Le marché des éditeurs de texte en Markdown ou multimarkdown est important depuis plusieurs années. Entre iA Writer, Byword, Multimarkdown Composer et le merveilleux Ulysses, le choix est vaste. L’éditeur que je vais vous présenter aujourd’hui se nomme Mweb et il est plein de qualités, son grand défaut étant d’être seulement disponible sur Mac et pas sur iOS.
Au départ, je l’ai pris, car il disposait d’une option pour générer des blogs statiques : je suis assez friand de ces logiciels voir ici ou là. Je vous en parlerai un peu plus loin.
Visuellement proche d’Ulysses
Visuellement, Mweb ressemble un peu à Ulysses. Avec une fenêtre escamotable à droite qui affiche un certain nombre d’informations (ici, mon plan s’affiche au fur et à mesure de l’écriture)

Je peux personnaliser ma vue en jouant avec les panneaux. Vous remarquez que ma capture d’écran apparait aussi visuellement dans mon fichier source, c’est très pratique quand on a beaucoup d’images ou qu’on ne souhaite pas travailler avec l’aperçu tout le temps ouvert.


Pour pour ceux qui sont rétifs à la syntaxe Markdown, une barre d’outils est disponible. Elle m’est devenue indispensable (et je ne suis pas rétif à la syntaxe).

Les images
La gestion des images est très simple : soit on entre la syntaxe habituelle, soit on clique et elle se tape pour vous, soit, vous glissez simplement votre image dans l’éditeur et le lien se fait tout seul.
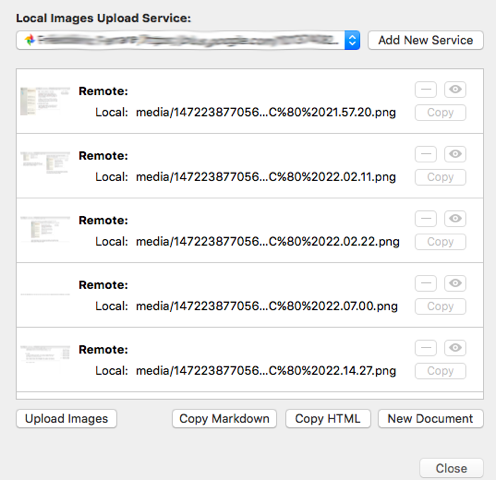
Dans la colonne de droite, chaque image apparait dans l’ordre et vous pouvez soit copier le chemin du fichier, soit en récupérer le lien Markdown, soit le détruire.

Mais la surprise du chef, c’est la flèche d'exportation.
Comme sur iOS,vous pouvez exporter votre texte dans un autre programme.

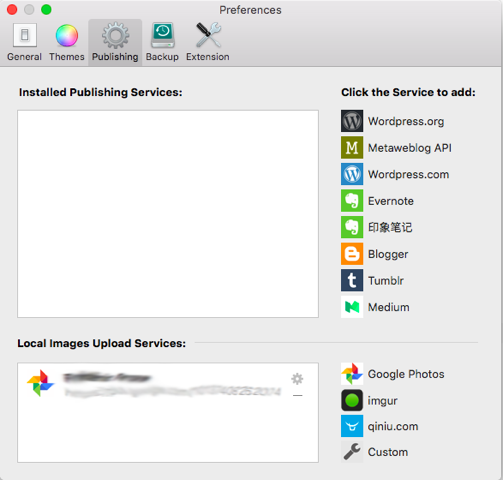
Et surtout, en choisissant *Upload Local Images to... *, vous avez la possibilité de charger en ligne vos images locales, Mweb se charge de vous refaire à la suite de votre document une copie de votre texte en prenant en compte les adresses en ligne des fichiers. Ici,j’ai chois d’envoyer mes images vers mon compte Google Photos, mais on peut choisir d’autres services.


Personnellement, je suis assez désordonné, ceci me permet de ne plus avoir de problèmes de liens non valides quand j’ai déplacé ou supprimé un fichier image de mon disque.
Comme l’image précédente l’a dévoilé, vous pouvez publier directement sur différents services de blogs, c’est de plus en plus courant, mais assez appréciable.
Les tableaux
La gestion des tableaux en Multimarkdown m’a toujours rebuté, je me perds facilement dans tous ces traits.
Si pour obtenir ça, on doit taper ceci :
| Nom | Age |
|---|---|
| Julie | 29 |
| Lionel | 47 |
| Martin | 32 |
Dès qu’il y a plusieurs colonnes, ça devient vite compliqué de gérer toutes les colonnes. iA Writer demande désormais le nombre de lignes et colonnes que vous souhaitez et,à l’instar de Texshop, vous crée un tableau que vous n’avez qu’à remplir. C’est bien, mais il faut être assez attentif...


Mweb propose quelque chose de bien plus pratique :

Sur cette barre, tout à droite, vous avez l’icône tableau : cliquons donc.

Vous pouvez remplir visuellement votre tableau, ajouter des lignes et des colonnes, choisir l’alignement au centre, à droite ou à gauche de vos données. Pour moi, c’est juste parfait. Après, si on a des tableaux ultra-complexes avec des fusions de cellules, ce sera très vite limité, mais c’est la façon la plus simple de faire un tableau en multimarkdown sans passer par des expédients comme pandoc ou Workflow sur iOS.
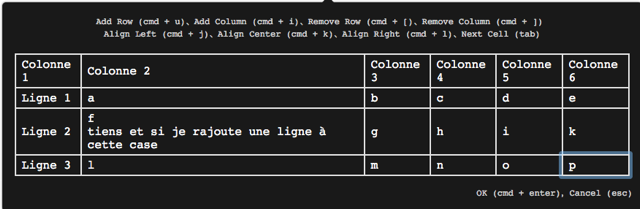
Ceci :

va donner ça :
| --- | --- | --- | --- | --- | --- |
| Ligne 1 | a | b | c | d | e |
| Ligne 2 | f tiens et si je rajoute une ligne à cette case | g | h | i | k |
| Ligne 3 | l | m | n | o | p |
Qui donne ça :
| Colonne 1 | Colonne 2 | Colonne 3 | Colonne 4 | Colonne 5 | Colonne 6 |
|---|---|---|---|---|---|
| Ligne 1 | a | b | c | d | e |
| Ligne 2 | f tiens et si je rajoute une ligne à cette case | g | h | i | k |
| Ligne 3 | l | m | n | o | p |
Et les blogs statiques alors ?
J’y arrive, j’y arrive... à chaque fois que j’ai parlé des blogs statiques, on m’a fait remarquer qu’un bon WordPress était plus simple. Certes... Mais moi, j’aime bien le principe des blogs statiques : j’assume.


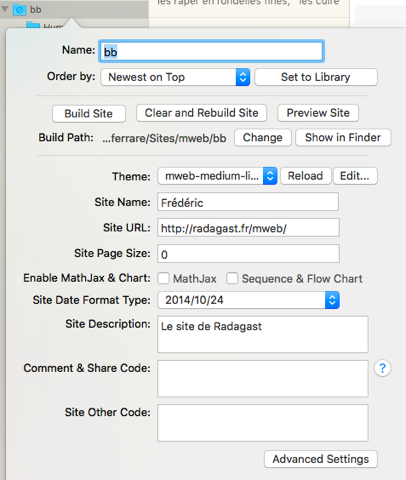
Quand vous avez tapé votre texte, vous le glissez dans votre dossier site (ici bb). Les sous-dossiers correspondent aux sous-thèmes de votre site, vous glissez votre texte sur les dossiers que vous voulez ou bien vous les cochez à droite. vous avez la possibilité de définir des tags.

Il suffit ensuite de cliquer sur build site et celui-ci se construit tout seul (on a un petit choix de templates qu’on peut modifier si on bricole un peu les feuilles de style). Ensuite, il ne reste qu’à l’envoyer par FTP. Cela donne ça
En conclusion
Mweb est un éditeur formidable. Personnellement, sur le Mac, je l’utilise très souvent. Par rapport à Ulysses, les subtilités d’export sont moins soignées (pas de choix de templates), mais on peut tout de même exporter dans les formats courants.


L’avantage par rapport à Ulysses, c’est qu’il gère le Multimarkdown et par conséquent les tableaux.
Par rapport à iA writer, il a une gestion des fichiers un peu à la Ulysses.
En ce qui me concerne, j’utilise les trois parce que j’ai les trois, mais si Mweb mérite vraiment d’être testé,connu et reconnu à sa juste valeur.
Il existe une version allégée et gratuite pour tester et la version complète. Cette dernière vaut environ 15 €.

, le 31.08.2016 à 11:21
Pas d’export en LaTeX ? Zut alors ! (Je plaisante hein, ce n’est pas vraiment le même créneau).
Merci pour ce test. Moi qui pense à me construire un site web perso, cet outil pourrait bien faire l’affaire.
, le 31.08.2016 à 21:29
Merci de ton commentaire Franck, Byword exporte en LaTeX !!! Et Texpad également. J’ai essayé de travailler en LaTeX, mais j’étais trop souvent bloqué par des erreurs que j’avais du mal à trouver et je passais plus de temps à chercher l’erreur qu’à rédiger. Markdown est une solution qui me convient mieux pour mes activités en fin de compte.
, le 01.09.2016 à 08:04
Moi, j’ai essayé MarkDown, vraiment, je le jure.
Mais bon… je préfère tellement le WYSIWYG!