Le web est une gigantesque source d'informations en tout genre. Il est vaste, parle de tout et de rien. Les gens s'y exposent, partagent. Mais cette quantité d'information à un prix: le web ralentit.
Bon d'accord je suis un peu alarmiste, mais tout de même...
Certains d'entre vous ont certainement connu internet à l'époque où une page web était composée principalement de texte et éventuellement d'une image de fond. Aujourd'hui, c'est la course à qui fera le site le plus "style" (prononcez "staïle"), à qui aura les plus belles images et les plus belles animations flash. Le problème c'est que les pauvres gens ayant encore un modem 56k, ou même ceux ayant un ADSL 256k, vont trouver le web très lent !
Je vous propose donc une petite série d'articles expliquant comment réduire la taille de vos fichiers sur le web tout en gardant une très bonne qualité. Et ainsi "d'accélérer" le web.
Cette idée m'est venue suite à un clavardage ("chat") avec Noé sur la taille des captures d'écran sur Cuk.
Voici donc le premier de cette série d'articles:
Optimisez vos images
1ère étape: les formats à disposition
Sur le web, vous avez trois formats d'image possibles:
- JPEG
- GIF
- PNG
Le JPEG supporte deux types d'images: les nuances de gris, et le 24bits (16 millions de couleurs). Son mode de compression est excellent mais destructif. Donc plus la compression est bonne, plus l'image se dégradera et vous n'aurez aucun moyen de récupérer la qualité de l'original:

Une image JPEG. A droite l'original, à gauche avec une qualité JPEG de 20 (photo de François Cunéo).
(tiré du module de compression JPEG de Graphic Converter)
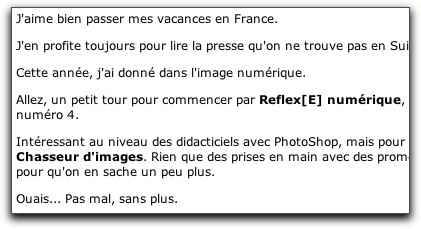
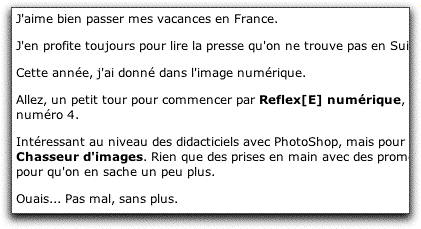
C'est donc le format idéal pour les photos. Par contre un texte, ou un dessin (style dessin technique par exemple) perdra beaucoup lors de la compression JPEG. Voici ce que ça donnera par exemple (texte capturé d'une humeur de François):

notez le "flou" autour des caractères
Le GIF quant à lui encode des images ayant 2, 4, 8, 16, 32, 64, 128 et au maximum 256 couleurs (donc de 21 à 28 couleurs, donc de 1 à 8 bits).
Une photo comportant le plus souvent beaucoup de couleurs, le GIF ne sera donc pas adapté à ce genre d'images:

on peut voir un tramage de la photo
Par contre, le GIF utilise une compression non-destructive, un texte n'aura donc pas cet effet de flou comme avec le JPEG:

le texte n'a pas cet effet de flou, de plus le fichier prend moins de place
Le PNG est un format encore méconnu, même s'il n'est pas tout jeune. Il consiste en un savant mélange entre le JPEG et le GIF. Il supporte les images de 1 à 8 bits comme le GIF mais possède également un mode 24 bits comme le JPEG, à la différence que la compression est non-destructive. En mode 24 bit, les images prendront forcément plus de place que le JPEG mais seront parfaitement archivées, sans perte de qualité.
En mode 1 à 8 bits, il se comporte comme le GIF, si ce n'est que la compression est meilleure et qu'il supporte les canaux Alpha, c'est-à-dire la transparence et la semi-transparence.
Le grand problème du PNG: cette m...de d'Internet Explorer ne le comprend pas ! Il est pourtant bien meilleur que le GIF ! Nous sommes donc obligés de plier sous le joug de Microsoft et de faire du GIF.
Résumons donc les différentes possibilités:
| Format | Type d'image |
|---|---|
| JPEG | Photographie, peinture,... |
| GIF | Dessin, image ayant peu de couleurs |
| PNG | Dessin, image ayant peu de couleurs, photos pour archivage |
La première étape consiste donc à bien choisir le format en fonction du type d'image que vous allez diffuser sur le web (ou par email).
2ème étape: gérer la qualité de l'image
Une fois que vous avez choisi le format idéal pour diffuser votre image, il vous faut encore jouer avec les paramètres propres à chacun de ces formats afin d'obtenir une taille de fichier aussi petite que possible tout en gardant une qualité acceptable.
Optimiser le JPEG
Jouer sur la qualité
Il n'y a pas beaucoup de réglages possibles, il faut principalement jouer sur la compression. L'idéal c'est d'avoir un programme qui vous affiche l'original et un aperçu de l'image compressée. Je vous propose Image Ready (fourni avec Photoshop) ou Graphic Converter. Ces deux programmes vous permettent de modifier la compression et de voir "en direct" l'image que vous obtiendrez:

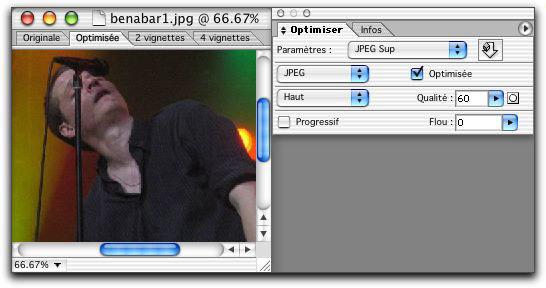
L'onglet "Optimisée" de Image Ready permet de prévisualiser votre image telle qu'elle sera compressée. Grâce à l'onglet "Originale", vous pouvez toujours comparer. L'onglet "2 vignettes" vous permet de les mettre côte à côte.
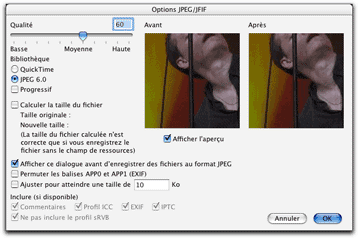
Lorsque vous sauvez une image en JPEG avec Graphic Converter, il vous propose cette fenêtre d'optimisation dans laquelle vous pouvez également comparer avec l'original.
Virer les ressources
Alors ça c'est bien un truc propre au Macintosh, le champ de ressources. Vous avez probablement des fichiers dont l'icône est un aperçu de l'image. C'est bien pratique, mais ça se paye en plusieurs dizaines de kilo-octets ! Pour une image de 716 pixels sur 476 pixels, je suis passé d'une taille de 116 ko à une taille de 44 ko simplement en enlevant la vignette (donc les ressources) !
Pour enlever cette vignette vous avez différentes solutions. Si vous relisez mon article sur QuickImageCM, vous constaterez qu'il y a une option pour enlever cette vignette. Une autre solution est d'utiliser le petit programme gratuit GrimRipper qui vous permet de détruire les ressources d'un fichier. Enfin en compressant vos images en ZIP, GZIP, BZIP2, ou tout format de compression autre que Stuffit et en les décompressant, vous verrez que vos images auront perdu leurs vignettes. En effet, le champ de ressource étant propre au Macintosh, les compresseurs Windows ou Unix l'ignoreront.
Enlevez les informations EXIF et les profils ICC
Les informations EXIF sont stockées dans les photos prises avec un appareil numérique. Elles contiennent les données de l'appareil au moment de la prise de la photo comme la vitesse de l'obturateur, focale, etc... Pour plus d'infos allez voir là, ou peut-être que François, grand manitou de la photo numérique nous fera une humeur là-dessus.
Les profiles ICC ne vous disent peut-être rien, il faut dire que sous MacOS on appelle ça autrement: ColorSync. En effet, ces profils sont utilisés pour garantir au maximum la correspondance des couleurs d'une image entre les différents périphériques (écran, scanner, imprimante, appareil photo,...).
Avec Image Ready, les informations EXIF et les profils ICC sont automatiquement supprimé. En effet, ce logiciel créé des images destinées au web, il sait donc que ces informations sont de trop.
Avec Graphic Converter, vous devez indiquer que vous ne désirez pas ces informations:

Sur une image d'environ 200ko, j'ai gagné 4ko, c'est pas grand-chose mais c'est toujours ça.
Enlevez les informations IPTC
Je ne vous le cacherai pas, ce n'est que tout récemment que j'ai découvert ça.
Les infos IPTC sont stockées dans l'image et contiennent le copyright, des mots-clés, une légende et une foule d'autre choses.
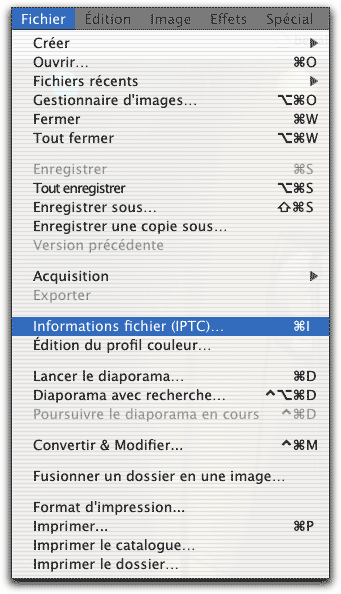
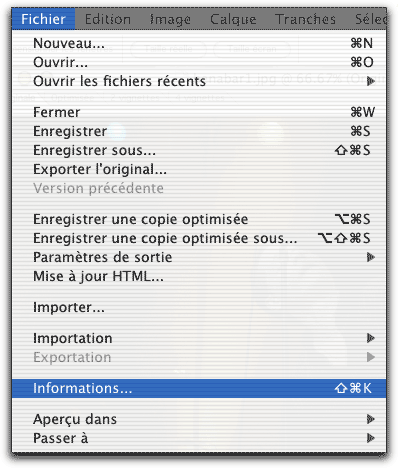
Vous pouvez voir et modifier ces infos par là:
 |
 |
| Graphic Converter | Image Ready |
A noter que dans Image Ready vous ne pouvez voir et éditer que la légende et le copyright.
Malheureusement Image Ready ne permet pas de supprimer ces informations (en tout cas je n'en ai pas trouvé le moyen). Graphic Converter y arrive mais de façon étrange. Si vous regardez à nouveau la capture ci-dessus, dans laquelle on peut supprimer les EXIF et le profil ICC vous remarquerez que la case IPTC est grisée. Pour pouvoir supprimer ces informations vous devez d'abord les lire (en allant dans le menu que je vous indiquais plus haut).
Une autre méthode pour supprimer les infos IPTC a été donnée sur le site MacOSXHints. Il faut pour cela passer par le Terminal et avoir installé ImageMagick (peut-être grâce à i-Installer que j'ai testé ici). Vous pouvez alors entrer la commande suivante:
mogrify +profile iptc mon_image.jpg
A noter que cette commande permet aussi de supprimer les profiles ICC et les infos EXIF dont j'ai parlé plus haut. Pour ça il faut faire:
mogrify +profile "*" mon_image.jpg
Pour voir ce que l'on pouvait gagner j'ai pris cette image que François avait prise lors du concert de Bénabar au Paléo Festival qu'il vous avait décrit là. Cette image ne comporte déjà plus d'informations EXIF, ni de profil ICC, ni de vignette. Elle fait 252ko, que votre petit modem à vaillamment téléchargés lorsque vous aviez lu cette humeur. Un fois les informations IPTC supprimées la taille de l'image est passée de 252ko à 52ko !!. Oui, vous avez bien lu, 200ko de gagnés !
Pour résumer:
Pour faire la somme de tout ce que nous pouvons gagner j'ai pris une photo prise avec un appareil numérique (donc avec EXIF et profil ICC) et j'ai appliqué toutes les recette ci-dessus. La taille du fichier original était de 312ko, une fois débarrassé de toutes ces informations superflues elle n'était plus que de 88ko !
Imaginons donc un article contenant une petite dizaine d'images comme celle-ci. Toutes ces optimisations permettraient de gagner environ 2Mo, soit avec un modem 56k plus de 7 minutes de téléchargement et près d'une minute trente avec un ADSL 256k.
Vous ne trouvez pas que ça en vaut la peine ?
Voyons maintenant ce que l'on peut faire avec le GIF et le PNG.
Optimiser le GIF et le PNG
Ces deux formats sont pas aussi redondants d'information que le JPEG. Pas d'EXIF, d'IPTC ou de profile ICC. C'est tout ça de moins à enlever. Pour supprimer les champ de resource, on peut procéder de la même façon que pour une image JPEG. L'autre chose à faire avec les images GIF et PNG c'est jouer sur les couleurs.
Optimiser les couleurs
Contrairement au JPEG, les GIF et le PNG ont un nombre de couleurs modifiable allant de 1 à 8 bits (plus le 24 dans le cas du PNG mais le PNG 24bit n'est pas destiné au web, je n'en parlerai donc pas). Nous devons donc trouver le nombre maximum de couleurs que nous allons utiliser. Plus il y aura de couleurs plus le fichier sera volumineux, mais moins il y aura de couleurs plus l'image se dégradera.
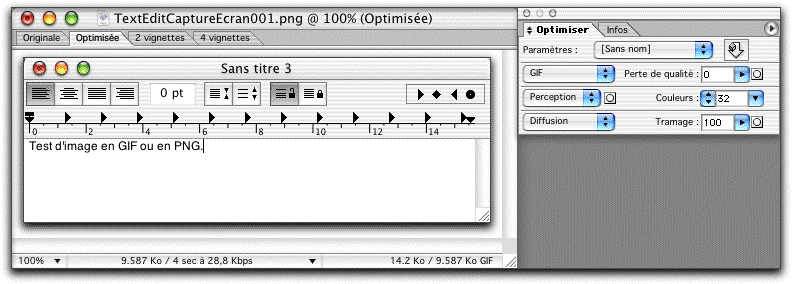
Un parfait exemple d'image qui passera très bien en GIF ou en PNG c'est une capture d'une fenêtre de MacOS X. En effet, il y a peu de tons différents et l'effet de flou dû à la compression JPEG est à éviter.
L'image originale est une fenêtre de TextEdit capturée avec Snapz Pro en PNG 8-bit. Elle fait 20ko.
Pour optimiser le nombre de couleurs Image Ready est l'outil parfait. Comme pour le JPG vous pouvez voir aussi bien l'original que la copie optimisée:

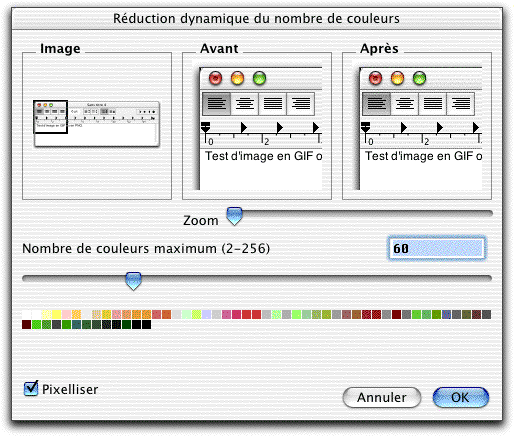
Dans Graphic Converter, vous devez vous rendre dans le menu "Image" pour trouver l'option "Réduire les couleurs":
Vous obtenez alors une fenêtre dans laquelle vous pouvez comparer votre copie optimisée avec l'original. Grâce à une glissière, vous pouvez réduire le nombre de couleurs:

Après quelques essais successifs, on remarque que 32 couleurs suffisent pour obtenir une copie fidèle à l'originale (on remarque un peu de tramage au niveau des "boules" de couleurs de la fenêtre, mais ça reste discret). Plus de couleurs serait donc inutile. Moins de couleurs donnerait un résultat insatisfaisant.

32 couleurs

8 couleurs (le tramage est évident)
L'image ainsi optimisée ne fait plus que 10ko. En JPEG, ma petite image fait 32ko ! En PNG, elle n'en fait plus que 7ko (toujours en 32 couleurs), mais comme Internet Explorer bla bla bla......
Pour une aussi petite image (489x189 pixels) le gain est assez conséquent. Quand on voit par exemple que le test de Révolution 2 de François comporte 36 images ce gain devient très important.
Résumons et concluons
Vous l'aurez compris, avec un peu d'effort on gagne très facilement de précieux kilo-octets. Que vous mettiez vos images sur un site web ou que vous les envoyiez par email à vos amis, vous ferez à coup sûr des heureux, car il n'y a rien de plus embêtant que d'attendre devant son ordinateur qu'une l'image soit chargée.
J'ai utilisé dans mes exemples Image Ready et Graphic Converter car je connaît bien ces deux logiciels, mais je ne doute pas que beaucoup d'autres permettent de faire tout ce que j'ai présenté. Si vous en connaissez, je vous invite à en faire part dans les commentaires.
Pour finir, vous aurez compris que la manière la plus simple de se débarrasser des informations superflues d'une image JPEG est encore d'utiliser la commande "mogrify". Pour simplifier son utilisation vous pourriez l'ajouter au menu contextuel grâce à OnMyCommand.