La plupart d'entre vous connaissent très certainement l'éditeur O'Reilly. De très nombreux ouvrages ont été publiés par cet éditeur phare dans tous les domaines de l'informatique: langages de programmation, réseaux, internet, mais aussi plusieurs ouvrages entièrement consacrés à MacOS X. Ses bouquins portent tous la même marque de fabrique: la couverture représente toujours un dessin d'un animal.
Pourquoi parler de cet éditeur ? Et bien tout d'abord pour saluer la qualité de leurs ouvrages, mais aussi pour parler de leur site web qui présente des articles originaux, mais également des extraits de leurs livres.
En janvier dernier, un excellent article est paru intitulé "Build you own browser" (Construisez votre propre navigateur). Suite à la pression des forums, j'en ai fait une traduction française.
Je vais donc faire aujourd'hui un peu de recyclage et vous présenter cet article. Mais pour ne pas faire une simple copie, je vais en profiter pour vous faire une petite introduction à la programmation orientée-objet. Rassurez-vous, ce ne sera rien de méchant puisqu'il n'y aura absolument AUCUNE ligne de code !
Ce petit programme est donc à la portée de tous et montrera la qualité des outils développeurs mis à disposition par Apple.
Pour suivre cet article, vous aurez besoin des outils développeurs. Ils sont disponibles sur le site d'Apple. Un enregistrement est nécessaire, mais il est gratuit.
Si vous avez un Mac pas trop vieux, ces outils sont disponibles sur les CDs de restauration de logiciels. Pour installer uniquement les outils développeurs, je vous renvoie à mon précédent article.
L'installation des outils créée un dossier "Developer" à la racine du disque.
En programmation orientée-objet, on parle de classes, de sous-classes, d'instances et de méthodes. Pour comprendre un peu ce que ces trois mots représentent, je vais me permettre une métaphore automobile (c'est mon ami jibu qui sera content).
Dans le monde automobile, nous avons une classe "Voiture". Elle définit les propriétés qui font une voiture: 4 roues, un volant, un moteur, une carrosserie (dont la forme n'est a priori pas définie). Nous pouvons alors définir une sous-classe de la classe voiture que nous appellerons "Peugeot306" (par exemple, je n'ai pas de royalties chez eux). Cette sous-classe reprend toutes les propriétés de la classe "Voiture" et introduit quelques propriétés supplémentaires comme un lion rugissant à l'avant, une forme de carrosserie, une couleur (pour l'instant pas définie), etc.
Pour l'instant, aucun objet n'existe, seuls les plans ont été tracés. Maintenant vous décidez d'acheter une "Peugeot306". L'ordre est envoyé à l'usine qui construira la voiture à partir des plans et avec la couleur de votre choix. L'objet existe à présent, il est unique, vous l'appelez affectueusement "titine". Votre voiture est alors une "instance" de la classe "Peugeot306".
Outre les propriétés, une classe définit également des "méthodes", c'est-à-dire des actions. Je pourrai demander à mon objet de la classe "Peugeot306" d'effectuer l'action "démarrer", ou "ouvre les fenêtres". Ces méthodes et leur effet sont définis par la classe ou la sous-classe.
Voilà, c'est tout ce que je dirai à ce sujet, ce sera suffisant pour comprendre ce qui suit. Je vais donc à présent vous présenter l'article de Andrew Anderson que j'ai traduit. Au fur et à mesure de l'article, j'ajouterai des commentaires en orange qui feront un lien avec ce que je viens d'expliquer.
CVPN: Construisez votre propre navigateur
par Andrew Anderson
01/23/2004
On peut apprécier beaucoup de choses dans le navigateur Safari de chez Apple -- la superbe interface graphique (en particulier les onglets), le SnapBack, le blocage des fenêtres popup, la barre de recherche Google et bien entendu la vitesse de Safari. Toutefois, pour les développeurs, l'aspect le plus intéressant est caché sous le capot: WebKit -- le framework Cocoa/Carbon qui est à la base de Safari.
Un framework est un ensemble de classes que l'on peut réutiliser dans ses programmes
Pourquoi ce WebKit mérite-t-il notre attention ? Parce c'est un set complet d'outils de navigation internet complètement documenté, que les développeurs peuvent intégrer dans leurs applications Cocoa/Carbon. WebKit offre aux développeurs la possibilité de rendre leurs applications beaucoup plus puissantes sans que cela demande un effort considérable.
Cet article est le premier d'une série de deux articles décrivant comment développer des applications utilisant le WebKit. Cet article expliquera comment construire un navigateur internet basique sans écrire une seule ligne de code. Le navigateur que nous obtiendrons à la fin ne possédera que le strict nécessaire: une fenêtre de navigation, une barre d'URL et sept boutons (en arrière, en avant, stop, recharger, imprimer, texte plus grand, texte plus petit). L'article suivant montrera comment écrire un peu de code afin d'ajouter quelques fonctions plus avancées au navigateur. A la fin des deux articles, nous aurons mis au point au navigateur possédant plusieurs fonctions avancées, mais en ayant écrit un minimum de code.
La deuxième partie n'est pas encore parue.
Obtenir le WebKit
Avant de commencer à construire le navigateur, vous devez vérifier que le WebKit SDK (software developpement kit, outils de développement) est bien installé sur votre machine. Le fichier que vous cherchez est /System/Library/Frameworks. (Si vous avez installé les outils XCode pour Panther ce fichier devrait être présent). Si vous avez ce fichier, vous êtes prêt à commencer. Si ce n'est pas le cas, vous devez télécharger le WebKit SDK sur le site développeur d'Apple. Après vous être connecté, cliquez sur le liens "Download" suivi du lien de la WWDC 2003. Le fichier à télécharger est le WebKit SDK (1.0).
Mise en place des fichiers du projet
Tout d'abord, ouvrez XCode et créez un projet "Cocoa Application" via le menu "New Project" du menu "File". Une fois ceci fait, ajoutez le framework "WebKit" à votre projet de manière à ce que XCode puisse s'y référer lors de la compilation de votre programme.
Pour ajouter le framework, sélectionnez le dossier "Frameworks/Other Frameworks" dans le navigateur de projet (la partie gauche de la fenêtre). Ce dossier contient pour l'instant Foundation.framework et AppKit.framework. Vous devez y ajouter WebKit.framework. Pour ce faire, choisissez "Add Frameworks" dans le menu "Project" et sélectionnez /System/Library/Frameworks/WebKit.framework.
Une fois le framework sélectionné, XCode vous posera quelques questions concernant certains paramètres pour ajouter ce framework au projet. Avant de cliquer sur "Add", assurez-vous que "Add To Targets" contienne bien votre programme et qu'il soit bien coché, que le "Text Encoding" correspond bien à votre pays et que le type de référence soit fixé sur "Default".
La dernière étape dans la mise en place du projet et de désactiver la fonction "Zero Link". "Zero Link" est un outil très utile permettant le développement d'application sans avoir à recompiler la totalité du code. Bien que cette fonction soit très utile, elle n'en vaudra pas la peine pour notre petit projet. Pour désactiver "Zeroconf", sélectionnez le projet (dans la partie gauche de XCode), ouvrez la fenêtre "Get Info" via le menu "Project", sélectionnez l'onglet "Styles" et décochez la case "Zero Link".
Construction de l'interface
Notre navigateur aura une interface très simple: sept boutons, une barre d'URL et une vue contenant la page web.

La construction de cette interface est très simple. Pour commencer, nous devons nous rendre dans Interface Builder en double-cliquant le fichier MainMenu.nib qui se trouve dans le dossier "Ressources" de notre projet (toujours depuis la partie gauche de la fenêtre XCode). Une fois Interface Builder ouvert, vous allez commencer à ajouter les boutons.
Par défaut, votre interface contient déjà un menu et une fenêtre. Tous deux sont des objets, le menu est une instance de la classe NSMenu et la fenêtre est une instance de la classe NSWindow. Toutes ces classes sont des sous-classes de la classe principale appelée NSObjet. Le NS qui précède toutes les classes est un héritage de NextStep.
Dans la palette de Interface-Builder, choisissez l'onglet "Cocoa-Controls" (le deuxième depuis la gauche), et de cet onglet, prenez un bouton à bords arrondis et glissez-le dans le coin supérieur gauche de la fenêtre. Grâce aux guides "Aqua Guidelines", vous pouvez déterminer où placer le bouton, suivez les lignes bleues. Une fois le bouton placé, double-cliquez le et nommez-le "Back" (ou "Arrière").
Bon, là on fait beaucoup de choses, prenons tout ça dans l'ordre. En plaçant ce nouvel objet sur la fenêtre, nous avons donc créé une instance de la classe NSButton. Comme vous pouvez le voir sur la palette il y a plusieurs types de bouton, tous sont des objets de la classe NSButton mais avec des réglages différents, comme la couleur de la Peugeot306 dans notre exemple. En changeant le nom du bouton nous effectuons un autre réglage, en fait nous appelons la méthode "setTitle". En déplaçant votre bouton, vous verrez apparaître des guides qui vous aident à placer vos objets en respectant les conventions édictées par Apple.
La dernière étape est d'ancrer ce bouton de manière à ce qu'il reste en place lorsque la fenêtre est redimensionnée. Pour ancrer le bouton, sélectionnez le bouton et affichez la fenêtre d'informations via "Show infos" dans le menu "Tools" (ou avec pomme-i). Ensuite, sélectionnez l'option "Size" dans le menu déroulant et ancrez le bouton en bas et à gauche dans la zone "Autosizing". Ceci se fait en cliquant sur la fraction de la barre verticale se trouvant en dessous de la boîte centrale et la fraction de la barre horizontale se trouvant à gauche de la boîte centrale. La ligne se transforme en un ressort.
Cette partie n'est peut-être pas très claire. En gros, un petit ressort indique que la distance en question est variable, une ligne droite indique que la distance est rigide. Voici ce que vous devez obtenir:

Répétez le même processus pour les boutons "Forward" (Avant) , "Reload" (Recharger), "Stop", "Print" (Imprimer), "Plus grand" et "Plus petit", en les plaçant chacun à droite du précédent. Si votre fenêtre devient trop étroite, agrandissez-la de manière à pouvoir placer tous les boutons.
Nous créons donc plusieurs instances de la classe NSButton. Il faut bien se rendre compte que même si tous ces boutons partagent certaines mêmes propriétés, chaque bouton est une entité à part.
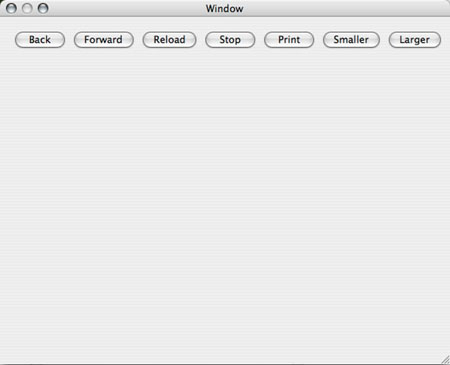
Une fois terminée, votre interface doit ressembler à ceci:

Il est temps d'ajouter la barre d'URL que vous utiliserez pour spécifier les ressources internet auxquelles vous désirez accéder. Pour faire cela, choisissez l'onglet "Cocoa-Text" de la palette (la troisième icône depuis la gauche), sélectionnez un NSTextField et placez-le juste en dessous de la ligne de boutons. Ceci étant fait, ancrez la ligne d'URL de la même manière que vous avez ancré les boutons.
Le NSTextField qui nous intéresse est celui en haut à gauche. En laissant votre souris immobile sur un objet, sa classe s'affichera.
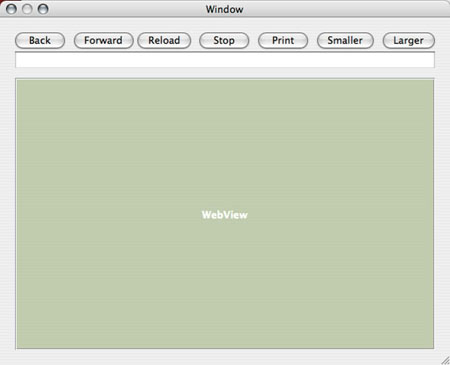
La dernière étape de la construction de l'interface est de placer le "WebView", la zone d'affichage de la page web. Pour cela, choisissez l'onglet "Cocoa Graphics Views" de la palette. Le WebView est représenté par l'icône de Safari. Déposez-le sur votre fenêtre. Placez-le dans le coin en haut à gauche, juste en dessous de la barre d'URL. Redimensionnez-le de manière à ce qu'il recouvre le reste de la fenêtre.
Vous devrez peut-être aller chercher l'onglet en question en cliquant sur la double flèche à l'extrémité droite de la palette.
Il faut encore ancrer le WebView de manière à ce qu'il puisse être redimensionné en même temps que la fenêtre. Pour cela, rendez-vous à nouveau dans la fenêtre d'informations et sélectionnez l'élement "Size" du menu déroulant. Dans la zone "Autosizing", attachez le WebView aux bords de la fenêtre en cliquant sur les fractions intérieures des barres horizontales et verticales, pour les changer en petits ressorts.
En rendant libres (ressort) les parties intérieures de l'objet, on s'assure qu'il se redimensionnera avec la fenêtre.
Connecter l'interface
Maintenant que l'interface est terminée, il est temps de connecter le tout. Il y a huit connections à faire: une allant de la barre d'URL au WebView et une pour chaque bouton pour le WebView.
Les connexions représentent les interactions entre les différents objets.
La première connexion à faire ira de la barre d'URL au WebView. Cliquez sur la barre d'URL, maintenez le bouton pressé et appuyez sur la touche Control pour tirer une ligne vers le WebView. Cela fait apparaître la fenêtre d'informations. Choisissez l'option "Connections" et l'onglet "Target/Action". Sélectionner l'action takeStringURLFrom: (prendre l'URL de) et cliquez sur "connect".
En faisant cela, nous avons établi une interaction entre la barre d'URL et la page web: en validant l'adresse dans la barre d'URL, on appelle la méthode "takeStringURLFrom". La barre d'adresse parle au WebView et lui dit: charge la page correspondant à l'adresse que je porte. On parle donc de "Target/Action", c'est-à-dire "Cible/Action", on définit une cible et l'action (la méthode) qu'elle va devoir effectuer.
Connectez ensuite les boutons. Ceci se fait de la même manière que pour la barre d'URL si ce n'est que vous les connecterez aux actions suivantes:
| Button | Action |
|---|---|
| Back | goBack: |
| Forward | goForward: |
| Reload | reload: |
| Stop | stopLoading: |
| print: | |
| Smaller | makeTextSmaller: |
| Larger | makeTextLarger: |
Là encore, c'est le même principe. Nous associons un clic sur un bouton à une action/méthode de l'objet WebView.
Une fois ces connexions faites, vous avez terminé. Sauvegardez votre interface et quittez Interface Builder
Faire fonctionner le navigateur
La dernière étape consiste à construire et tester votre projet. En quittant Interface Builder, vous vous retrouvez dans XCode. Cliquez sur l'icône du marteau dans la barre d'outils de la fenêtre de votre projet, ceci compile votre programme. Ceci étant fait, vérifiez dans la fenêtre "Build Results" (résultats de la compilation) que tout c'est bien passé (vous devez obtenir le message "build succeeded") puis lancez votre programme en cliquant sur l'icône "Run" (rond vert avec une flèche). Ceci devrait faire apparaître une fenêtre contenant l'interface que vous venez de créer. Pour la tester, entrez une URL (assurez-vous de bien mettre un protocole comme http://) et appuyez sur "return".
Les boutons de l'interface se comportent comme un navigateur standard: "Back" revient une page en arrière, "Forward" avance d'une page, "Reload" recharge la page, "Stop" arrête le chargement de la page, "Print" lance le dialogue d'impression, "Smaller" rend le texte plus petit, "Larger" rend le texte plus grand. La différence entre ce navigateur et certains autres et que vous devez entrer l'URL et la faire suivre d'un retour de chariot pour la charger, il n'y a pas de bouton "Chargement".
Et voilà, c'est tout.
Comme vous pouvez le voir, construire un navigateur simple et très facile grâce au WebKit. Ce navigateur ne nécessite que deux étapes, construire l'interface et la connecter.
Maintenant que cette interface basique est construite, vous possédez un squelette sur lequel vous pourrez ajouter des fonctions plus avancées. Les possibilités de fonctions avancées sont infinies et permettent aux développeurs de créer leur propre navigateur à la sauce Safari en combinant les fonctions de Safari de manière revisitées, ou en ajoutant leurs propres fonctions.
Andrew Anderson est un consultant de Chicago qui utilise et programme sur des Macs aussi longtemps qu'il s'en souvienne.
A partir de ce squelette, vous pouvez vous amuser à personnaliser un peu l'interface, ajouter des icônes, etc.
Voilà, j'espère ne pas avoir fait trop d'erreurs dans mon explication de la programmation orientée-objet, je vous rappelle que je ne suis pas un programmeur professionnel, juste un amateur. Je reste bien entendu ouvert à toute critique et à toute question en commentaires.
