Et zut, mon site s'affiche parfaitement avec Safari et pourtant j'ai le droit à de jolies variantes avec Internet Explorer! Une bonne idée serait d'envoyer ce dernier dans les choux. Mais il serait intéressant de comprendre pourquoi il nous est permis de constater de telles différences entre les navigateurs web et de voir comment nous en sommes arrivés là.
Les débuts du Web
C'est au début des années 70 (prononcez comme vous le voulez) qu'apparaît Internet, le réseau informatique mondial. Celui-ci reste réservé à de très rares privilégiés jusqu'à ce qu'en 1991 Tim Berners-Lee ait la bonne idée de créer le World Wide Web, fonctionnant sur Internet et connu sous différentes appellations telles que WWW, W3 ou plus couramment le Web. Le langage informatique alors utilisé pour écrire ses propres pages Web est l'Hypertext Markup Language, abrégé HTML.
Les navigateurs Web publics font petit-à-petit leur apparition, avec NSCA Mosaic en 1993, Netscape Navigator en 1994 ou encore Internet Explorer en 1995, et le Web prend petit-à-petit son envol. Malheureusement, la description du HTML reste assez floue et ce sont les navigateurs qui en définissent les règles.
En octobre 1994 est fondé un consortium appelé World Wide Web Consortium, ou W3C, dans le but de clarifier la situation grâce à des recommandations promouvant la compatibilité des technologies du Web. Ce sont le Massachusetts Institute of Technology (Etats-Unis), le European Research Consortium for Informatics and Mathematics et l'Université Keio (Japon) qui assurent sa gestion.
Après plusieurs mois de recherche, le W3C propose fin 1995 un document décrivant le HTML 2.0.

En janvier 1997, le W3C publie la spécification du HTML 3.0, puis celle du HTML 4.0 en décembre de la même année. Une nouvelle version notée 4.1 apportant quelques corrections voit le jour en décembre 1999.
Droit vers le chaos
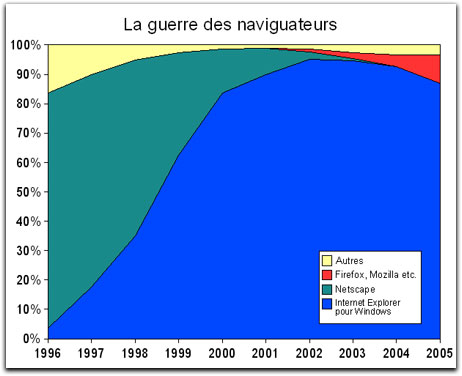
À la fin des années 1990, Netscape Navigator et Internet Explorer se livrent une vraie bataille sur le marché des navigateurs web. Si le premier nommé menait largement à la moitié de la décennie, il voit son avance fondre littéralement au profit du navigateur de Microsoft qui, intégré au cœur du système maison dès Windows 98 et également "porté" sur Mac (la version Mac étant bien différente, notamment au niveau du moteur de rendu, sur quoi je reviendrai plus tard), s'octroie plus de 90% des parts de marché en 2002.
Inévitablement, la majeure partie des concepteurs web font en sorte d'optimiser leurs sites pour qu'ils fonctionnent sous Netscape et plus encore sous Internet Explorer. Or le support de ces navigateurs ne correspondant de loin pas aux recommandations du W3C, chacun voulant offrir toujours mieux en rajoutant de nombreuses extensions HTML propriétaires à leur propre guise, le code des pages web devient un mélange de tout et n'importe quoi, malgré tous les efforts de normalisation du W3C. Ainsi, il est permis de faire certaines choses avec un navigateur qui sont totalement impossibles avec un autre et par conséquent mal affichées.
Constatant l'état chaotique du Web contrariant son ambition initiale, le W3C se charge de remettre les pendules à l'heure. Le HTML est abandonné au profit du XHTML 1.0, pour Extensible Hypertext Markup Language, dont la spécification est publiée en janvier 2000, suivie de celle du XHTML 1.1 en mai 2001. Bien que très proche du HTML puisqu'il en reprend la syntaxe, le XTHML est issu du XML et oblige à soigner son code, laissant beaucoup moins de libertés et de fantaisies possibles.
La démarche proposée par le W3C reprend une idée parue dès les débuts du Web consistant à séparer la structure du document de sa présentation. Le XHTML permet de réaliser la structure du document alors que les feuilles de style en cascade, appelées CSS pour Cascading Style Sheets, s'occupent de la mise en page. Si le CSS date déjà de fin 1996, avec une deuxième version en 1998, il rencontra énormément de difficultés à s'imposer au sein des navigateurs et ce n'est qu'avec cette nouvelle démarche que le W3C montre clairement le chemin à suivre.
Du côté des navigateurs
Bien heureusement, de nouveaux navigateurs dits alternatifs, ou si vous préférez autre qu'Internet Explorer, beaucoup plus respectueux des standards que ce dernier, font surface depuis quelques années maintenant. Les plus connus sont bien sûr Firefox, Safari, Opera ou encore Mozilla.
Signe encourageant, Firefox voit sa popularité croître de mois en mois, avec plus de 20 millions de téléchargements en un peu moins de 2 mois pour la dernière version 1.5 et une part de marché dépassant les 20% en Europe et les 15% aux Etats-Unis d'après une étude du cabinet Xiti réalisée au début de cette année. Il n'est d'ailleurs pas le seul à faire de l'ombre à Internet Explorer puisque Safari, Mozilla ou Opera voient leur cote grimper également.

On remarque nettement le renversement de situation entre Netscape et IE, qui perd tout de même du terrain depuis environ 3 ans.
Graphique tiré de cette page.
Comme je l'ai dit, des navigateurs tels que Safari, Firefox ou Opera sont développés en respectant les standards ouverts.
Pourtant, il existe des différences dans l'affichage entre ces butineurs, notamment à cause d'un moteur de rendu différent d'un navigateur à l'autre. Le moteur de rendu est un composant logiciel qui permet l'affichage d'une page à l'écran en interprétant son code.
Ainsi Safari utilise WebKit, un moteur basé sur le moteur Open-Source KHTML développé par Konqueror pour son navigateur homonyme, Firefox, Mozilla et Netscape utilisent Gecko, également Open-Source, alors qu'Opera est basé sur Presto et iCab sur un moteur maison du même nom. Pour les personnes intéressées, voici une liste plus complète des moteurs de rendu.
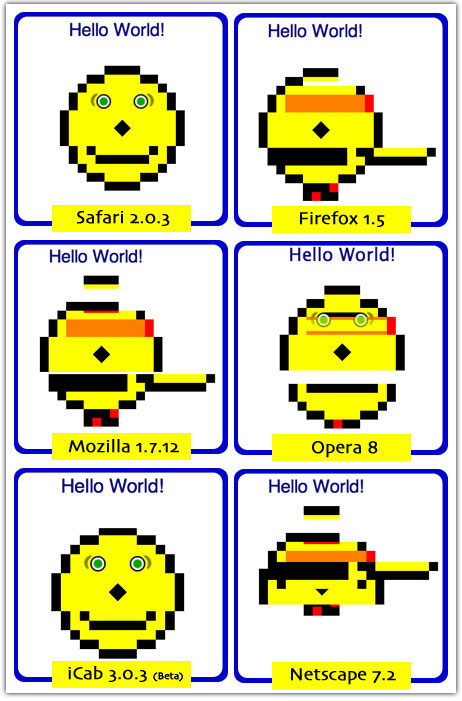
Un bon moyen pour comparer les navigateurs est de leur faire passer le test Acid2 sur les normes du CSS, assez exigeant. VRic l'avait fait en nous parlant d'iCab. Voilà ce que cela donne pour les navigateurs cités plus haut:

On remarque que Safari et iCab justement s'en sortent parfaitement. Ce qui n'est pas le cas de tout le monde…
Se plier aux recommandations
Evidemment, si les navigateurs respectent les standards, il faut qu'il en soit de même pour les concepteurs de sites web, sans quoi ceux-ci risquent de voir le fruit de leur travail mal affiché sur les navigateurs récents.
Mais soyons clairs, cette tendance à retrouver un équilibre sain du web n'est pas un désavantage pour les développeurs, bien au contraire!
De nos jours, il est tout bonnement impensable de réaliser un site web sans le tester sur de nombreux navigateurs afin de s'assurer que tout s'affiche plus ou moins correctement. Je ne dis pas que cette phase de tests disparaîtra si les standards sont appliqués de part et d'autre, mais le travail du concepteur en sera grandement simplifié; en effet, la moindre des choses à laquelle s'attendre lorsque l'on développe un site ou un logiciel dans un certain langage est que celui-ci soit interprété correctement partout où il est utilisé!
Voyez que je parle d'un affichage "plus ou moins" correct. Oui, car là encore, il est impossible qu'un site construit sur les standards XHTML et CSS2 s'affiche de la même manière partout. Il faut donc faire des choix…
La démarche que suivent beaucoup d'éditeurs de sites web est de partir du principe qu'il est préférable d'être visible du plus grand nombre d'internautes. Or de cette manière il est impossible de se conformer aux recommandations.
L'autre optique est donc de respecter ces standards, sachant que son site ne s'affichera sans doute pas correctement sur certains navigateurs.
Par exemple, Cuk est entièrement valide XTHML 1.0 Transitionnal (je reviendrai sur la validité), garantissant une compatibilité maximale avec les navigateurs récents.
Pour ma part, je m'assure de la validité XTHML 1.0 tout en testant la compatibilité avec Safari, Firefox, Opera et Mozilla, même s'il arrive toujours que de petits détails soient différents.
En mentionnant que son site est conforme aux standards et qu'il est totalement compatible avec les navigateurs tels que Firefox, le webmaster encourage aussi l'utilisateur à opter pour un navigateur moderne.
Tester la validité d'un site
Vous vous demandez peut-être donc ce que signifie pour un site d'être valide? Le W3C a pris soin d'offrir des "validateurs", outils facilitant le travail des concepteurs. Il s'agit en fait de programmes en ligne sur le site du W3C, auxquels on soumet une page web qui sera corrigée selon le standard choisi. Si aucune erreur n'est trouvée, la page est dite valide dans ce standard. Le webmaster a alors le droit de le mentionner dans son site. Dans le cas contraire, les erreurs sont affichées et c'est au concepteur de les corriger. Le site du W3C contient également toute la documentation nécessaire pour arriver à ses fins.
![]()
Cette image mentionne que le site est valide XHTML 1.0.
Il existe des validateurs pour le XHTML, les CSS, le XML et d'autres langages encore.
Si l'on s'intéresse plus particulièrement à la validité du code XHTML, on remarque qu'il existe plusieurs standards de validation:
- HTML 4.01
- XHTML 1.0 Transitional
- XHTML 1.0 Strict
- XHTML 1.1
Si une page est valide avec l'un d'eux, c'est qu'elle correspond à la spécification de cette version du langage. Transitional et Strict correspondent à quelques différences au sein d'une même version, mais je n'entrerai pas dans les détails.
En conclusion
Suivre les recommandations établies par le W3C est la seule façon de parvenir à un Web plus stable, basé sur de bonnes fondations, et ouvert à de nouvelles technologies. Grâce aux efforts de ce consortium ainsi qu'aux développeurs de navigateurs alternatifs récents, le Web se lance dans une nouvelle étape fondamentale pour son futur. L'utilisation conjointe du XTHML et des CSS par les développeurs Web est un pas de plus dans ce sens et n'est pas des moins importantes.
Reste à espérer que chacun continuera à y mettre du sien. N'oublions pas que le Web a 15 ans à peine et qu'il a tout a y gagner…

, le 16.02.2006 à 06:10
Tout d’abord désolé de n’avoir mis en ligne cet article que vers 5h30, lorsque j’ai voulu le faire hier soir juste avant d’aller me coucher, plus de connexion! Pourtant 5 minutes avant, y en avait, pis voilà.
Cette informatique tout de même…
Ensuite, pour nous, cette validation XHTML 1.0 est faite pour chaque article. Au début, comme disait Noé, on cliquait sur le bouton « valider » on tendait les mains en avant, on les faisait bouger, tout cela accompagné d’un long et profond « hoooouuuuuhooooouhoooooz ».
Mais malgré tout parfois, il y avait des erreurs. Et là, c’était la panique. Noé les voyait de toute manière, on se faisait engueuler, bref, c’était le stress. Parce qu’il fallait reprendre le code, le repasser dans un filtre, et que parfois, ça n’était toujours pas bon.
Maintenant même plus besoin d’incantations, on connaît les erreurs à ne pas commettre, et les navigateurs ont bien progressé.
Et puis, Noé a intégré le filtre à notre administration,
Quel bonheur!
Encore faut-il qu’il y ait une connexion!
, le 16.02.2006 à 06:44
Tiens, un nouveau!
Je sais, ce ne sont pas mes 3 papelards et demi qui changent la donne mais je voulais juste féliciter 6ix pour cet excellent (e-)papier!
@ Home ||@ Work
, le 16.02.2006 à 06:52
Très instructif !
, le 16.02.2006 à 07:02
Mais ce n’est pas un nouveau!!
C’est le cinquième article de 6ix!
Un peu de concentration mon petit Mirko!:-)
, le 16.02.2006 à 07:39
Intéressan, merci 6ix.
, le 16.02.2006 à 08:32
Très intéressant en effet.
Etant moi-même en train de construire un site pour ma famille (une sorte de portail géant familial, avec forums, albums photo, arbre généralogique et tout le bazar) je peux vous dire que s’en tenir au standard est assez difficile si l’on veut qu’il s’affiche bien partout (surtout avec M. IE, le bougre!). Essayer de faire des menus déroulant en CSS pure fonctionnant sur IE ! Possible uniquement en rajoutant une petite extension :(
, le 16.02.2006 à 08:52
Excellent article, 6ix!
On ne le dira jamais assez: ces recommandations sont une voie à suivre pour un meilleur web, c’est à n’en pas douter.
Un petit exemple d’évolution: avant, lorsque l’on voulait mettre un mot en évidence sur une page, on utilisait l’italique (tag <i>).
Maintenant, on utilise un tag d’emphase (<em>), qui fera apparaître le texte en italique dans la plupart des navigateurs.
Quel intérêt me direz-vous? Tout simplement parce que les gens handicapés (aveugles, typiquement) qui naviguent et qui utilisent un logiciel de lecture ne peuvent pas « écouter » l’italique! Alors qu’on pourrait imaginer que le logiciel change de ton lorsqu’il lit un passage entouré du tag <em>.
Ce n’est qu’une raison parmi d’autres concernant l’abandon des tags <b> ou <i>… mais elle met en avant le fait que le web n’est plus un simple affichage de données, c’est devenu un media qui doit être accessibles à tous… et les recommandations du W3C vont aussi dans ce sens là.
, le 16.02.2006 à 08:58
Super instructif, merci 6ix.
Moi je bosse avec des développeurs qui ne jurent que par IE… je vais leur forwarder l’article !
Mirou
mirou.blogs.com
, le 16.02.2006 à 09:10
Hihihi, je suis pas très réveillé, ça doit être à cause de mon sommeil perturbé par la lente digestion de la moutarde de Meaux… (clin d’oeil aux redacteurs listards)
Oulah, j’ai honte, je viens de voir que c’est lui qui a écrit l’excellent article présentant le changement de batterie d’un iPod 3G, en plus. Bon, je vais trouver un puit pour m’y balancer, ça m’apprendra. ;-(
@ Work || @ Home
, le 16.02.2006 à 09:56
Mais non, mais non…! :-)
Il y en a qui dormaient à « que 5h30″… ;-)
Aucun problème, ce n’est pas grave.
, le 16.02.2006 à 10:15
J’étais debout en train de lire un livre, reçu hier, dont je vais vous parler très bientôt.
Et j’ai pensé que les vacances avaient encore frappé et que le Boss était parti, à raquettes, avec la clef…
—
Du MacPortable à l’Alubook, en quinze ans je suis devenu plus sage.
, le 16.02.2006 à 11:30
Très bon article qui décrit bien l’état actuel du web en ce qui concerne les développeurs et les navigateurs.
Pour ma part, développant sur Mac, il a toujours été difficile de faire des sites parfaitement compatibles avec tous les navigateurs et les différentes plate-formes. Surtout lorsque la guerre sévissait entre Netscape et IE, chacun ayant ses propres spécificités, ignorant complètement le W3C. J’ai vu arriver avec soulagement iCab, Safari, Opera et FireFox qui, même s’ils n’étaient pas tous très orthodoxes, ont permi une prise de conscience du problème de la conformité W3C et ont permi à celui ci de réaffirmer son autorité. Restent les talibans d’IE qui continuent contre vents et marées à vouloir imposer leurs magouilles.
Dans cette optique, il faut faire de la résistance et, là, c’est une attitude pas facile à tenir. Pour ma part, dans la mesure du possible, je privilégie les navigateurs récents (à partir de la mouture 5 de IE et 6 de Netscape) et la conformité la plus stricte possible aux normes du W3C. Tant pis pour les internautes qui utilisent des vieilleries ou des choses incompatibles. Je pars du principe que si quelqu’un est réellement intéressé par un site, soit il se contente d’un affichage aléatoire, soit il change de navigateur, ce que je l’encourage vivement à faire d’ailleurs. C’est aussi le problème de la mise à jour des différents plugins internet que beaucoup ne font pas. Mais, l’incompétence de certains internautes est un autre problème…
^. .^ GerFaut
=U= Equinoxiale
GerFaut c’est frais, mais c’est pas grave.
, le 16.02.2006 à 13:55
Très intéressant 6ix, quelle jungle!
Pour ma part, tout soft minimou étant banni de ma machine, si un site n’est pas compatible avec autre chose que cette passoire d’ie, c’est sans moi.
Rigolo, la semaine dernière, suite à un problème bizarre sur mon antique G3 beige, j’ai été obligé de redémarer sur OS9, (c’est vrai que ça allait vite ce truc;-), et bien mon Cuk, il avait une bien drôle de tête avec Netscape 4.7! Pas que lui, d’ailleurs, mais lui, il ne faisait pas tout simlement planter l’appli, comme certains sites!
Moi, à ces heures, je lis plutôt assis ou couché ;-)
La lecture debout, c’est quand je marche dans la rue…
, le 16.02.2006 à 16:42
J’aime bien lire sur un lutrin, façon keynote, quoi.
—
Du MacPortable à l’Alubook, en quinze ans je suis devenu plus sage.
, le 16.02.2006 à 17:09
Ça assois son homme…
;-)
, le 16.02.2006 à 19:10
Très bien expliqué. Perso, j’écris mes sites web en code avec TextWrangler. En général, j’ai 2 ou 3 erreurs à corriger et mon code est valide. Reste à tester sur IE 5, 6 PC, 5 mac, etc…
Ce qui me chagrine (au dela de ce foutu IE 5 et 6 qui nous oblige à faire quelques heures sup), c’est que des outils tels que Dreamweaver ne produisent toujours pas du code Xhtml transitionnel valide.
Faites un formulaire de contact à 3 champs dans dream, et passez le au validateur. Si vous avez moins de 10 erreurs, vous êtes balèze…, ou je suis nul… :)
Et pourquoi le comportement de Dream me chagrine alors que je ne l’utilise pas. Simplement parce que c’est le logiciel enseigné à tous les webmaster…., logiciel qui se la joue un peu comme IE. Les standards, ça existe ???
N’hésitez pas à m’allumer si je dis des conneries…
, le 16.02.2006 à 21:09
Ça j’ai essayé, mais je déconseille: ça fait très très mal.
Pareil pour moi avec TextWrangler ou BBedit selon disponibilité. Pour la conversion html d’articles cuk, je ne vérifie même plus la syntaxe puisque je vois les éléments du modèle (contrairement à ceux qui font pareil en WYSIWYG).
C’est cependant lors de la réalisation du modèle que j’en ai chié pour pondre des trucs qui ressemblent dans IE à ce qu’affichent les vrais navigateurs, en particulier les tableaux.
Mais la vraie difficulté c’est en réalité les éditeurs WYSIWYG qui, contrairement aux apparences, sont plus difficiles à maîtriser: il faut beaucoup de concentration pour produire vraiment ce qu’on veut quand on sait à quoi devrait ressembler le code, car de minimes différences de sélection et position du curseur changent tout, que le résultat passe ou pas la validation du w3c.
Évidemment, quand on ignore le code c’est mieux que rien, mais quand on sait ce qu’on fait c’est épuisant de devoir vérifier/corriger le travail de l’éditeur au lieu de simplement le faire soi-même.
Non, tu as parfaitement raison, juste un peu cruel pour Dreamweaver qui est tout de même excellent comme dictionnaire ;-)
La très pratique palette Référence HTML, CSS, Javascript (contenant les documentations O’Reilly) est la seule fonction de DW que j’utilise.
Coder avec, non, ça me rendait agressif. Par exemple figurez-vous que DW est incapable de charger un fichier CSS distant (comme ceux de cuk originellement déclarés tout ce qu’il y a de plus normalement dans l’en-tête du modèle et finalement copiés localement pour que ça marche aussi dans DW en plus de n’importe quel navigateur ou éditeur).
Ça reste un peu cher pour une seule palette d’infos par ailleurs gratuites, mais s’ils sortaient une version allégée de Dreamweaver avec rien que la palette Références et pas l’éditeur HTML qui pue, je l’achèterais. Reste à trouver comment leur présenter cette suggestion sans les vexer, vu qu’ils se prennent pour le Photoshop de l’édition html alors qu’ils sont plutôt le Word de la PAO ou l’Excel des bases de données relationnelles.
Au fait, juste pour rire, vous avez regardé le html qui sort de Word ou Powerpoint? Vu le niveau de compétence que ça montre de la part de MS, il est miraculeux qu’ils aient réussi à créer un navigateur qui marche presque. Enfin, créé c’est un bien grand mot, ils ont repris NCSA Mosaic plutôt que de lire les normes pour écrire leur propre logiciel. Méthode symptomatique de MS et qui explique bien des choses. Alors, que des gens choisissent Frontpage comme éditeur html, franchement ça me dépasse (clin d’œil à l’article de cette nuit). Et pourquoi pas faire traduire les modes d’emploi de l’Espagnol au Français par des Coréens tant qu’on y est? Ah, tiens, justement.
, le 16.02.2006 à 21:21
Essaie plutôt une balançoire: l’assise est nettement plus confortable qu’un seau et sauf excès c’est moins dangereux.
, le 17.02.2006 à 09:05
Ouis, c’est comme parler courremment le HTML et le XZWHTMLLLL, c’est pas donné à tout le monde…;-)
Plus sérieusement, si dream est si catastrophique et qu’on n’a pas les moyens neuroneaux d’apprendre un langue qui change de syntaxe et de grammaire toutes les trois picosecondes, comment on fait un site qui tient un peu la route?
, le 17.02.2006 à 12:51
Alors,
1 : par exemple le xhtml existe depuis maintenant plusieurs années. A ce niveau la, CSS2 et xhtml se renouvellent 2 à 3 fois moins vite que la majorité des logiciels pro. Donc, ça évolue, mais doucement, sans acoup. Quand on connaît le HTML, le Xhtml est hyper facile. Il y a quasiment rien à apprendre. CSS3 pointe le bout du nez (CSS2 date de 98 je crois soit quasiment le moyen âge du web) et nous apporte un peu plus de vocabulaire, parfait.
Bref, contrairement à du lingo, ou autre langage spécifique à 1 logiciel propriétaire, ici on apprend un langage pérenne. Tiens, pour comparaison, le Français, il évolue un peu chaque année non ? des mots sont ajoutés et enlevés du dico non ? Alors, plus personne ne veut plus apprendre le français parcequ’il évolue ???…
2 : Dreamweaver est un outil professionnel, pour les professionnels (rien qu’à voir le prix). En tout cas c’est son statut. Un pro doit, à mon avis (et celui des formateurs que je cotoie), savoir retoucher voire écrire du code comme s’il écrivait en français. Sinon, c’est un graphiste qui veut faire un site. Cela n’en fait pas un webmaster.
Donc, une personne que le code rebute complètement n’a, à mon avis, rien à faire dans le webmastering professionnel. Le code étant l’essence d’une page web, comment vouloir en faire abstraction tout en voulant maîtriser la création de ces dites pages.
Imagineriez vous un professionnel de la programmation de logiciel qui ne voudrait pas connaître un ligne de code ? NON
Il en découle que cette personne, qui veut faire un petit site statique peut utiliser des outils bien plus adaptés type Rapidweaver, Iweb et d’autres, dont les tarifs sont bien plus à la mesure d’un particulier, ainsi que les interfaces, et les fonctionnalités.
Il me semble que les 2 logiciels cités plus haut produisent du code conforme aux recommandations du W3C.
Donc, on en revient au problème que Dreamweaver, outil enseigné dans toutes les formation de webmastering, ne produit pas de code valide. Il implique donc de connaître le code pour le corriger à la main si nécessaire, ou l’écrire à la place de dream et le corriger en interface graphique.
Un autre problème touches, je penses, beaucoup de débutants.
Au lieu de prendre un logiciel gratuit ou peu cher adapté à leur niveau et pratique, beaucoup crakent Dreamweaver (la référence du webmastering) et attaquent avec ce logiciel sans en connaître les limites et la puissance. Pour eux le travail est plus dur, pour des sites produits, finalement très ancestraux techniquement (tableaux à toutes les sauces, html, pas de CSS, des images partout-> pages lourdes, sans accessibilité, etc…)
Un site produit via Iweb, Rapidweaver et d’autres dont je n’ai plus les nom, aurait été probablement mieux fini, plus léger, plus conforme, etc. et le débutant aurait probablement passé 2x moins de temps dessus. Car, qui dit Dreamweaver, dit maîtrise de Fireworks ou Photoshop. Encore des logiciels pro, pour les pro… Bref, la boucle n’en finit pas.
Oullala, je vais me faire allumer cette fois-ci :-)
, le 17.02.2006 à 13:34
Je rajouterais que pour qqun qui veut se lancer dans un site plus élaboré qu’avec iWeb par exemple, autant se lancer dans le xhtml et le css.
Le web regorge de sites d’apprentissage de ces langages, qui ne sont finalement pas très compliqués si l’on prend un peu de temps.
Il est clair que l’idée de faire un site séduit de nombreuses personnes « non connaisseurs ». Et certains logiciels aident. Mais il ne faut pas rêver, sans s’investir un minimum, il est difficile de faire qqchose de bien. Et avec ces logiciels, bcp de gens pensent pouvoir faire facilement un site. Par contre cela ne viendrait à l’idée de personne de faire un programme en Java sans connaître le langage…..
Ce n’est donc pas un mal de comprendre ce que l’on fait, même avec de beaux logiciels.
Quant à dreamweaver, je ne comprends pas pourquoi un logiciel de ce niveau est incapable de rendre du code correctement. C’est un peu un comble que d’offrir un logiciel pro qui ne fait pas les choses comme il faut…
, le 17.02.2006 à 18:07
Merci pour toutes ces précision très instructives, je crois que je suis bon pour apprendre une nouvelle langue…
L’idée, pour moi, n’est pas de faire profession de webmestre, mais plutôt, de me créer un site simple sur lequel je puisse montrer mes photos (très nombreuses), le principal soucis étant que je n’aime pas trop le système des galleries… J’ai bien testé flash 5, mais la getion du pixel n’est vraiment pas son fort…Il parait que c’est mieux avec MX, quelqu’un peut-il confirmer ou infirmer?
, le 17.02.2006 à 21:05
Je te conseille d’essayer d’abord des gratuits qui marchent très bien:
– NVU comme éditeur html
– Galerie comme convertisseur d’albums iPhoto ou iView
– note aussi qu’iView et iPhoto disposent eux-mêmes de solutions (d’origine ou par scripts tiers) pour exporter des galeries
Le code produit par Galerie n’est pas franchement joli, mais ça marche sans effort car l’auteur héberge les commentaires pour ceux qui ne savent pas établir une base de données chez leur fournisseur d’accès.
En ce qui me concerne, je me suis fait un modèle Galerie que je mouline à coups de regexp pour le nettoyer/simplifier/transformer en tout autre chose, mais pour les novices les modèles d’origine sont corrects.
Donc n’espère pas faire quelque chose d’aussi simplifié que ceci avec les modèles d’origine sans apprendre regexp (encore un autre langage, dédié aux recherches-remplacements et adulé des codeurs :-), mais si des trucs dans ce genre ou celui-ci te conviennent, alors Galerie en fait des tonnes de variations fingueurzinzenoze (n’accorder aucune signification au choix de ces sites, je donne des exemples :-)
Si tes besoins deviennent plus élaborés, il y a d’autres solutions gratuites de type base de données (spécifiquement pour galeries, ou moteur de blog avec plugin pour images), mais c’est plus lourd à mettre en œuvre.
, le 17.02.2006 à 22:30
Merci VRic pour ta réponse, mais je crains de m’être mal exprimé, quand je dit « simple », c’est du point de vue du graphisme, et de la navigation, j’aurais du dire : « sobre », et je trouve les galleries plutot patapouf sous cet angle. Evidemment, c’est ton premier exemple qui se rapproche le plus de ce qui me plais! J’aime bien ça , par exemple (pour le principe de navigation, pas pour la « sobriété »:-), la « time-line » défilante avec les vignettes, c’est agréable à naviguer. Mais ça doit être moins « simple » à faire!
Faut que j’aille voir du côté de NVU pour commencer, et peut-être tester Flash MX, pour voir, c’est pas la même approche du tout, mais bon…
, le 18.02.2006 à 13:18
Euh, Flash est aussi un logiciel pro, avec ce que ça implique. Voir mes précédens posts…
A mon avis, si faire un galerie avec « la timeline » défilante te parait compliqué, alors, ne perd pas ton temps avec flash. Nvu par exemple est très bien.
Flash est un outil d’animation vectoriel qui, pour faire du bon boulot, demante d’acquisition d’un langage de script dont je ne me souvient plus le nom. Par ailleurs, question référencement, un site entièrement en Flash ne sera quasiment pas lu par les moteurs de recherche.