a rien qui s'affiche. Ne paniquons pas et choisissons New Project dans le menu File.

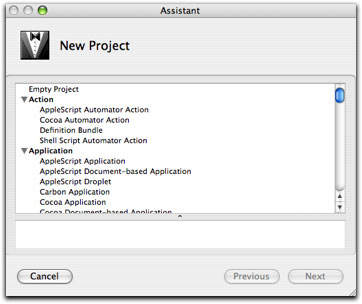
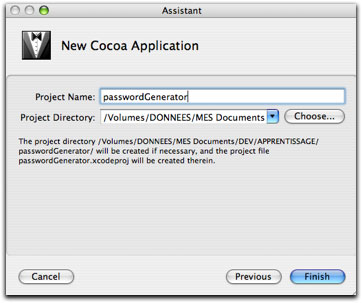
Là, dans la rubrique Application , on choisit Cocoa Application. L'assistant nous guide, on saisit un nom de projet et l'on choisit le dossier qui contiendra notre projet. Je vous propose de nommer votre projet passwordGenerator. Mais que diable va donc faire notre application? Mystère!

En choisissant Finish , l'interface de XCode apparaît enfin et l'assistant aura créé les fichiers de base permettant de démarrer votre projet (cela est d'une très grande aide car, comme l'écrivain, le programmeur déteste être confronté à une page blanche).

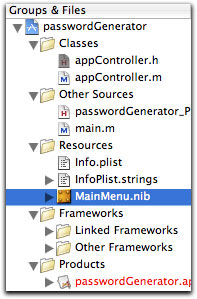
(cliquer sur l'image pour l'agrandir)
On est face à une arborescence qui s'intitule passwordGenerator , le nom de notre projet.

De là, les répertoires Classes , Other Sources vont contenir nos fichiers de programmation, Ressources sera plutôt utilisé pour mettre nos images, textes... Bref, vous organisez les différents éléments de votre projet et vous pouvez créer des catégories comme bon vous semble. Pour l'instant ne vous souciez pas des autres éléments qui ne sont que des raccourcis d'accès à l'information.
Le dossier Nib Files est important puisqu'il contient les fichiers .nib qui sont les éléments d'interface graphique de votre application. Si vous double-cliquez sur un .nib , cela ouvre Interface Builder, l'application graphique de construction d'interface. Par défaut, l'assistant a créé un nib principal MainMenu.nib (sur lequel on va s'appuyer pour bâtir notre application) mais aussi le code minimal qui lancera notre interface graphique.
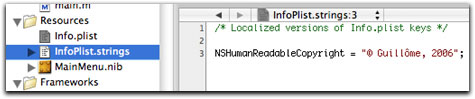
Remarquez aussi les fichiers Info.plist et InfoPlist.strings qui définissent en xml le nom, la version... de votre application.
Notez au passage que les dossiers ont des petits triangles gris pour explorer leur contenu mais aussi certains fichiers! En fait, cela indique que le fichier est multilingue (on peut ajouter une localisation à chaque fichier, ce qui rend le développement multilingue très aisé).
À la découverte d'Interface Builder
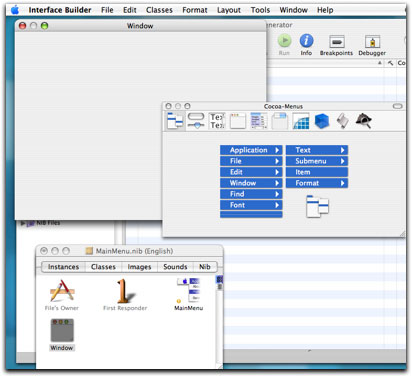
Je sens votre impatience, alors double-cliquez sur MainMenu.nib pour visualiser son contenu dans Interface Builder.

"Gratuitement", vous disposez déjà d'une fenêtre prête à l'emploi et d'un menu avec des actions prédéfinies. Plus que suffisant pour notre petite application.
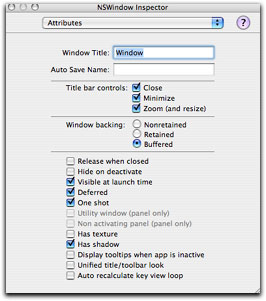
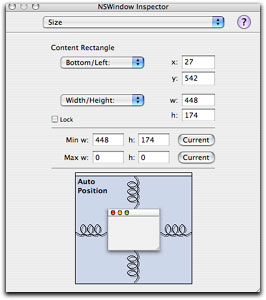
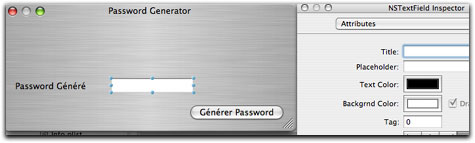
Cliquer sur l'élément Window dans la fenêtre MainMenu , puis sélectionner Show Inspector dans le menu Tools afin de faire apparaître l'inspecteur :

La liste déroulante vous permettra de naviguer entre les différentes possibilités de paramétrage des éléments graphiques sélectionnés (taille, comportement, liens...). Remarquez comme cela est très intuitif tout en étant très puissant puisqu'en quelques clics, vous pouvez définir précisément l'apparence de votre fenêtre.
L'inspecteur peut être appelé sur tous les éléments et il sera à utiliser en permanence dans Interface Builder pour affiner les réglages de votre interface graphique. Je vous invite à parcourir par vous-même les possibilités et à essayer de glisser/déposer des éléments depuis la palette Cocoa vers la fenêtre de votre fichier MainMenu.nib puis de les inspecter.
Essayez de cliquer sur Has texture pour voir que la fenêtre va se revêtir automatiquement d'une belle texture métal!
L'onglet Size vous permettra de définir une taille minimum de la fenêtre pour l'utilisateur, de définir des "ressorts" qui sont très utiles quand vous voulez définir le comportement d'un élément graphique dans une fenêtre... Doit-il s'agrandir avec la fenêtre ou rester à la même taille? Les ressorts vous permettent de définir cela aisément.

Programmation dans XCode
Retournons un instant dans XCode (laissez Interface Builder ouvert) et créons un petit peu de code (en fait une "classe") qui va servir à générer un mot de passe aléatoire à la demande de l'utilisateur et suivant ses paramètres.
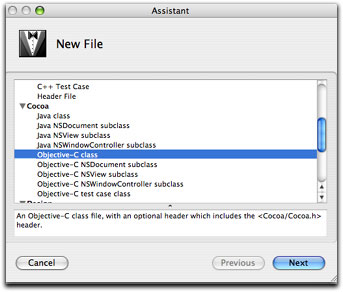
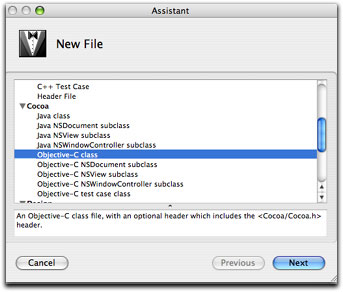
Sélectionnez le menu File:New File... puis Objective-C Class dans la liste.

Saisissez "appController.m " pour le nom de votre classe et cliquez sur Finish.

Vous avez normalement deux fichiers appController.h et appController.m qui ont été ajoutés à votre projet.
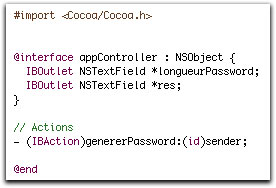
Éditez le fichier .h et remarquez que vous ne faites pas face à une feuille blanche!
Il est juste nécessaire de compléter entre les { }.
On saisit "IBOutlet NSTextField *longueurPassword; " pour définir un pointeur longueurPassword qui va se connecter à un champ texte dans Interface Builder.
De même avec "IBOutlet NSTextField *res " mais cette fois-ci pour le champ de résultat.
À l'extérieur des { } et avant le @end , on définit les méthodes (ou fonctions si vous préférez) que peut "exécuter" la classe.
Là, on a besoin d'une action qui est lancée par l'utilisateur lors d'un clic, donc on va écrire "- (IBAction)genererPassword :(id)sender; " (si c'était une méthode appelée par une autre classe on aurait préféré "- (int)genererPassword; ").
Voilà ce que vous devez obtenir :

Une étape difficile est passée, maintenant on va pouvoir s'amuser avec la souris!
On sauve et on retourne dans Interface Builder.
Conception de l'interface graphique : aussi simple qu'un clic souris!
Vous disposez d'une palette qui contient de nombreux onglets avec plein d'objets graphiques à votre disposition. Il suffit de glisser/déposer n'importe quel élément dans la fenêtre de votre future application pour en quelques clics construire l'interface utilisateur!
Si vous ne voyez pas la palette, activez-la par le menu Tools:Palettes:Show Palettes.
Si vous ne savez pas où est la fenêtre de votre application, double-cliquez sur Window dans votre fenêtre MainMenu.nib.
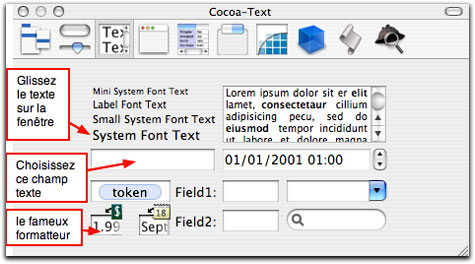
On va avoir besoin de deux chaînes de texte pour les libellés utilisateur, de deux champs texte (un qui contiendra la longueur du password que l'on veut générer, l'autre le résultat) et aussi d'un objet un peu spécial, le "formatteur" qui se dépose non pas tout seul mais sur un autre objet, en l'occurrence notre champ texte afin de formater l'affichage (eh oui, on ne veut pas une longueur de password de -3.5 mais un entier positif).

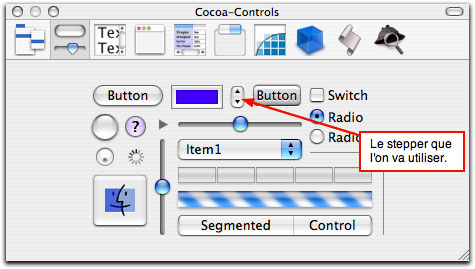
On va aussi avoir besoin d'un bouton (Button sur la capture plus bas) et d'un "stepper" pour éviter à l'utilisateur de saisir une valeur dans le champ texte correspondant et ce pour plusieurs raisons :
- l'utilisateur est bête : il va écrire son nom ou une phrase "je veux un password de longueur 3 " vu qu'il n'aura pas lu la notice;
- l'utilisateur est méchant : il va faire exprès de saisir des valeurs idiotes -3, 1.3, 30000000000...
Avec le stepper, l'utilisateur clique sur la flèche haut ou bas et on se charge de fixer la valeur du champ "longueur". Plus de risque utilisateur!

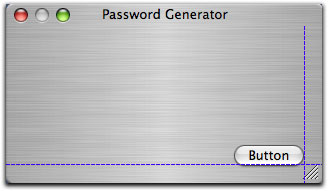
Glissez un à un les objets sur la fenêtre (moi j'ai par ailleurs coché HasTexture).
Remarquez les aides de placement automatique qu'offre Interface Builder afin que votre interface respecte les consignes d'Apple en termes d'interface utilisateur!
Les lignes bleues pointillées apparaîtront automatiquement pour vous indiquer la limite de placement du bouton/champ en bordure de fenêtre, bien que vous puissiez ne pas respecter cette indication.

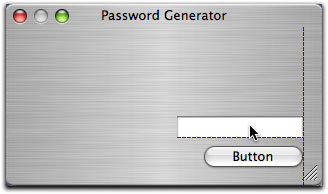
Les lignes pointillées apparaîtront aussi pour vous indiquer la position relative d'un élément par rapport aux autres. Ainsi, on peut aligner le champ texte avec le côté droit du bouton très facilement!

Mais rien n'interdit de régler au pixel près les éléments qui composent notre interface, par exemple pour centrer plusieurs champs dans une fenêtre en maintenant entre eux un espace constant!
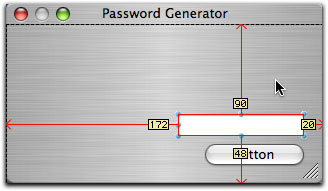
Il suffit de sélectionner un objet graphique puis de maintenir la touche ALT enfoncée tout en baladant le curseur de la souris sur les différents éléments de l'interface (ici la fenêtre) pour avoir la distance relative en rouge et jaune! D'ailleurs, vous pouvez en même temps utiliser les touches fléchées pour déplacer l'objet sélectionné afin de le positionner précisément en ayant un retour temps réel des distances, comme l'illustre la capture ci-dessous.

N'hésitez pas à double-cliquer sur la chaîne de texte du bouton pour le renommer.

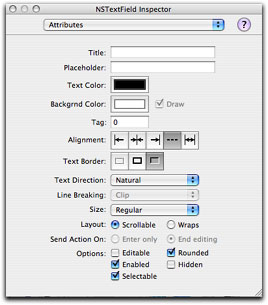
Vous pouvez aussi passer par l'inspecteur d'objet, comme on l'a vu précédemment pour la fenêtre. Cela vous permettra notamment de dire que le texte doit être centré dans le champ, que les coins doivent être arrondis, que la police de caractère doit être bleue...
Dans les deux cas, la case Editable sera décochée pour les champs de texte car l'utilisateur ne pourra pas entrer de valeur (celui pour la longueur est fixé par le stepper , celui du résultat par le programme).

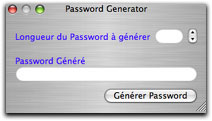
Si vous me pardonnez l'esthétisme déplorable, voilà le résultat que je vous propose :

Deux problèmes :
- On n'a pas encore formaté le champ texte à côté du stepper (on veut que ce soit un entier positif)
- Le stepper n'est pas connecté au champ texte pour incrémenter une valeur
Quand notre interface prend vie...
Ne vous inquiétez pas, ce ne va pas être très compliqué.
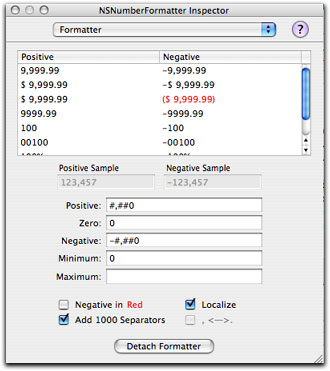
On glisse l'icône du Formatter sur le premier champ texte, puis en ouvrant l'inspecteur et en sélectionnant la section Formatter , on peut régler le formatage du champ très simplement (vous pouvez copier les réglages ci-dessous) :

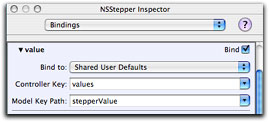
Pour faire interagir le stepper avec le champ texte, on va "binder" les objets à une variable commune. C'est le binding ! D'accord, c'est clair comme du bouillon de poulet mais en image on va mieux comprendre.
On clique sur le stepper , on va dans l'inspecteur section Binding , et là on saisit "stepperValue" dans le champ Model Key Path de la section Value. On aurait pu écrire "Zoubida", c'était pareil quoique moins clair.
En gros, ça veut dire que le stepper va augmenter ou diminuer la valeur stepperValue.

Bind to : Shared User Defaults veut dire que ce sera stocké dans les préférences de l'application (géré automatiquement). Ça tombe bien, la longueur du password est une préférence qu'on aura la joie de retrouver comme on l'avait quittée à l'ouverture suivante de l'application!
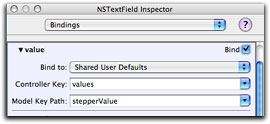
Et bien sûr on fait de même avec le champ texte! Au passage, remarquez qu'un beau cube vert a été rajouté dans MainMenu.nib.

Magique, les objets sont liés par la valeur commune stepperValue !
L'interface graphique est opérationnelle et finalisée.
À partir de là, il faut faire connaître la classe appController à notre interface graphique MainMenu.nib.
C'est la fameuse "colle" entre le code informatique et l'interface graphique. Miracle, le duo XCode/Interface Builder fait cela tout seul avec un minimum d'indications.
Deux possibilités :
- vous glissez/déposez le fichier appController.h dans la partie Classes de MainMenu.nib
- vous cliquez sur Classes puis dans le menu Classes de Interface Builder vous sélectionnez Read Files... et vous choisissez appController.h
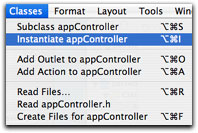
Enfin, pour qu'à l'exécution de votre programme le lien logiciel soit établi entre votre classe et l'interface graphique, vous allez l'instancier en sélectionnant Instantiate appController dans le menu Classes de Interface Builder.

Remarquez maintenant que si vous modifiez votre classe dans XCode, vous pourrez simplement informer MainMenu.nib en cliquant sur Read appController.h directement. On aurait pu passer par l'instance File's Owner mais le but ici est d'illustrer le principe d'instanciation.
Si tout s'est bien passé, vous obtenez un beau cube bleu couleur toilette WC.

À tout moment, vous pouvez "tester" votre interface graphique (menu File:Test Interface ou plus simplement avec le raccourci Pomme-R).
Bien que l'application n'ait pas de fonctionnement correspondant à la génération d'un password (normal, on n'a encore rien programmé à ce sujet), remarquez déjà comme vous avez une mini-application sans effort! Il y a un menu standard, on peut copier/coller les champs de texte, on peut cliquer sur le bouton qui brille en bleu, on peut dimensionner la fenêtre (d'ailleurs définissez une taille minimum, voire maximum pour éviter un agrandissement inadapté)...
Vous ne vous en rendez peut-être pas compte, mais un ensemble pré-programmé de comportement est livré en standard (c'est le fameux framework cocoa ), ce qui vous facilite énormément la tache! Et cela est vrai pour tous les objets!
Maintenant, on va faire le lien entre XCode (le code Objective-C) et l'interface graphique! C'est très simple et cela se fait à la souris.
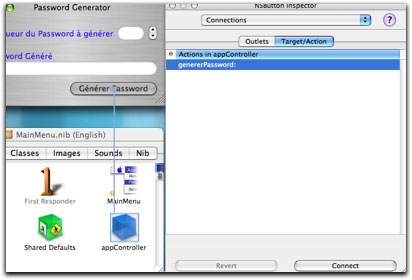
Maintenez la touche CONTROLE (Ctrl ), pressez le bouton de la souris sur le bouton Générer Password , puis GLISSEZ le curseur jusqu'au cube bleu appController et RELACHEZ! Normalement, vous aurez un carré bleu sur le bouton avec une ligne bleue qui suivra votre curseur et qui s'attachera à l'objet appController. Dans le même temps, l'inspecteur ouvert à Connections vous offrira la possibilité d'établir une connexion avec la méthode "genererPassword : " de notre classe appController (rappelez-vous notre définition de classe plus haut). La capture d'écran ci-dessous illustre bien le principe :

Comme dans toute bonne application, on a plusieurs possibilités pour faire la même chose. Vous pouvez double-cliquer sur "genererPassword :" pour établir la connexion ou cliquer sur le bouton Connect.
Le point de départ et le point d'arrivée ont une grande importance. En effet, dans ce cas on souhaite que le clic sur le bouton appelle le code de notre classe pour générer un password. Naturellement, on relie le bouton à la classe pour qu'il déclenche une action!
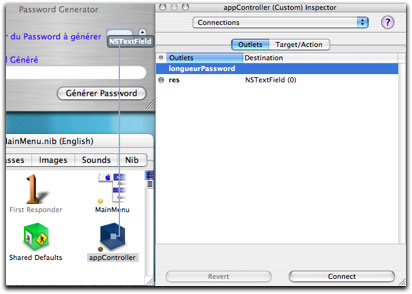
Par contre, une fois le résultat généré, on veut que la classe accède au champ "résultat" pour écrire le résultat. On va donc faire la même manipulation mais cette fois-ci en partant de appController vers le champ "résultat". Dans le champ Connections , on choisit Outlet car il n'y a pas déclenchement d'action mais accès en lecture/écriture au champ, et l'on connecte "res".
On fait de même pour l'autre champ "longueur" puisque notre classe a besoin d'accéder en lecture à ce champ pour connaître la longueur du password à générer! Notez le sens de la connexion dans la capture ci-dessous :

Notez aussi la petite bulle à coté de l'outlet "res" qui signifie qu'il a été connecté!
Remarquez les petits points d'exclamation (bulle jaune) à côté du cube bleu appController et de MainMenu qui signifient que ces objets ont des "outlets " ou "méthodes" non connectées (ce qui n'est pas très grave mais permet d'éviter d'oublier de faire des connexions).
On notera qu'une fois "longueurPassword" connecté, le point d'exclamation jaune disparaît à côté du cube bleu. Pour celui à côté de MainMenu , c'est normal vu que l'on ne va pas connecter toutes les actions possibles du menu par défaut, qui apparaîtront en grisé.
Ouf, on a presque fini! On va retourner dans XCode afin de programmer la génération du password aléatoirement en fonction de la longueur demandée par l'utilisateur. Remarquons quand même que l'on a très peu programmé! On a surtout fait des clics souris et c'est bien plus rapide à faire qu'à écrire ;).
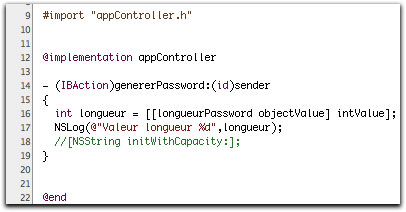
Dans le fichier appController.m , on peut écrire la méthode genererPassword comme suit pour tester si l'on accède bien au champ longueurPassword avant d'aller plus loin. C'est d'ailleurs toujours utile en programmation de procéder par étape.
Le but ici n'est pas d'apprendre l'objective-C. Ceux qui programment un peu comprendront sûrement le code ci-dessous, les autres pourront remarquer que l'on n'a pas besoin d'écrire des centaines de lignes de code!

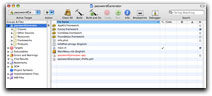
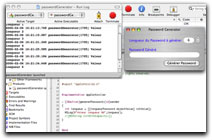
Si maintenant vous cliquez sur l'icône Build and Go de XCode (cf. début de l'article), vous pourrez tester que votre connexion est correcte et que le NSStepper fait bien son travail grâce à la fenêtre Run log qui affichera un message à chaque clic sur le bouton.

(cliquer sur l'image pour l'agrandir)
Du bon usage de la documentation avec AppKiDo
Tout va bien, alors on va programmer la génération du password aléatoire! Bien qu'ici l'exemple soit simple et que je connaisse de tête les classes et les méthodes à utiliser, c'est très pénible quant on débute d'avoir accès à l'information ou de la trouver.
De plus, l'aide disponible est énorme et ce qui représente un avantage pour un utilisateur avancé se transforme très vite en une barrière insurmontable pour le débutant.
De plus tout est en Anglais et les tutoriels de base ne vont pas assez loin pour être en confiance.
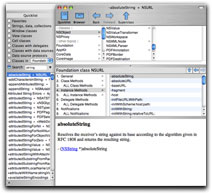
Enfin, quant on consulte l'aide html de XCode, c'est une interface de navigation assez insupportable. Aussi, je vous conseille vivement une application telle qu'AppKiDo qui va jouer le rôle d'un index de l'aide avec un système de recherche/consultation très performant. Il vous suffit juste de rechercher en Anglais (du texte? string , un tableau? array , du hasard? random ...) Et magie, vous trouverez les ressources dont vous avez besoin même si une connaissance du langage Objective-C est nécessaire.

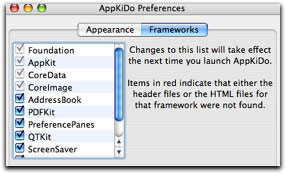
L'interface d'AppKiDo qui permet une recherche optimale dans le framework Cocoa
(cliquer sur l'image pour l'agrandir)

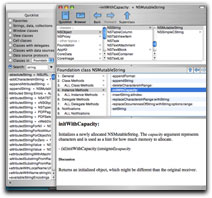
On trouve ainsi facilement toutes les méthodes disponibles pour une chaîne de caractères
(cliquer sur l'image pour l'agrandir)

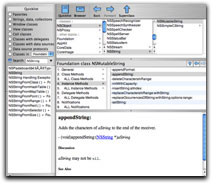
On a besoin de concaténer des caractères et l'on trouve la définition
(cliquer sur l'image pour l'agrandir)
Je ne vais pas m'étendre sur AppKiDo dont les principales qualités sont sa gratuité, le suivi par son développeur, ses capacités d'indexation et sa clarté de navigation dans la notice d'Apple! C'est un "petit" logiciel qui est "grand" par son utilité.
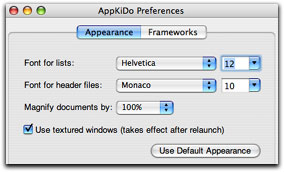
Les préférences d'AppKiDo sont réduites à leur plus simple expression mais c'est au bénéfice de la clarté et de l'efficacité.


Je vous invite à parcourir la présentation du logiciel sur le site web officiel, qui est très bien faite quoiqu'en Anglais. Je vous reparlerai peut-être de ce petit utilitaire quand il sera en version finale et traduit en Français.
Vous l'avez compris, je veux générer un choix aléatoire de caractères que je concatène ensemble jusqu'à la longueur désirée par l'utilisateur pour créer le password que j'écris dans le champ résultat "res" de mon interface graphique. Je trouve les bonnes méthodes avec AppKiDo et l'on peut ainsi écrire notre méthode (vous trouverez en fin d'article le code source à télécharger avec commentaires et tous les liens utiles pour apprendre le langage Objective-C si vous êtes intéressé).
Je ne présente pas ici le code source car cela a peu d'intérêt et ce n'est pas l'objet de l'article qui est :
- de vous présenter les outils XCode, Interface Builder et AppKiDo;
- de vous donner un point d'entrée à vos débuts de programmation sur Mac en objective-C/Cocoa (les informations, pour débutant et en Français, étant à mon avis trop peu nombreuses);
- de vous montrer que l'environnement de développement d'Apple n'est pas aussi compliqué qu'il n'y parait;
Point d'application sans son icône et son auteur!
L'application est presque terminée. Presque? Oui, car on ne peut pas avoir une application digne de ce nom sans avoir une belle icône dans le Dock et une fenêtre À propos pour la signer fièrement!
Miracle, tout cela est quasi-automatique. Pour l'icône, récupérons simplement une image libre de droits et gratuite, par exemple dans Wikipédia en cherchant avec un mot clé en rapport avec notre application (serrure, cadenas...). Moi, j'ai trouvé ça :
![]()
Ensuite il suffit d'utiliser l'utilitaire Icon Composer , fourni par Apple comme mentionné en début d'article dans /Developer/Applications/Utilities/Icon Composer.app, et de glisser tout bêtement notre image dans les cases de la colonne de gauche!
![]()
À gauche l'icône en millions de couleurs et 256 niveaux de transparence, à droite le masque définissant sa forme cliquable (dessiner des icônes requiert toutefois des outils plus complets tel le freeware Pixen, ici j'ai utilisé Gimp pour créer la transparence)
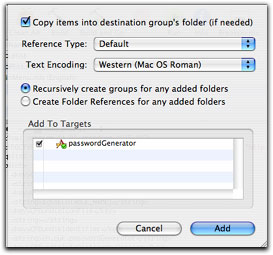
Vous sauvez au format icône et c'est fini, vous avez créé votre icône avec son masque pour la transparence! Vous glissez-déposez l'icône créée vers le dossier Ressources de votre projet XCode, et la fenêtre suivante apparaît :

Assurez-vous de cocher Copy items into destination pour copier l'icône dans le projet.
Vous aurez ainsi l'icône dans votre projet :
![]()
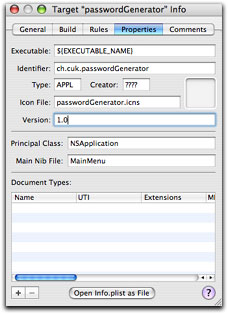
Afin que l'application utilise cette icône à son lancement, dans le menu Project de XCode sélectionnez Edit Active Target 'passworgGenerator', vous obtiendrez alors la fenêtre de paramétrage de votre application :

Dans le champ Icon File , saisissez le nom de l'icône.
Remarquez le champ Version pour la version de votre application.
Et le champ Identifier qui va définir le fichier de préférences de votre application, qui va notamment contenir la longueur du password à générer. J'ai choisi ch.cuk.passwordGenerator :).
Comme souvent, l'explication est plus longue que la réalisation mais c'est simple et rapide!
Rassurez-vous, c'est encore plus rapide pour la boite "À Propos" de votre application!
Créez avec TextEdit un simple fichier RTF que vous nommez "Credits.rtf" (attention, le nom et la casse sont importants). Écrivez ce que vous voulez, puis placez le fichier dans votre projet XCode comme pour l'icône.
![]()
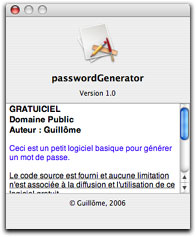
Compilez et lancez votre application (Build and Go ), sélectionnez dans le menu PasswordGenerator:About... et là, miracle, vous avez une fenêtre À Propos sans effort :

Pour la zone de copyright en bas de la fenêtre, il suffit simplement de modifier le fichier InfoPlist.strings déjà inclus dans le dossier Resources :

Le résultat final
Voilà, l'application est finie mais il reste encore à créer l'exécutable pour la diffusion. Ce n'est pas compliqué, il s'agit en fait de changer le mode de compilation, de développement qui gère le débuggage au mode déploiement.
Cela s'effectue simplement dans le menu Projet en choisissant Release
![]()
Ensuite, vous récupérez l'application finale dans le sous-dossier build/Release/ du dossier de votre projet (normalement PasswordGenerator) et vous pouvez désormais la placer dans votre dossier Applications ou la diffuser au monde entier!
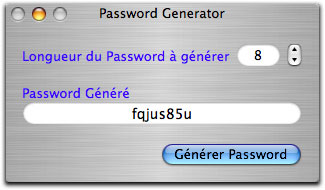
Faisons-nous plaisir avec une capture finale de l'application.

À partir de là, le développement et l'amélioration de l'application peuvent être sans fin puisque vous pouvez ajouter :
- des paramètres (avec caractères spéciaux, avec majuscules, lettres exclues, lettres obligatoires...),
- des contrôles (n'appartient pas au dictionnaire, test de robustesse...),
- des fonctionnalité (plusieurs password d'un coup, sauvegarde dans un fichier, affichage masqué par *...)
Comme promis, voici deux liens pour télécharger l'application opérationnelle, pour voir le résultat d'un développement ultra-rapide, et le code source commenté qui est à votre disposition pour laisser libre cours à votre créativité :
Conclusion
J'espère que cette présentation générale de XCode, Interface Builder et brièvement AppKiDo permettra à tous de comprendre que le développement sur Mac n'est pas inaccessible et que les possibilités de concevoir de petites applications pour ses propres besoins sont nombreuses! De plus, le framework est désormais stable avec Tiger et le développement pour la plate-forme Intel ou PPC ne pose aucun problème pour des applications ne nécessitant pas d'optimisation poussée!
Je tiens à mentionner que j'ai moi-même appris rapidement la programmation ObjectiveC-Cocoa uniquement en ayant des bases en C et Java et en lisant attentivement le livre Cocoa par la pratique , qui bien que datant du système Jaguar reste toujours d'actualité avec Tiger pour s'auto-former! Les liens web que je mentionne sont de très bonnes sources d'information et des compléments très utiles. Que les contributeurs de ces sites soient remerciés.
Enfin, remercions Apple de fournir gratuitement un environnement complet et professionnel de développement qui permet à notre communauté de bénéficier de développement freeware, shareware et open-source de qualité!
Références
Inscription au site Apple Developer Connection
https://connect.apple.com/
AppKiDo
http://homepage.mac.com/aglee/downloads/appkido.html
Cocoa par la pratique, livre référence à lire pour programmer en Objective-C/Cocoa (un chapitre consultable en ligne)
http://www.eyrolles.com/Informatique/Livre/9782212112320/livre-cocoa-par-la-pratique.php
La présentation détaillée en Anglais de l'interface XCode par Apple
http ://developer.apple.com/tools/XCode/XCodeprojects.html
Un très bon site en Français
http ://www.objective-cocoa.org/
Des tutoriels très bien fait en Français
http ://www.projectomega.org/subcat.php?lg=fr&php=oreilly_cocoa
Pour moi, la référence en anglais
http ://www.cocoadevcentral.com/
Un site en anglais pour les plus expérimentés
http://www.stepwise.com/

, le 15.03.2006 à 06:49
Ah la la, ça donne envie, ça donne envie, mais moi, je crois que je vais rester avec mon Revolution. Pas le courage de tout réapprendre.
Trop vieux sans doute…
, le 15.03.2006 à 07:32
Ah, ca me rappelle le bon vieux temps ou je vendais des machines avec NeXTstep, vers 1993.
, le 15.03.2006 à 07:59
Les fichiers header (.h) et implémentation (.m) d’une classe controller peuvent également être générés directement par Interface Builder, ça me semble être un moyen plus agréable, non ?
De même, je ne suis pas certain que le lien entre le NSStepper et le NSTextField doivent passer par les Bindings. De mémoire il suffit de créer deux connexions de l’un à l’autre avec la méthode « takeValueFrom: » ou quelque chose comme ça.
, le 15.03.2006 à 08:01
Et c’est partiiiiiii pour une centaines de commentaires où l’on ne va plus rien y comprendre!!
Mais lâchez-vous, c’est rigolo vu de l’extérieur!:-)
, le 15.03.2006 à 08:16
Tout à fait :). Il y a toujours plusieurs façons de faire la même chose c’est ça qui est sympa.
En fait, j’ai choisi de les faire « à la main » pour utiliser un peu XCode :D
Et puis, je voulais aussi montrer que « la colle » entre l’interface graphique et le code était simple à mettre en oeuvre.
Même réponse qu’avant :D
Sauf que là, je voulais en profiter pour parler des bindings sans pousser la complexité trop loin ;)
, le 15.03.2006 à 09:00
C’est mieux de passer par les bindings, le stepper stocke également une valeur, qu’il modifie suivant les actions de l’utilisateur. ça évite donc des problèmes de synchro. Exemple: supposons que la valeur initiale du champ texte et du stepper soit de 5 et que seul le champ soit bindé.
Il y a maintenant un changement et la valeur qui devrait etre affichée est 3. Le champ texte, étant bindé, ne pose pas de problème, par contre la valeur contenue dans le stepper reste 5 (le takeValueFrom: du stepper ne réagit qu’aux actions de l’utilisateur dans le champ texte). Le fait de pousser sur la petite flèche vers le haut va augmenter de 1 la valeur contenue dans le stepper, c’est à dire qu’elle deviendra 6, et cette valeur de 6 sera propagée au champ texte. Ce qui est un problème car l’utilisateur s’attend à avoir 4.
Un autre problème se produit également car la valeur affichée par le champ texte est modifiée, mais pas la valeur qu’il est censé représenter (dans notre exemple il affiche donc 6, mais devrait toujours afficher 3, car de nouveau comme il ne s’agit pas d’une action utilisateur dans le champ texte, le mécanisme des bindings n’est pas ‘activé’).
Donc en résumé, on utilise les bindings comme il faut, ou pas du tout. Sinon c’est le bordel ;)
, le 15.03.2006 à 09:24
Je m’y suis lancé également il y a quelques mois, avec des connaissances en Java, et via un petit détour sur les bases du C.
Je pense que ce bagage est intéressant pour se lancer en Obj-C, puisque orienté objet et basé sur le C… Connaître le C++ doit aussi aider.
Quoi qu’il en soit, ce langage n’est pas plus compliqué qu’un autre, et Apple offre un environnement et une documentation très performante pour aller plus loin une fois que l’on a les bases.
Concernant plus spécifiquement les liens entre actions, outlets, je pense que tout n’est pas très clair au début, mais il suffit d’un peu de temps pour « choper le truc ».
Relativement simple, et très puissant… Bref, de quoi faire de belles choses.
Et bravo pour l’initiation ;-)
, le 15.03.2006 à 10:01
Un petit conseil quand même :
Mefiez vous des bindings : c’est super simple a mettre en place pour des choses simples, mais quand on n’est pas dans le projet (si on arrive dedant où si on le reprend après quelques semaines/mois de pause), c’est extrêmement dur de s’y retrouver, et c’est une véritable horreur en cas de problème pour débuger.
C’est entre autre pour palier en parti ce problème que j’aimerai beaucoup voir apparaitre dans IB la possiblité d’associer des commentaires aux éléments de l’interface graphique.
A part ça, y’a pas photo, le framework cocoa est génial !
, le 15.03.2006 à 11:09
Je sens que je vais ce week-end développer en quelques minutes avec le framework cocoa « Gui Mental Calcul », « Gui Oral Calcul » et « Gui Multiplic' », bien sûr à 1Eur la licence :D
Alors, on reste à Revolution, hum? ;)
Bon, je plaisante bien sûr.
La présentation des technologies XCode et IB dans ce test fait tout pour mettre en valeur ces outils mais ça reste quand même de la programmation qui demande du temps et des compétences dès lors que l’on veut faire un « vrai » logiciel.
Moi même, si Apple devait encore changer de plateforme et d’environnement de développement demain, je ne sais pas si j’aurai le courage de suivre :D
, le 15.03.2006 à 13:40
Oui, cet article est cool et honnêtement, j’espère que ce n’est pas le dernier!
J’aimerais faire une parenthèse sur ce thème: à l’époque, il y a bien longtemps, quand j’ai programmé sur mon Commodore 128 une application pour un magasin de cassettes vidéos, ça avait été la galère.
Puis, quand est arrivé le Mac, je me suis dit « mais elle est bestiale cette plateforme! » Une machine qui était équipée de plein de softs merveilleux en standard c’était vraiment pas courant à l’époque!
Mais quand j’ai voulu me lancer dans la programmation sur Mac… alors là, à part ce truc scriptable qui ne m’allait pas du tout, il n’y avait rien ou pas grand chose.
Pendant des années, j’ai acheté tous les magasines sur Mac y compris les versions américaines mais jamais, absolument jamais, je ne suis tombé sur un article qui traitait de la programmation sur Mac et là, vraiment, j’étais déçu!
Est-ce que le Mac était une machine qui générait automatiquement des applications cool?
Je reste persuadé que si le Mac n’a pas eu le succès escompté, c’est également parce que dans les années 80 il n’y avait rien de « facile » pour programmer sur Mac (ceux qui ont connu l’usine à gaz PowerPlant en tremblent encore).
Bref, promouvoir une plateforme ne signifie pas uniquement s’arrêter à des parts de marchés exprimées %… il faut également offrir un bon environnement de développement à un prix abordable (les Developer Books d’Apple était magnifiquement réalisé, mais encore une fois, à un coût prohibitif).
Aujourd’hui, je serai bien incapable de faire une humeur sur ce thème, mais j’espère que toi ou d’autres auront le courage de nous proposer des articles de ce type ne serait-ce que pour attirer de nouveaux talents qui seront les prochains inventeurs « de l’application de la mort qui tue » de demain… et sur Mac.
Je dis ça avec d’autant plus de force que d’après ce que je vois sur les couvertures des magazines pour Mac (d’une originalité affligeante ceci dit en passant), aucune n’offre une section « programmation » et c’est bien triste et navrant.
Voilà, voilà… je retourne arnaquer des clients…
T
, le 15.03.2006 à 14:04
Super article ! Ca me donne envie d’essayer.
Malheureusement, AppKiDo ne marche pas. Il se lance et quitte tout de suite. Y a-t-il quelquechose en plus à télécharger ?
, le 15.03.2006 à 14:08
Ah, la programmation du Mac avec le System 7 et ses managers! TTE, tu n’as donc jamais lu MacTech, LA référence en terme de développement Mac?
Il y avait ThinkReference (un AppKiDo avant l’heure) et surtout CodeWarrior qui était apparu avec la transition vers le PPC…
Bon, maintenant, avec Xcode et InterfaceBuilder, c’est plus de la science-fiction par rapport à ce qui existe sur PC et Linux!
J’en profite pour ré-affirmer qu’Apple a une belle longueur d’avance avec Cocoa. C’est la raison pour laquelle MacOS X a pu évoluer aussi vite depuis 5 ans.
, le 15.03.2006 à 14:24
Question bête 1, as-tu installé XCode et Interface Builder (les Developper Tools en fait)?
Question bête 2, es-tu sur 10.3.9 ou de préférence sur 10.4.x?
Sinon, tu peux contacter l’auteur de l’application qui est très réceptif pour la correction de bugs. N’oublions pas que c’est une beta, c’est pour cela que je ne fais pas un test dédié à AppKiDo ;)
Merci, les compliments c’est toujours agréable :).
Sinon TTE, je suis entièrement d’accord avec tout ce que tu dis en commentaire. Effectivement, pendant longtemps, le mac a été à la traine pour le développement (lui fermant la porte des écoles d’ingénieur, ce qui n’est plus le cas!).
, le 15.03.2006 à 15:46
Cela ne fait AUCUN doute :-D
, le 15.03.2006 à 15:48
Je réponds par l’affirmative aux deux questions bêtes. Je suis sur 10.4.5
, le 15.03.2006 à 18:39
En regardant le rapport de la console, j’ai remarqué que le programme quittait car je n’avais pas installé la documentation developer…
, le 16.03.2006 à 07:08
ben, si apple pouvait nous faire une version d’HyperCard en Cocoa les non-programmeurs leur en seraient éternellement reconnaissant… Et ouvoir lire des piles Hypercard sur un Mac Intel (donc sans classic) ça devrait interesser un certain nombre d’écoles… (et quelques entreprises…)
, le 16.03.2006 à 08:15
Merci pour cette présentation des outils développeurs de Mac OS X. Il montre clairement le lien entre l’interface fenêtrée et la « tringlerie » du code.
Ca me conforte dans l’idée que programmer est vraiment un métier à part entière, et qu’apprendre à manier les outils développeurs reste un investissement relativement lourd, malgré l’intelligence avec laquelle ils ont été conçus.
J’aimerais qu’Apple nous concocte un XCode Express pour développer rapidement des petits utilitaires sans disposer d’autant d’options. Automator deviendra peut-être cet outil, mais la route est encore longue, AppleScript quant à lui m’a toujours rebuté par le contraste entre son apparente simplicité et le manque d’intuitivité de ses structures.
, le 17.03.2006 à 15:08
Tout fout l’camp…
Même votre petite appli de 4 lignes n’est pas conforme aux demandes de design d’Apple.
Vous n’y êtes pas pour grand chose, vous êtes peut-être encore un peu jeune aussi pour avoir connu les grandes heures de l’ergonomie et des guidelines Apple, mais ça participe à l’émergence d’applications de moins en moins bien foutue et illogiques.
Le résultat du clic sur le bouton ne devrait pas se trouver avant le bouton. Le bouton, c’est l’action, le résultat, c’est la conclusion donc après le bouton. D’ailleurs, votre résultat ne devrait pas être affiché comme ça. C’est l’apparence d’une zone de saisie et non d’une zone calculée. Pleins de petits détails je sais, mais pour un débutant, ce sont ces mini-détails qui le perdent et rend tout confus.
Encore une fois, je ne vous en veux pas et vous félicite de votre initiative d’évangélisation du dév sur Mac.
, le 17.03.2006 à 19:32
Tout d’abord comme cela a été dit dans l’article, l’appli n’est qu’un prétexte. Je l’ai codé en 5 minutes et j’ai préféré consacré mon temps à la qualité de l’article et aux captures d’écran.
Merci donc de ne pas me juger sur la qualité de cette application ;)
Pour un débutant, je pense que ce sera toujours mieux que rien pour débuter vu le peu de ressources en français ;)
Je suis né l’année de la création d’Apple ;), je ne pense donc pas être si jeune que vous le pensez…
Concernant le respect des guidelines Apple, laissez-moi rire, Apple les violent en permanence :D
Je me répété mais en aucun cas il ne faut considérer ce test comme un tutoriel pour faire une application dont le résultat est livré à la fin mais bien comme un prétexte de réalisation d’application pour tester et présenter les outils de conception ;)
Merci pour vos félicitations :)
, le 18.03.2006 à 10:31
Ah non, c’est faux ça. Ils les modifient en permanence pour permettre à leurs applications d’y adhérer. Nuance.
, le 22.03.2006 à 18:15
Au secours, que faire …
Message d’erreur:
passwordGenerator has exited due to signal 6 (SIGABRT)
…
ZeroLink: unknown symbol ‘_NSlog’
A l’étape:
Si maintenant vous cliquez sur l’icône Build and Go de XCode (cf. début de l’article), vous pourrez tester que votre connexion est correcte et que le NSStepper fait bien son travail grâce à la fenêtre Run log qui affichera un message à chaque clic sur le bouton.
, le 22.03.2006 à 19:57
J’ai trouvé tout seul.
faute de frappe
NSlog au lieu de NSLog
, le 23.03.2006 à 19:34
Et oui les fautes de frappe, c’est la plaie de la programmation…
D’ailleurs à cause de faute de frappe, certains liens étaient brisés en fin d’article dans les références :D
C’est réparé et tous les liens donnés en référence fonctionnent désormais :)